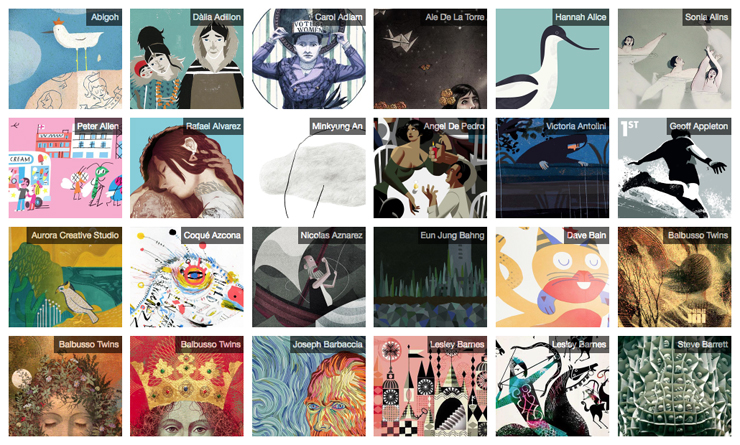
The AOI(The Association Of Illustrators)主催の ワールド・イラストレーション・アワード 2016 のショートリスト。見応えありそう。
時間をかけて、じっくり見てみたい。
クラブっぽいというか、どこかサイケデリックな感じ。
音楽のライブの空間がVRで配信されて、観客は自宅でゴーグルをつけてライブを見るようになるのかも。
もしそうなら、試してみたい。
オモチャとしてもおもしろそう。
もともとの『Tilt Brush』はこちら
ツールというよりも、エンターテイメントっぽく進化した感じ。
看板制作の仕事からソール・バスにつきまとって(?)映画タイトルの仕事へ・・・。
スターウォーズ、エクソシスト、タクシードライバーなどの映画タイトルをデザインしてきた本当の叩き上げ。日本語字幕がほしいです。
現代の若いデザイナーの多くは、早い時期に自分の技術とその領域を規定する傾向にあるような気がします。
Dan Perri くらいの世代のデザイナーは別領域のデザインに独自のアプローチで関わっていって、そこに自分のポジションを作ってきたような気がします。
そういった人間的なたくましさを見習いたいところです。
仕事場の雰囲気も最高。
都知事も新しくなったので、東京のアイデンティティを考える、いいタイミングではないかと。
石井大五+フューチャースケープ建築設計事務所によるビデオ作品
『worldwide tokyo-lization project』
“Tokyo-Lized”された各都市の町並みは猥雑で、視覚的なノイズで埋め尽くされた風景になってます。
でも平和な感じ。
カスタムカーとそれを制作する人を紹介する本『The Drive』のプロモーション映像だそうです。
いつか、クルマのUIはアップルやGoogleが独占する時代が来るかもしれません。
それとともに、クルマ自体のデザインも大きく変わっていくのではないかと思っています。
工業デザインは、いつかそのプロセスが標準化されて、webやグラフィックデザインのようにオープンでコモディティ化したものになるのでは・・・と想像してみます。
ほんとうにそうなるかどうか解りませんし、私の理解はまったく間違っているかもしれません。
でも、オープンになった先にあるクルマのデザインはこういうカスタムカーのような世界なのかもしれないと想像してみると、ちょっと楽しいです。
『The Drive. Custom Cars and Their Builders』>>
http://shop.gestalten.com/books/the-drive.html
マリメッコの柄を手掛ける アイノ-マイヤ・メッツォラ によるイラスト。
とてもいいです。
本の著者はヴァージニア・ウルフという戦前のイギリスの女性小説家だそうです。
子供の頃に工場地帯に住んでいたせいなのか、こういう風景写真が好きです。
写真家 scott newett さんのパーソナル・ワークだそうです。
去年、原美術館での展示が忘れられなくて、千葉のDIC川村記念美術館まで見に行ってきました。
写真もいいけど、やっぱりドローイングが良かったです。
ドローイングと写真の関係性はハッキリとは解りませんでしたが、ドローイングも写真のどちらかからも「色」と「形」についての独特な視点とセンスの良さに圧倒される感じでした。
写真は、なぜかリュック・タイマンスの絵が思い出されます。
ヨーロッパ各地の異教徒のお祭りの衣装を紹介した写真集「Wilder Mann」の写真家チャールズ・フレジー さんの新しい写真集。
ちょっと作り過ぎなのでは? とも感じますが、魅力的な写真。
民俗学的な堅苦しさを抜き去ったフラットな画面に、神聖さと俗っぽさ、畏敬と親しみ とかが混在する感じがいいです。
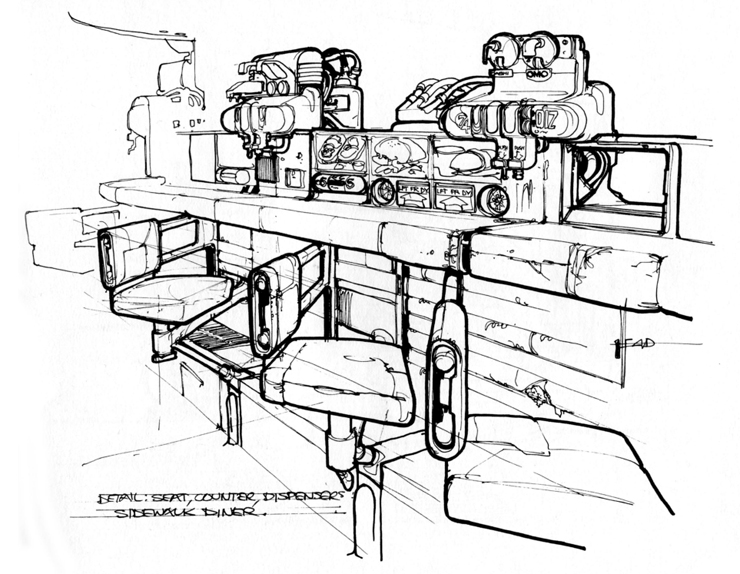
これぞ『ブレードランナー』といった世界観を重厚に受け継いでいるようで楽しみです。
前作『ブレードランナー』のシド・ミードのスケッチ集が無料公開されてます。
乗り物やアイテムの「リアルな」デザインが素晴らしいです。
メカや服や内装の緻密なデザインが『ブレードランナー』の世界観が支えられていました。
これがショボいデザインだったら、どんな映画になっていたか想像してみるといいかも。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。