身体とインタラクションを「コード」を利用してファッションに反映させるとか・・・。
難解そうですが、おもしろそうな展覧会。
Pratt Manhattan Gallery というギャラリーの展覧会だそうです。
くわしくはこちら
http://irenebrination.typepad.com/irenebrination_notes_on_a/2015/11/codedcouture-pratt.html
たくさんのコンテンツをカードスタックでオススメできるアイデンティティ。
スマホを強く意識してるということでしょうか?
ロゴもカッコイイし、広告展開のタイポグラフィもいい。
展開性ってのは、こういうことかも。
デザインしたのは、ニューヨークの「Gretel」という小さめのクリエイティブ・スタジオだそうです。
http://gretelny.com
くわしくはこちら
http://www.logodesignlove.com/netflix-identity-design
コンデンスの「A」の文字のモチーフを大胆に使って、太く、力強く、アメリカっぽくて、ニューヨークっぽい印象。ポスターやチラシへの展開もデザインされてるようです。
デザインしたのは、ペンタグラムのポーラ・シェア。
くわしくはこちら
http://www.itsnicethat.com/articles/paula-scher-atlantic-theater-company
日常的な大量生産品を、かっこいいデザインのチェアに作り変えてます。
「リサイクル」でなく「アップサイクル」だそうです。
アート作品のように見えますが、実際に座れる強度があるとか。
Etienne Reijnders さんの作品だそうです。
他にもバリエーションがあります。
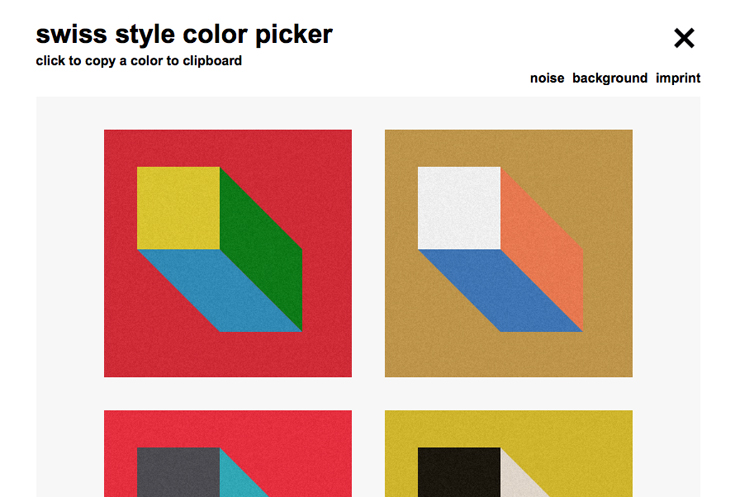
たとえばウェブサイトのカラーリングも、こういう立体視で考えて色を選ぶと調和がとれた上で、使いやすいカラーリングのサイトになるかも。
サイト構造の把握やコンテンツの解りやすさや、サイトのサービスの使いやすさは、カラーリングで大きく差が出ると思いますよ。
swiss style color picker
http://www.swisscolors.net
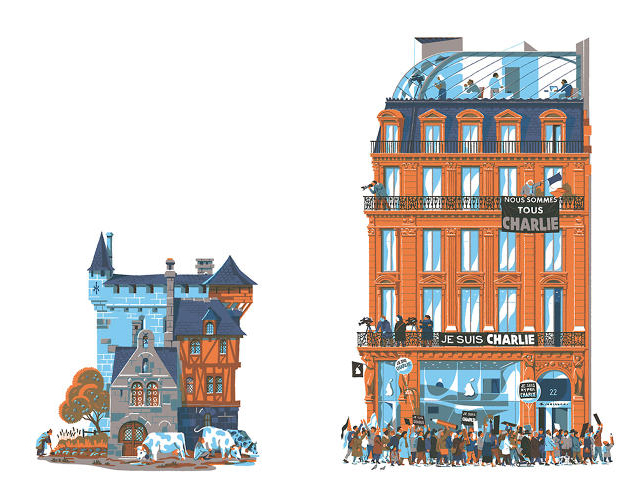
キュートなイラストで1265年から2015年のパリの建築をイラストで紹介した本だそうです。
19世紀から基本的に変わっていないようです(笑)
イラストで描かれた社会の移り変わりも興味深いです。

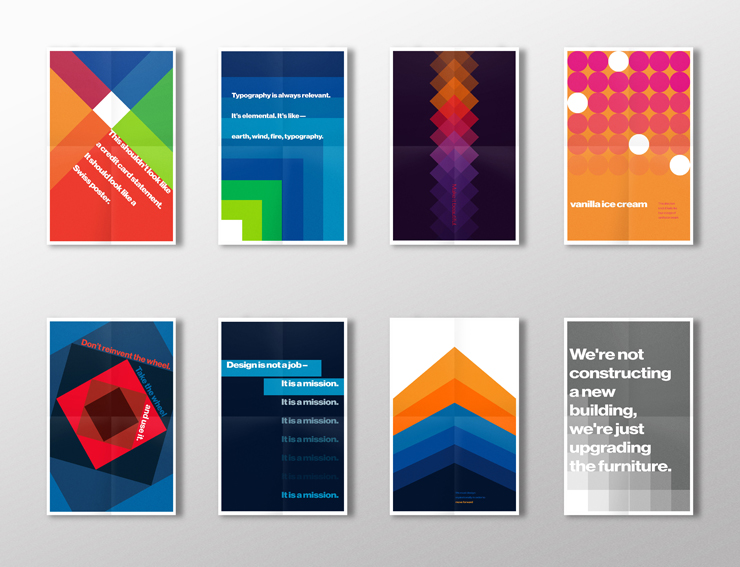
かっこいいです。
オフィスに貼ってあったら、ちょっとキビシいかんじもしますが・・・
くわしくはこちら
http://www.lncreativestudio.com/work/monday-morning-critique/
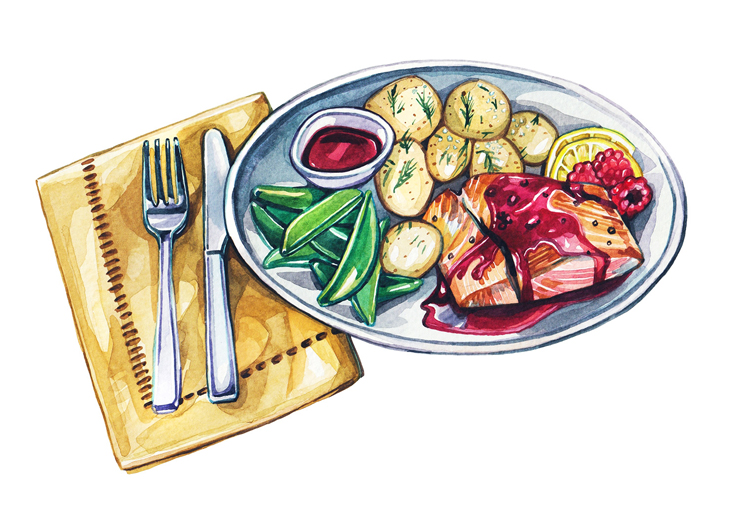
英国のイラストレーター Holly Exley さんによるおいしそうなイラストを描きかた。
写真でなくイラストでこそ、食材のキャラクターが描けるということです。
日常的な食材に命を吹き込んで、感動的でおいしそうにするのがイラストの仕事だそうです。
ネットでその食材についてリサーチして、地元の市場で食べ物の写真を撮って、何度もスケッチして食べ物の「キャラクター」を掴んで描くようです。
40年代〜50年代の写真がまだ高価だった時代には、食材のイラストは需要があったとか。
いままた(食べ物だけでなく)イラスト表現が見直されてるような気がします。

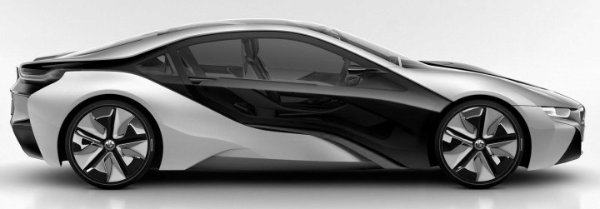
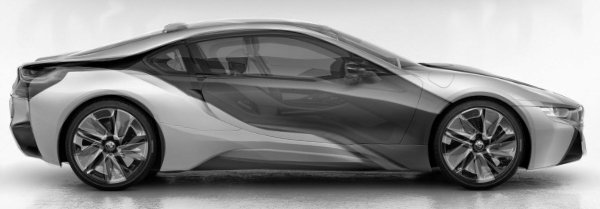
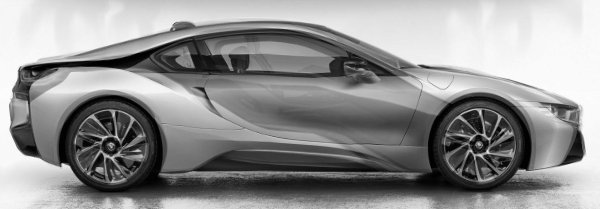
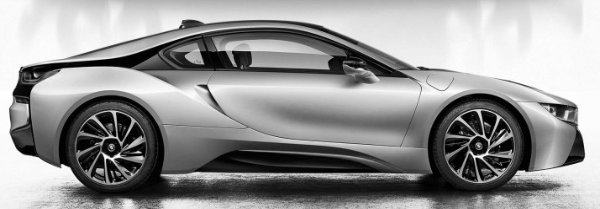
東京モーターショーにも素晴らしいコンセプトカーが出品されてます。それらは市販車に課せられるレギュレーションを無視した現実とかけ離れたデザインです。
コンセプトカーで斬新なデザインを人々の記憶に留めて、自社ブランドの次世代のデザイントレンドを世の中で形成しようということでしょうか。
でも、素晴らしいコンセプトカーがガッカリな市販車になることは、よく見かけます(笑)
市販化されるまでの紆余曲折と、デザイナーたちの忸怩たる思いもあるでしょうね。
たくさんの車種でモーフィングしてくれてます。
http://arstechnica.com/cars/2015/10/the-bmw-i8-tesla-model-s-and-other-mighty-morphing-concept-cars/
まったく新しい分野の表現に取り組むときに、どのように考察を重ねていくのか・・・興味深いインタビューです。
オットー・プレミンジャー監督の映画「黄金の腕」(1955年)にグラフィックデザイナーとして映画のシンボルロゴを制作していたところ「これを映画にしよう。」 という話になったことが始まりだったそうです。
それ以前の映画のタイトルロールは観客にとって無駄な時間だったのですが、ソール・バス以降は観客のイメージをひろげて、ストーリーのなかに招き入れるイントロとして新しい役割を担うようになりました。
それはソール・バス自身にとっても、まったく新しい世界が開かれた感覚だったようです。
「危険な道」(1965年)、「ウエスト・サイド物語」(1961年)、「おかしなおかしなおかしな世界」(1963年)、「大いなる西部」(1958年)、「勝利者」(1963年)、「グラン・プリ」(1966年)、などを例に映画のタイトルデザインについて説明してます。
映画本編とどのような関係づけをするべきなのか、とても深く考察したようです。
とくに、見慣れた被写体に新しい奇妙な印象を与えて、映画本編のイントロとすることは大きなチャレンジだったようです。
自身の創造性を頼りにして、まったく新しい分野の表現を拓いたプロセスからは、ソール・バスの映画タイトルへの情熱が伝わってきます。
インタビュー記事はこちら
https://medium.com/art-science/saul-bass-on-his-approach-to-designing-movie-title-sequences-47fd537c457b#.3bw0tdxhz
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。