Generativeart:ブラウザでボールプールをつくってみた




ブラウザで「ボールプール」ができます。
PCのカメラで手の位置とポーズを認識して、ブラウザ上のボールを動かします。
ブラウザ上に「手をみせて」が表示されたら、カメラに映るところに手をかざしてみてください。
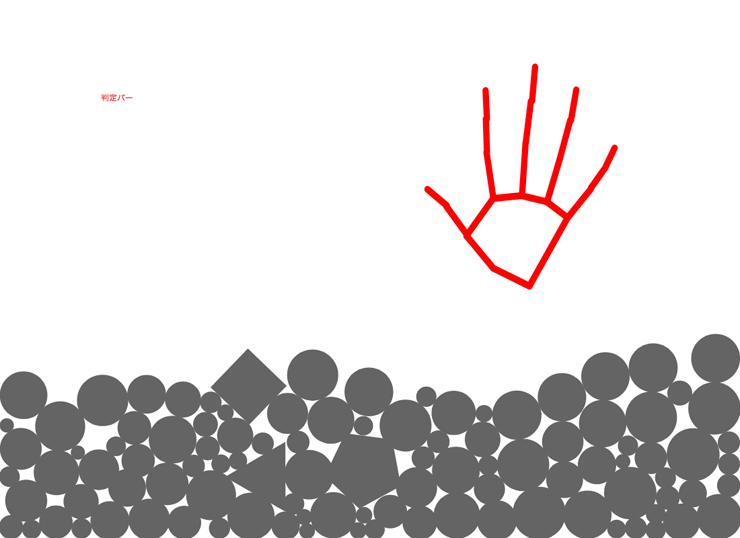
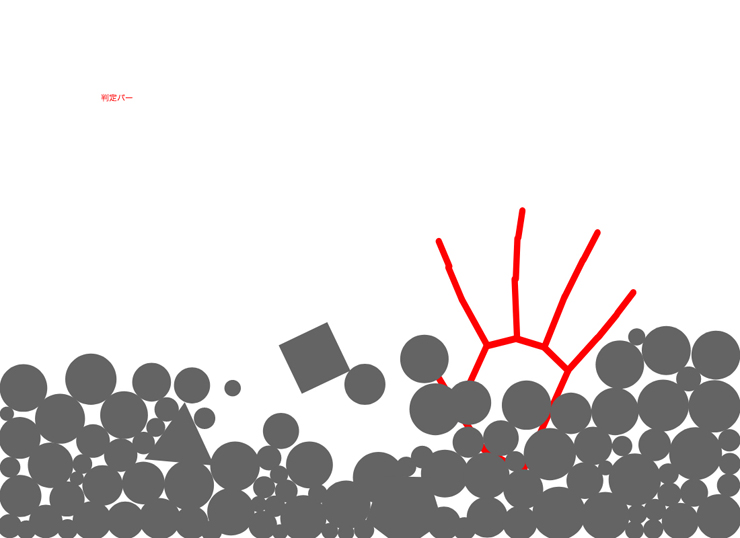
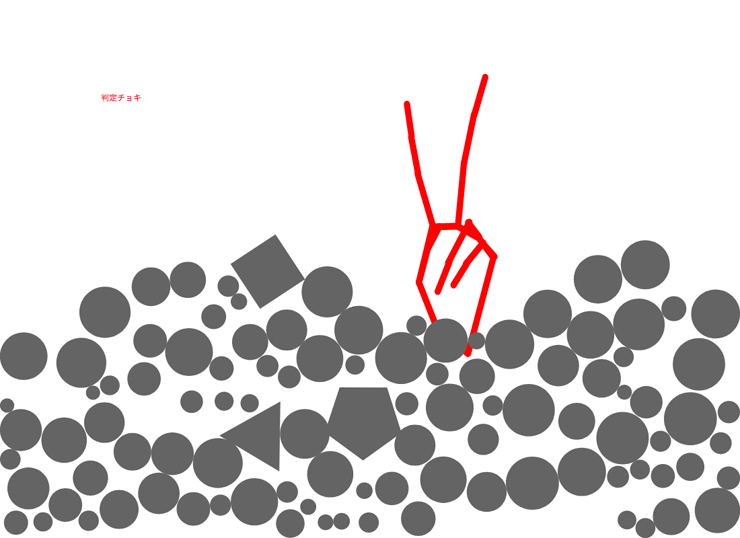
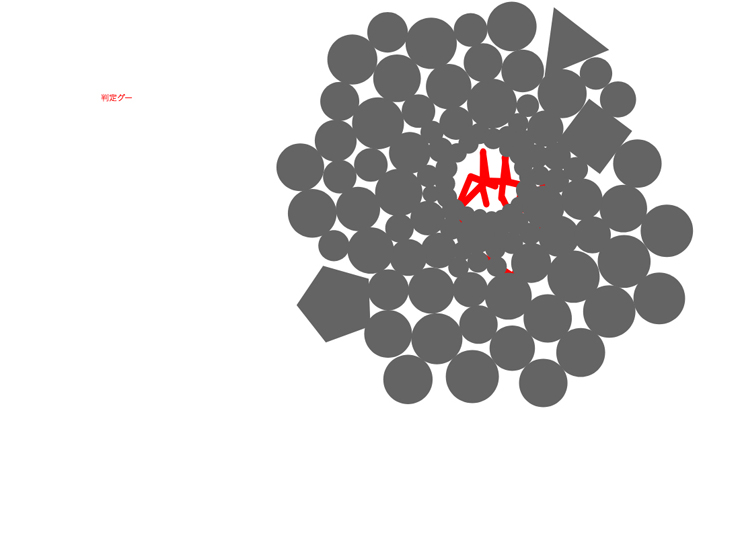
カメラが捉えた手の位置と手のポーズが赤い線で表示されます。
ブラウザに表示された手を動かしてボールをかき混ぜることができます。
手を「パー」にすると、下向きの重力が発生して、ボールは床に落ちます。
「チョキ」にすると、重力がなくなって、ボールが浮き上がります。
「グー」にすると、グーにした手の位置に引力が発生して、ポールを引きつけます。
p5.js、matter.js、matter-attractor.js、handpose.js を混ぜながら使ってます。
ブラウザのうえのオブジェクトをジェスチャーで動かせるというのが、おもしろいです。
残念ながら、ときどきバグってしまいます。
再読み込みしたりキャッシュをクリアしたりすると正常に動作するかもしれません。
下記のURLでPCのブラウザからお試しください。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。

Leave a Comment