
まず、掲載されているイラストレーションはAIで生成された画像です。2023年のトレンドを紹介するのに相応しいです。AI生成らしい過剰なキアロスクーロがディストピアっぽいトレンド予測と相まって、安っぽいSF映画のような感じです。
「コントロールとパワー」というテーマで5つのトレンドが紹介されています。
01. I will survive
02. I’m a believer
03. As it was
04. OK, Creativit
05. Signed, sealed, delivered
最初に出てくる「アテンションエコノミーの変化」「トークン化」というワードは、ぼんやりとしていた理解を明確にしてくれそうな気がしました。よく理解できなかったものの、以下は、いくつかの気になった箇所の抜粋です。
世界的な危機と不安定な情勢は長く続くとしているようです。その不安に人々はたくましく対処しようとしているようです。それはマッチョな拡大思考ではなく、生き残るためのミニマルを選択していくようです。「パワーダウンしてエコノミーモード」に切り替わっていくようです。
「コミュニティはブランドよりも信頼できる。」
「現在、多くの人が自分に意味を与える趣味や活動に焦点を当てており、自分の興味を探求できるデジタル グループを探し始めています。」
「トークン化されたアクセスとコンテンツにより、ブランドはブランドのデジタル資産を収益化する新しい方法を試すことができ・・・」
ブランドにはNFTプロジェクトが欠かせなくなるようです。Web3やブロックチェーンなどついて勉強しようと思います。
「次世代のブランドは、まずコミュニティとして構築され、その後、コミュニティの積極的な参加によって利益を得るブランドへと変化していくことでしょう。」
「こうした Web3 の発展により、ブランドがコミュニティと直接的に接触し、影響力を持つようになることはほぼ確実ですが、ブランドはそのダイナミズムについて決断を迫られることになります。たとえば、参加者を顧客として扱うのか、それともブランドの一部として扱うのか。利益を生み出すだけの参加者を優先することで、既存のコミュニティを疎外し孤立させることは簡単です。コミュニティの力を高め、ボトムアップのイノベーションに貢献できるような、持続可能で有機的な関係を形成する必要があるのです。」
「多くのブランドは、様々なプラットフォーム上のソーシャルメディアグループを通じてデジタルコミュニティを構築しましたが、追跡、管理、そして顧客とブランドの両方にとっての価値の抽出が困難であることに気づきました。Web3 コミュニティとトークン化により、これらの懸念が解消される可能性があります。」
すでにある程度の認知を得ているブランドのSNS運用は、労力と注目度の割に効果が低いようです。
「オフィス回帰をめぐる議論が続く中、ひとつだけはっきりしていることは、多くの人にとってオフィス回帰はまだ成功していない、ということです。」
ここでは、アクセンチュアは全社員オフィスに出社することになったかのようなトレンド予測になってます。
「リーダーは、無料のコーヒーだけでなく、人々がオフィスに来たくなるような理由を作り、人々の通勤時間を稼ぐ必要があります。人々は、コミュニティや人間関係、キャリアを豊かにする要因が約束されて初めて会社に来ようとするのであり、これらを実現する責任はリーダーシップにあるのです。・・・成功のお祝いやアイデアの共有、人間関係の構築、取るに足らない会話のために、時間は厳密に確保されるべきなのです。」
AIのトレンドについては写真の登場が絵画に与えた影響になぞられて紹介されています。
「人工知能は新境地を開拓し、人々が本来持っている創造性を発揮する手助けをしています。かつては企業が反復作業をこなすためのツールだったものが、今やクリエイティブなプロセスの一環としてすべての人が利用できる副操縦士となったのです。」
「テクノロジーが創造性に与える影響は、しばしばそのプロセスを促進する道具として利用されてきました。」
「AI は、企業やサービスの実現(目に見えないことが多い)から、人々の生活のあらゆる部分に適用できる、目に見えるものへと変化しています。」
「コンテンツは静的なものから、視聴者に合わせて柔軟に変化するプログラマブルなものを作ることができるようになると思われます。」
「機械学習が世界のコンテンツの51%を作り出したとき(これはすぐに起こるかもしれない)、ソーシャルメディアのエコーチェンバー現象のように、ループで回り始めるかもしれない?もし「AI」が「AI」が作ったコンテンツを使い、さらにコンテンツを作るとしたら、それはそれほど便利で、面白く、クリエイティブなものではなくなってしまうのでしょうか?」
「人々の創造的能力を手にすると同時に、それを奪うことになり、組織はその両方の影響に直面することになります。組織は、優れたクリエイティブなコンテンツの海の中で注目される方法を見つけ、これらの新しいツールがイノベーションのスピードとオリジナリティを高めるために何ができるかを想像する必要があるでしょう。」
Web3とブランドの関係には、UI/UX、データ、倫理、信頼性、などの点でデザインに関わる課題があるようです。
「Web3(およびウォレットが可能にするもの)の約束は、人々が自分のデータを持ち運び、信頼するブランドや企業と共有し、さらにはそれを販売することができることです。」
「私たちは、トークン化されたアイデンティティ(政府経由)、マネー(銀行経由)、所有物、ロイヤリティ(ブランド経由)をオンライン上のどこにでも持ち歩くことができるユニバーサルなデジタルウォレットシステムが登場することを期待しています。これは、現在 Web3 で使われているウォレットの次のバージョンです。」
これは期待しすぎな気がします。ユーザーからどこまでも信頼が得られるわけではないでしょう。
「トークンは、デザイン上の大きな挑戦です。トークン、ブロックチェーン、Web3など、現在前面に出ている技術が、デジタル体験の一部となり、背景に消えていくような移行点があるはずです。他の新しいテクノロジーと同様に、その採用には卓越した経験が必要です。」
すべて理解することはできなくても、刺激的な内容だと思います。
フルレポートのpdfは下記のリンクです。

検索エンジンの広告収入にとって脅威になるようです。
CEOのピチャイはChatGPTが検索エンジン事業にもたらす脅威への対処に力を入れ直すよう社内の多数のグループに指示したそうです。
少しだけ使ってみた印象として、コーディングのアドバイスを得るにはChatGPTは素晴らしく速いと感じました。
コードが正しいかどうかは要検証なのですが、とりあえず「適当」な答えを得るまでが速いです。
さらに対話を進めると、やや「適切」な答えが得られました。
答え自体だけでなくこの質問と回答のプロセスも役に立つ感じでした。
すごい可能性がありそうだとすぐに感じられましたが、自然な対話のUIだからそう感じただけなのかもしれません。
情報に対しての認知プロセスが変わっていくような気がします。
もし「リンクをクリックする」というプロセスがなくなるとしたら、ネット広告だけでなくウェブ自体も変わって、いろいろなデザインが変わっていくのかも。
ChatGPTのリリースでGoogleは「コードレッド」を宣言、AIチャットボットが検索ビジネスにもたらす脅威に対応するためにチームを再割り当て >>

AI、メタバース、メンタルヘルス、Web3、など2023年のトレンドについての記事です。
AppleのVRヘッドセットがiPhoneのように革新的だったら世界は大きく変わるのかも・・・という気がしてきました。
1.クリエイティブAIの進化
「クリエイティブな表現は、私たちを人間たらしめている核心部分です。それは、インスピレーションを受け、想像し、実験し、ビジョンを実現する能力です。クリエイティビティは、生まれつきのもの、あるいは特別に養われたものもありますが、すべての人が研ぎ澄ますべきスキルセットです。・・・・AIはクリエイティブなスキルセットを強力に民主化し、クリエイティブな志向の低いプロフェッショナルでも、まったく新しいアイデアをデジタルライフに取り込むことができるようにします。」・・・ということで、2023年はたいへんなことになりそうです。
2.メタバース・バーチャル
リモートワークのトレンドはAppleのVRヘッドセットがどのくらい成功するかに掛かってかもしれません。
そして、コロナが過ぎても、私たちは家のなかで過ごすようです。
3.Sensory processing
「感覚処理」や「感覚情報処理」という分野が注目されるようです。
瞑想などの精神療法に没入型テクノロジーが使われていくようです。
4.Web3による人間中心のコミュニティ
「Web3 の分散化モデルは現在、技術スペクトルを引き裂いており、このソーシャルメディアのシフトに直接影響を与え、より深い人間対人間の交流を促すような体験に私たちを連れ戻します。このシフトは、公共放送としてのソーシャルネットワーキングの衰退によって特徴付けられるだろう。」
浅いつながりのパーティのようなSNSが終わって、個人として小さなコミュニティへ戻っていくようです。
いいことだと思います。
5.3Dプリントの一般化
「200ドル以下で購入できるプリンターもあり、3Dプリンティングを始めるのにこれまで以上にお金がかからなくなりました。・・・分散化され、民主化された小規模生産が大量に行われるようになります。」
6.スーパーアプリ
「中国のWeChatや日本のLINEのようなアプリは、顧客の日常生活の大部分を占めるという、非常に具体的な目標を持っています。」
生活インフラになったアプリによるエコシステムは便利ですが危険もあるようです。
アプリの機能の優劣よりも倫理が重視されるようになりそうです。




ベティ・カトルーがどのような人なのか知りませんでしたが、イヴ・サンローランのファッションアイコンとして(歳をとっても)本当にカッコイイ女性像を体現してました。
2019年に彼女がピエール・ベルジュ=イヴ・サンローラン財団に寄贈したコレクションの展示です。
黒とシルバーの展示もカッコイイです。2020年のイヴ・サンローラン美術館の展示でサンローランのクリエイティブ・ディレクターのアンソニー・ヴァカレロが監修していたようです。
想像していたよりも多くの服が展示されていて、見応えありました。
ファッションには疎いですが、サンローランのカッコ良さがわかりました。
東京の会期で見ました。「ファンタジー」にはどんな効果があって、どのように利用するのか少しだけわかった気がしました。
映画『マトリックス』にも(敬意と尊敬を込めて)アリスの引用が多くあるのを思い出しました。
グッズやファッションもいいですが、やっぱり挿絵がすばらしいです。この挿絵あってこその物語。
この挿絵が読者をファンタジーに引き込んでいることがわかります。
印刷技術の歴史という点でも、おもしろそうでした。
「アリス」の出版に際してテクノロジーの進歩を取り込もうとしていた感じ。
詳しい人の解説がほしいところです。
アリス展 >>
https://alice.exhibit.jp/

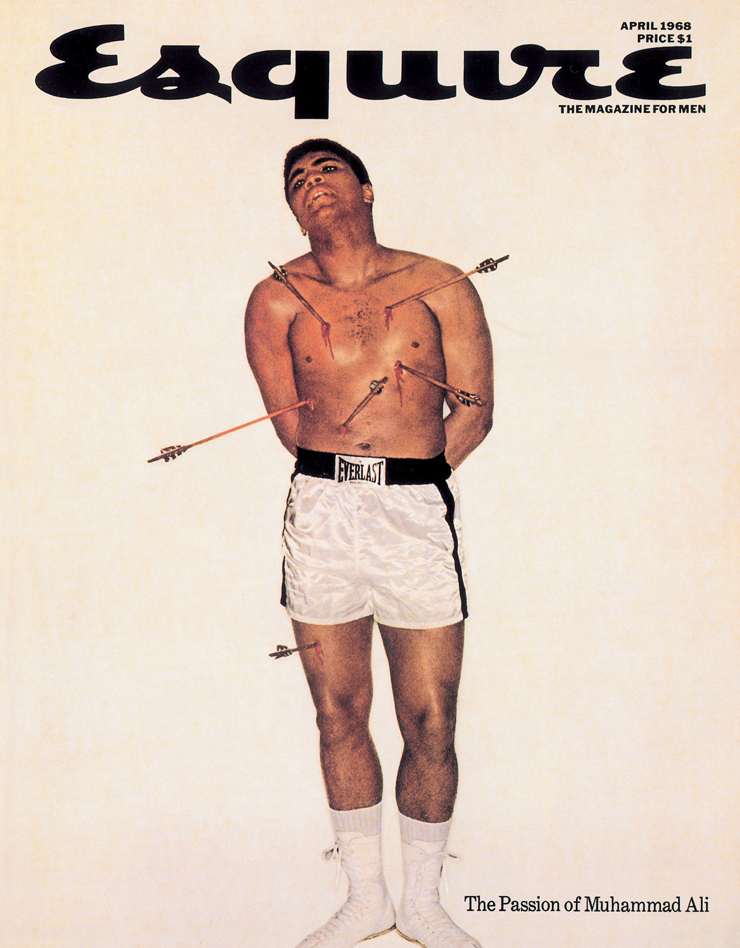
91歳でマンハッタンの自宅で亡くなったそうです。
10年以上続いたエスクワイア誌の表紙や初期MTVのキャンペーンなどで有名な広告クリエイティブのレジェンド。
批評やカウンターカルチャーに根差した明快なアイデアで、胸のすくアートディレクションです。
痛快な視点が魅力的です。
サービス精神のある人で、歯に衣着せぬインタビューもおもしろいです。
Legendary Art Director George Lois Dead at 91 >>
【関連記事】
広告クリエイティブのレジェンド、ジョージ・ロイスのインビュー記事 >>
広告クリエイティブの重鎮 ジョージ・ロイス が言いたい放題のインタビュー >>

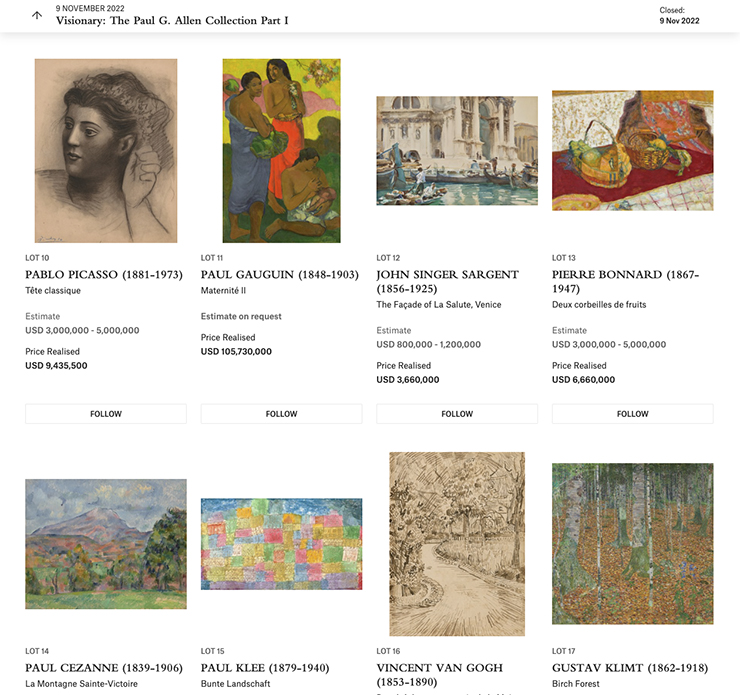
総額で15億ドル(約2200億円)だそうです。
20世紀アートのいいところを押さえてる感じで魅力的なコレクション。
まとめて展示して欲しい気もします。
沈んでいた戦艦武蔵を見つけたことでも有名な人です。
クリスティーズで驚異的レコードを達成。マイクロソフト共同創業者コレクションの落札額、総額15億ドル(約2200億円)を超える >>

やや議論が噛み合ってない感じもしますが、Web3がただのバズワードでWeb3に含まれる技術についても「本当に必要だったもの」はそれじゃないという話のようです。
Web3が社会基盤になるようなシステムを理想にしているようですが、ティム・バーナーズ=リーのSolidは「ユーザー」のための基盤を構築しようとしているようです。
彼の新しいスタートアップのInruptによる「Solid」のPRでもあるようですが、おもしろい記事でした。
以下は抜粋です。
「新しい技術の影響を議論するためには、明確にすることが重要です。私たちが議論している用語の意味を、流行語を超えて実際に理解する必要があるのです。」
「実際のWeb3という名前は、イーサリアムの人々がブロックチェーンでやっていることのために取ったもので、本当に残念なことです。実際、Web3は全くWebではありません。」
「バーナーズ=リーの、個人情報をビッグテックの手から離すという理想はWeb3と共通しているが、ビットコインのような暗号通貨を支える分散型台帳技術であるブロックチェーンが解決策になるとは考えていないようだ。」
「ブロックチェーン・プロトコルは、あるものには向いているかもしれないが、バーナーズ=リーが率いるウェブ分散化プロジェクトであるSolidには向いていない。・・・遅すぎるし、高すぎるし、公開しすぎる。個人データの保存は、高速で、安価で、プライベートなものでなければならない。」
「人々はWeb3を、インターネットを再構築するための彼自身の提案である「Web 3.0」と混同しがちであると述べた。彼の新しいスタートアップであるInruptは、ユーザーが自分自身のデータをコントロールできるようにすることを目的としており、データのアクセス方法や保存方法なども含まれる。」
「我々の個人データは、GoogleやFacebookといった一握りのビッグテック・プラットフォームによってサイロ化されており、彼らはそれを使って我々を彼らのプラットフォームに閉じ込めている。その結果、勝者は最も多くのデータを管理する一企業であり、敗者はそれ以外の全員であるという、ビッグデータ競争が起こった。」
「(Solidの)核となるアイデアは、個人データをウェブ上に散在させ、それを収集した人が保管するのではなく、すべて1つの場所に保管し、自分の管理下に置くというものです。この場所は Pod と呼ばれ、「パーソナル オンライン データ ストア」の略称です。」
「バーナーズ=リーは、Solidを「ウェブの第3の層」と呼び、1990年代のオリジナルの静的なウェブページと、その後に登場したよりインタラクティブなアプリのような体験に続くものだと考えています。」
ティム・バーナーズ=リーのWeb3についての
Web inventor Tim Berners-Lee wants us to ‘ignore’ Web3: ‘Web3 is not the web at all’ >>
ティム・バーナーズ=リーの推進する「Solid」についてはこちら
Tim Berners-Lee is building the web’s ‘third layer.’ Don’t call it Web3 >>
ティム・バーナーズ=リーの提唱するWeb3.0はこちらのようです。
Web 3.0 and Linked Data | Tim Berners-Lee >>
個人的には、Web3は社会に受け入れられるためにSDG’sのコンセプトを拝借しているような気がしていて、やや矛盾や根拠に薄い部分がある気がしています。
SolidはWebの使い方を変革することになるような気もします。Webでの広告は終了することになるかも。
セマンティック・ウェブの理想はまだ道半ばのようです。




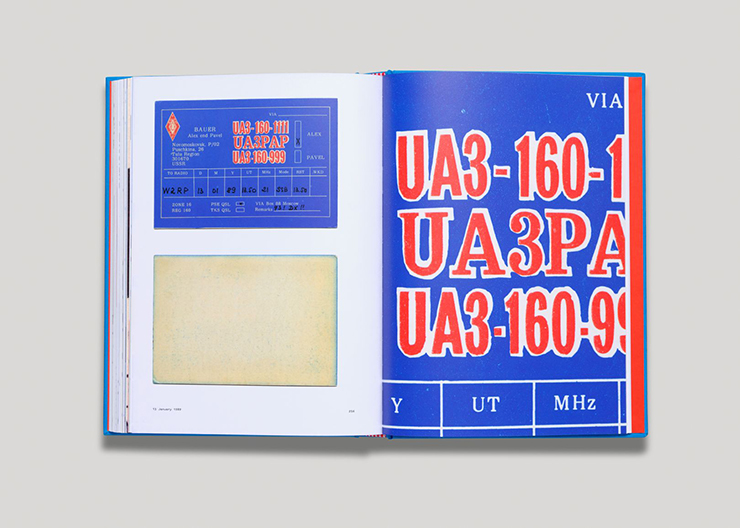
ラジオやアマチュア無線の受信を証明するカードがあると聞いたことはあるのですが、実物がどんなものか知りませんでした。
自由で豊かなタイポグラフィでのデザインがいい味です。
ニューヨーク地下鉄マップについてのドキュメンタリーやNASAのグラフィック・マニュアルなど、デザインのアーカイブを出版している Standards Manual のプロジェクト。
1970年代から80年代のカードのコレクションで、なかには手描きのカードもあるようです。
もとは、106歳で亡くなったアマチュア無線愛好家のコレクションだそうです。
以下は記事からの抜粋です。
「QSLカードから得られる大きな収穫があるとすれば、それは今日のソーシャルメディアの先例です。コールサインは現代のソーシャルハンドルであり、そのデザインはプロフィールのアバターと何ら変わりはありません。これはTwitterの前のTwitterで、フォロワーの代わりにQSLを手に入れることができたのです。」
「・・・私たちはQSLカードの創造性、役割、そして「コンタクトを取る」という行為の表現に魅了されたのです。・・・世界には常に新しいコミュニティ、アートフォーム、表現が存在するのだということを教えてくれます。探求をやめないでください。」
Standards Manual pays homage to the ham radio era, by resurfacing the art of QSL cards >>





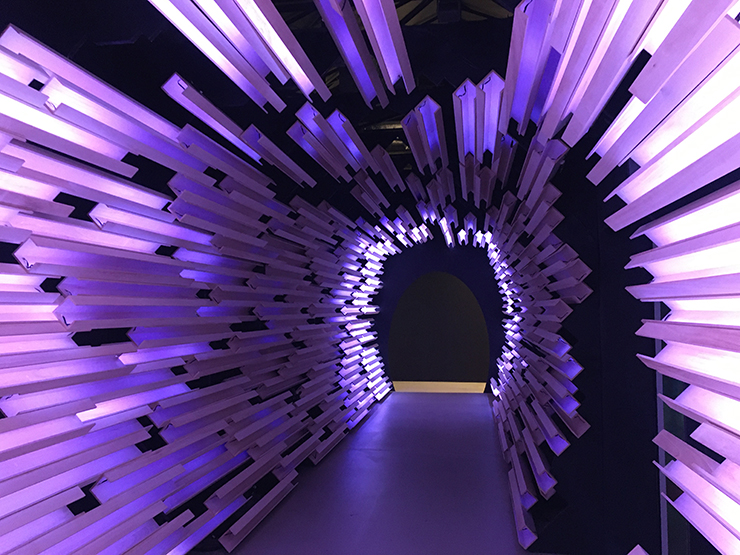
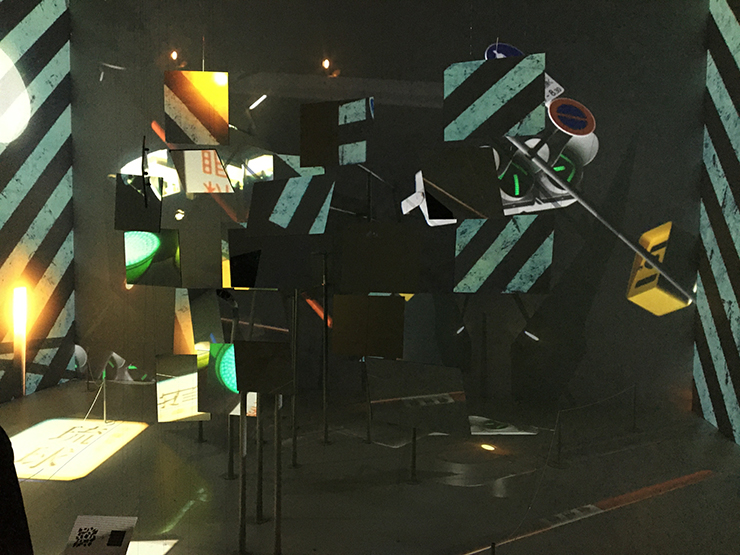
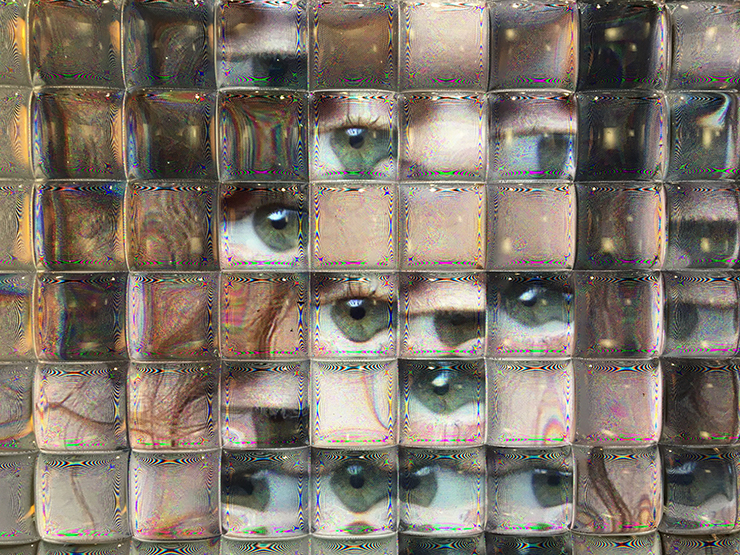
ビジュアルデザインスタジオWOWの25周年の展示。
見応えある映像のインスタレーションでした。
プロ集団の仕事という感じ。
インタラクション、没入型、空間演出・・・など、これから「映像」がどう使われていくことになるのかを考えさせる展示でした。
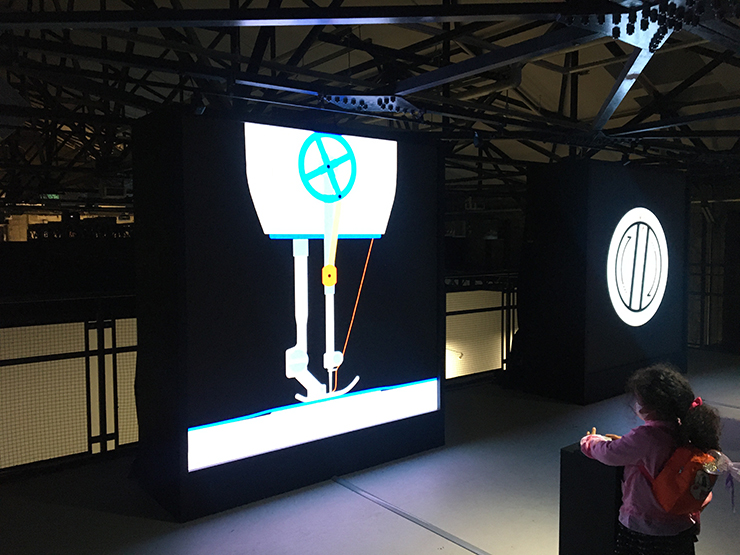
「回す」という作品は設置されたダイヤルと映像がインタラクティブに連動していて、映像からのフィードバックとしてダイヤルに抵抗感などが発生するようになっていました。
映像のうえで回せない方向に強い抵抗感が発生するように設定されていましたが、日常的にダイヤルに触れていた世代としては、回せない方向は抵抗ゼロでスカスカで、回せる方向には小さな抵抗が発生する・・・という方が物理的なダイヤルのインタラクションのような気もしました。
説明が下手なうえに間違ってるかもしれません。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。
