たとえばウェブサイトのカラーリングも、こういう立体視で考えて色を選ぶと調和がとれた上で、使いやすいカラーリングのサイトになるかも。
サイト構造の把握やコンテンツの解りやすさや、サイトのサービスの使いやすさは、カラーリングで大きく差が出ると思いますよ。
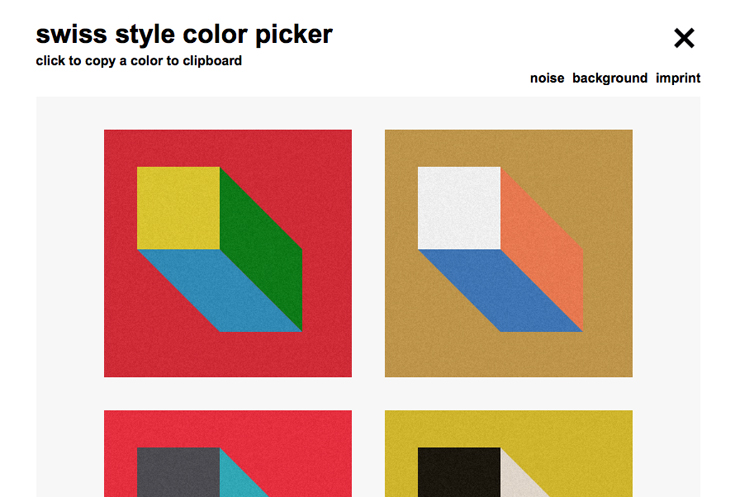
swiss style color picker
http://www.swisscolors.net
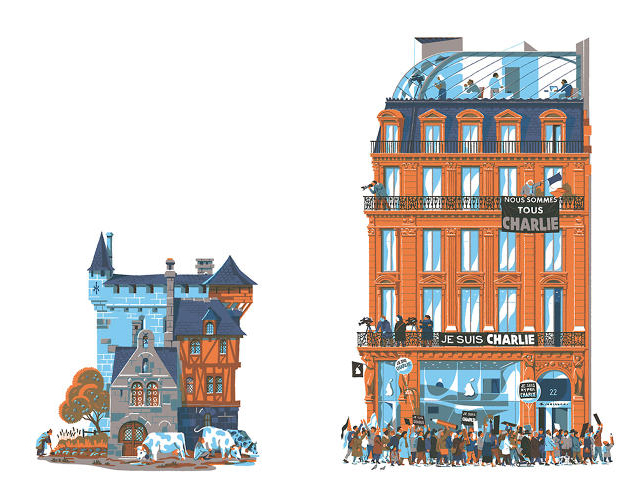
キュートなイラストで1265年から2015年のパリの建築をイラストで紹介した本だそうです。
19世紀から基本的に変わっていないようです(笑)
イラストで描かれた社会の移り変わりも興味深いです。

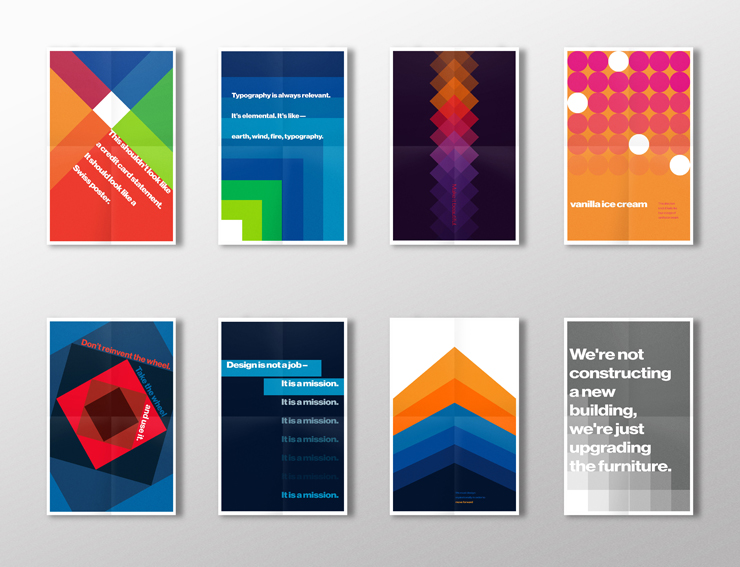
かっこいいです。
オフィスに貼ってあったら、ちょっとキビシいかんじもしますが・・・
くわしくはこちら
http://www.lncreativestudio.com/work/monday-morning-critique/
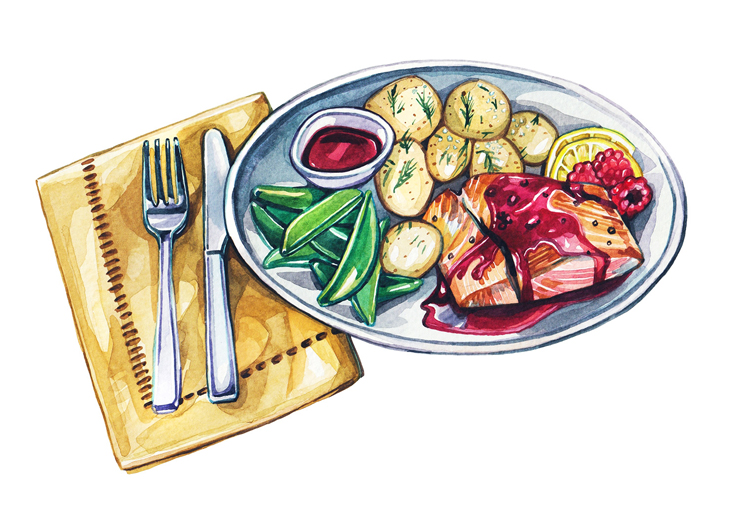
英国のイラストレーター Holly Exley さんによるおいしそうなイラストを描きかた。
写真でなくイラストでこそ、食材のキャラクターが描けるということです。
日常的な食材に命を吹き込んで、感動的でおいしそうにするのがイラストの仕事だそうです。
ネットでその食材についてリサーチして、地元の市場で食べ物の写真を撮って、何度もスケッチして食べ物の「キャラクター」を掴んで描くようです。
40年代〜50年代の写真がまだ高価だった時代には、食材のイラストは需要があったとか。
いままた(食べ物だけでなく)イラスト表現が見直されてるような気がします。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。