
リニューアルのために40人の読者の意見を聞き、全読者の4%でプロトタイプをテストしたそうです。
「どこからでも」
どのデバイスからでも、あなたに合わせたストーリーを提供。
「使いやすく」
類似の記事をまとめて、詳細なコンテクストを提供。
「見つけやすい」
古い記事でもあなたの読みたい記事を簡単に見つけられる。
というデザインで、今後も読者のフィードバックを受けて改善を続けるようです。
勉強になりそう。
FME is a web design company in Dubai that is serving since 2008 to its customers. Its main services are website design
website development
[url=https://www.fmeextensions.ae/]SEO[/url]
logo designing
Google Trend のデータをもとにしたインタラクティブなインフォグラフィック。
日別に地球の各都市に現在進行形でマップし続けているようです。
2017年秋頃のハリウッドのプロデューサーが糾弾されたのをきかっけに盛り上がったようです。
各都市ごとにトピックがあって、地域差もあるようです。
いずれにせよ、こんなサイトを作れるようになりたいです。
元記事はこちら
Watch How #MeToo Caught Fire Around The World, In Real Time >>
ネット疲れに最適。年末年始はこれで過ごすのがいいかも。
「クリックするだけで、私たちの恐怖と浅い欲望を肥大させて人生を忙しくさせるすべての騒音と混乱が消え去ります。 きれいで純粋で穏やかな、あらゆるコンテンツのないインターネット。 これはあなたが何年もの間ブラウジングしてきたことです。 これは解毒剤です。 そして、これはあなたへの贈り物です。」
ChromeとSafariのプラグインがあるそうです。
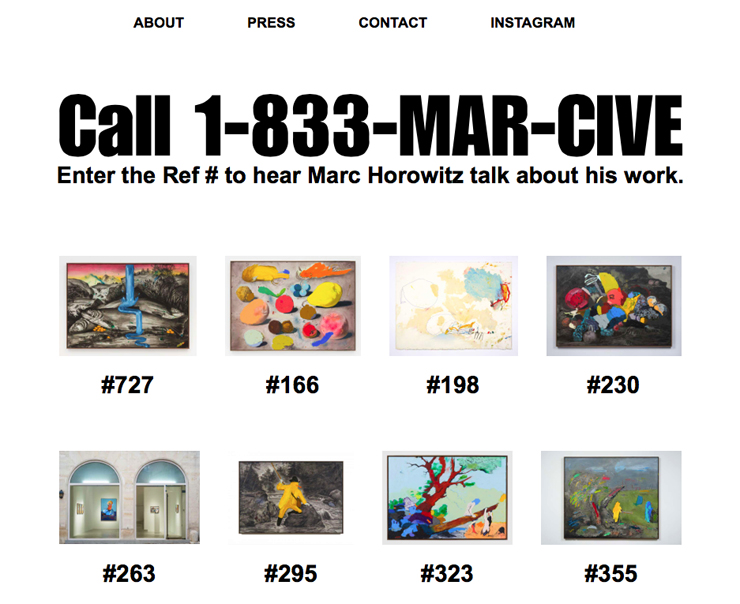
日本から電話するのはこわいのでやってませんが、おもしろそうなインタラクション。
アーティスト Marc Horowitz のサイト。作品もいいです。日本でも展示してほしいです。
美術館の音声ガイダンスのように、電話の音声を聞いて作品の理解を深めるしくみ。
概念的な作品で知られる作家で、その解説を聞くことで「なるほど!」と思えるようです。
その解説を聞くことまで含めて作品のようです。
「電話じゃなくて音声ファイルではダメなの?」という気がしますが、「電話を掛ける」という行為で作家と繋がる感覚がこの作家の活動には相応しいようです。
それにしても、音声とウェブサイトという組み合わせは、おもしろい可能性があるかも。
ウェブサイトのデザインは、そのサイトの役割のための独自のものであるべきな気がしてきます。
推奨されている仕様でトレンドに沿ったウェブサイトをもうひとつ制作して何がしたいんだ?
と突きつけられてるような感じです。
1-833-MARCIVE | Marc Horowitz Archive >>
このサイトを手掛けたHAWRAFのサイトも独自路線。
HAWRAF >>
元記事はこちら
This Artist’s Portfolio Lets You Call Him To Explain His Work >>
Foilco は英国の箔押し印刷の会社で創業30周年だそうです。
それを記念して、30人のデザイナーに「新人の頃の自分にアドバイスするとしたら?」というインタビューを集めて限定出版したそうです。
すてきなメッセージが並んでます。
ウェブサイトのレイアウトとモーションがいいです。
下記のサイトにもアドバイスが掲載されています。
Thirty years & thirty quotes from Foilco >>
元記事はこちら >>
https://www.creativereview.co.uk/designer-advice-younger-self/
新人の頃の自分にアドバイスとか、本気でやったら死にたくなりそう。
情報と適切な関係を持つ心の在り方はこれからの子供の教えておくべき大切なことかも。
しかも、こういうことはウェブコンテンツでこそ取り組むべきことかも。
こういうコンテンツをネット巨人のGoogleが作るのはどうかとも思うけど・・・いいコンテンツ。
ゲームの設問のなかで、gmailアドレスは信用できないってことになってるのも正直。
これにあわせて、インターネットの何が素晴らしいのかもちゃんと教えてあげてほしいです。
Googleの取り組み
『BeInternetAwesome:Helping kids be safe, confident explorers of the online world.』>>
なんとなく銃を持って、なんとなく狙って、なんとなく引き金を引くことの恐ろしさを痛感させるコンテンツ。ウェブサイトから見える見知らぬ人を狙って、試しに撃ってみると、本当に人が倒れる・・・。
銃規制を訴えるロシアの民間団体によるキャンペーンであり社会実験のウェブサイトだそうです。
倒れる人は役者さんだそうです。
そういうドッキリ企画の5時間の社会実験で1000人がサイトを訪れて、254人が参加して、10人が引き金を引いたそうです。
銃はもちろん恐ろしいですが、ウェブサイトを利用するときのユーザー心理の恐ろしさも感じます。
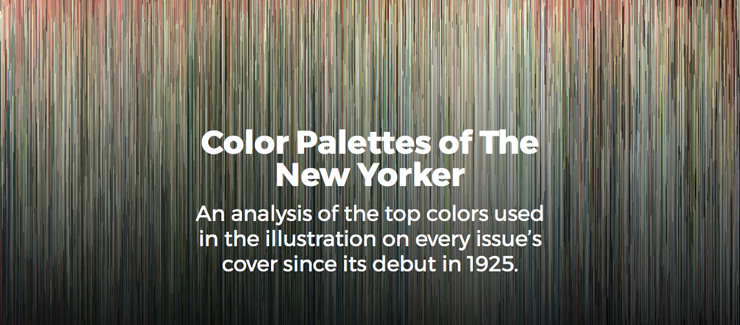
その時代の色彩がぼんやり見えてくるインフォグラフィック。
こういうビッグデータをぼんやり眺めて、何かがぼんやり理解できる感覚がとてもいいです。
くわしくはこちら 『C82 Works of Nichlas Rougeux』>>
このサイトではほかの作品も紹介されていて、元になったデータとか制作アプローチとかも紹介されていて勉強になりそう。


Welq問題のレポートを読むと、暗澹たる気分になります。
ティム・バーナーズ=リーの危惧することとDeNAがやったことを考えると、ウェブの未来は決して明るくないのかも。
同日の記事として読んで考えさせられます。
ウェブの生みの親ティム・バーナーズ=リーが語る「ウェブを残すために変更すべき3つのこと」 – GIGAZINE >>
DeNAの「WELQ」の恐るべき運営実態・記事作成マニュアル・ブラッシュアッププロジェクトなどがわかる300ページ突破のすごい調査報告書がダウンロード可能に >>
ウェブは玉石混合であり情報の正しさを担保するものではないと思うけど、Welq問題が糾弾されて是正されるのもウェブのもたらした社会の状況のはず。
(いまのところは)ウェブがオープンなものである限り、正しい作用が働くものと信じていたいです。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。