
アマゾンの昨年の収益は56億ドルだそうです。スゴいです。
アマゾンのWebストアはシンプルでも美しくもありませんが、これが機能しているということを認めざるを得ないでしょう。
なぜ、AmazonのWebストアはあんなに機能しているのか?
そこにはショッピング体験のための4つの原則があるそうです。
1. 透明性(TRANSPARENT)
2. 具体性(TANGIBLE)
3. 信頼性(TRUSTWORTHY)
4. 有用性(HELPFUL)
なるほど、成功するわけだと思えます。
「成功したデザインは必ずしも美しくはない。」
「よく考えられたデザインだけど美しくない。」
そういうこともありますが、表層としてのビジュアルデザインよりもそのシステムとそこに至る判断基準に競争力があるということかもしれません。
Amazonのスゴさを理解するには、そういう掘り下げが必要なのかも。
何かをデザインをするまえに、いままでよりもさらに深く理解する必要があるのかも。
元記事はこちら
おもしろい記事でした。
The Design Theory Behind Amazon’s $5.6 Billion Success >>
インドの労働者の短い憩いのチャイの時間。
そのチャイを湧かすやかんの熱で発電してWi-Fiを提供してネットを使えるようにしたそうです。
インドで有名なチャイの会社のキャンペーンのようで「Chai-Fiは労働者の暮らしにひとときの悦びをもたらしました」と締めくくられています。
とても素敵なIoTと思ったら、インドの労働者は1日16時間〜17時間(!!)も働くと紹介されていて、ディストピアの日常風景のように見えてきます。
テクノロジーと人の幸せについて、考えさせられます。
元記事はこちら
チャイと共に無料Wi-Fiで楽しい一時を。インドのチャイブランドによる「Chai–Fi: A tea kettle that generates Wi-Fi」 >>


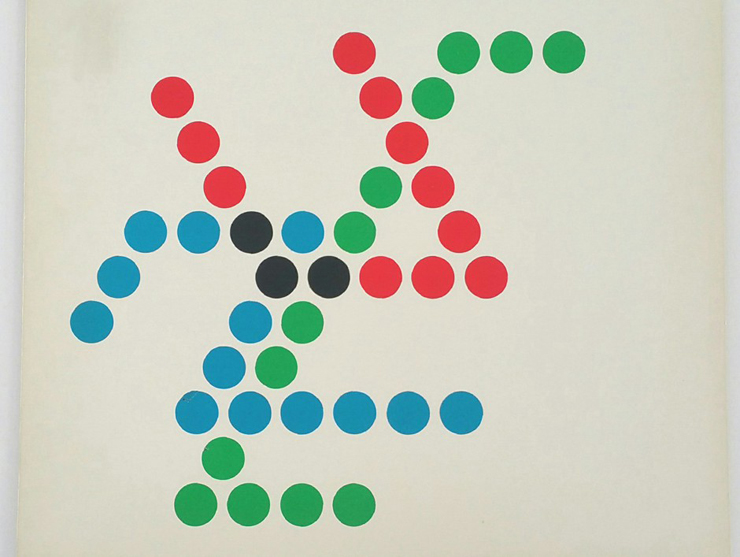
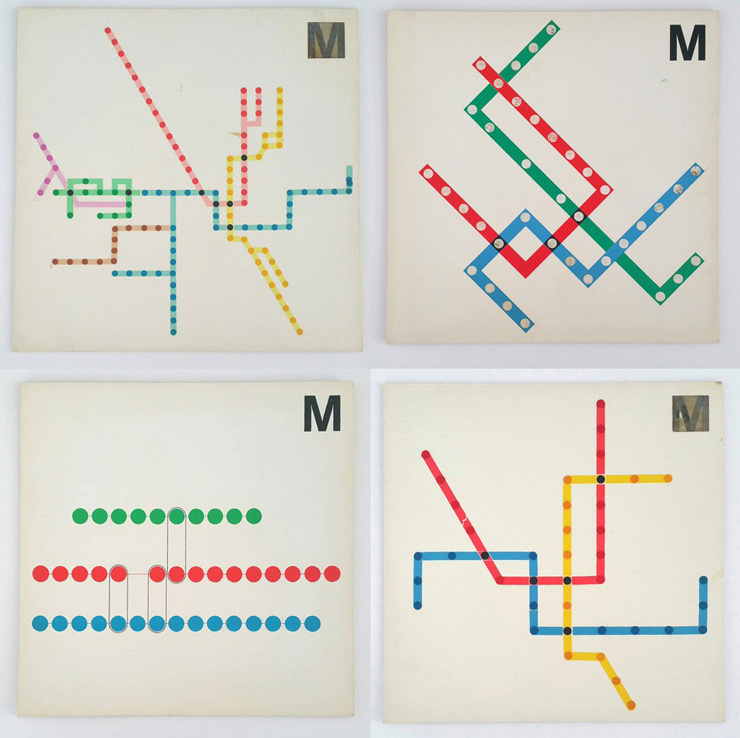
ニューヨークの地下鉄マップで有名なマッシモ・ヴィネッリは、同時期にワシントンD.C.の地下鉄のサインシステムも依頼されていたようで、そのときのマッシモ・ヴィネッリのデザインスケッチが新たに発見されたそうです。
最終的にはランス・ワイマンがデザインすることになったそうです。とても豪華なコンペ。
ヴィネッリのデザインは複雑な地下鉄をシンプルに理解できるように配慮していることがうかがえます。
でも、ランス・ワイマンのデザインも素晴らしいです。
Lance Wyman | Washington Metro Map >>
ヴィネッリの新たに発見さらたデザインについて詳しくはこちら >>
The Long-Lost Vignelli Maps for D.C.’s Metro System – CityLab
「ユーザーのためのデザイン」ってどいうことなのか、考えさせられます。
いつまでも続くスクロールのアクションとスロットマシンのレバーを引くアクションは同じようなものだという話は納得です。日本ではパチンコでしょうね。
エンゲージって必ずしもいい意味ではないのかも。

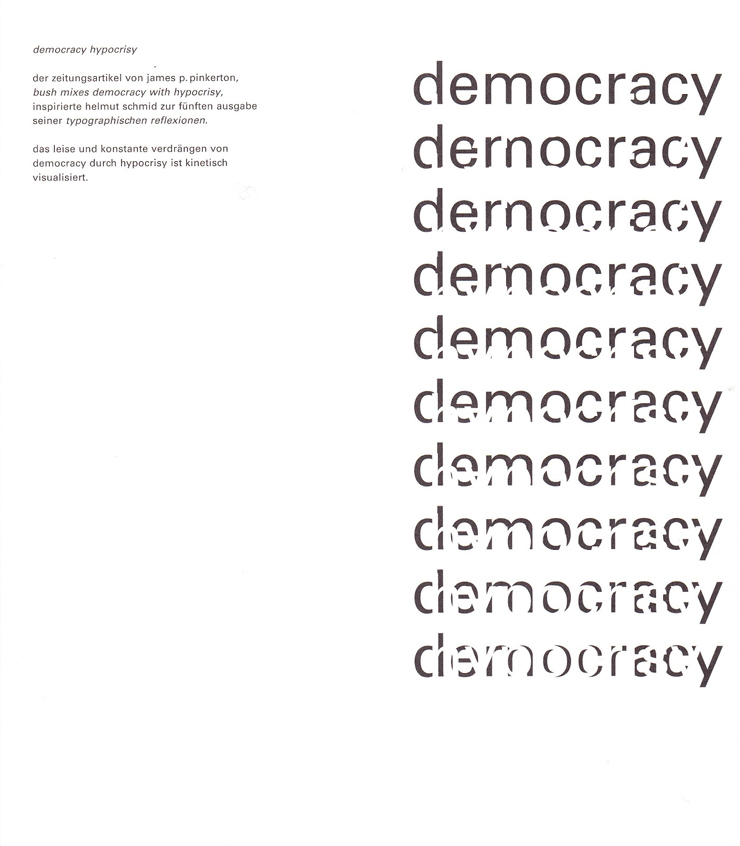
ずっと前に展覧会に行ったらご本人が作品を説明していました。
1970年代の実物の印刷物のポスターを自分でパネルに貼ったと言っていたのを覚えています。
展示されていた作品は詩的で、必然性があって、扱っている内容(コンテンツ)への熱意を感じました。
「デザインは姿勢(アティテュード)である」という理念のとおりの作品で、グラフィックデザイナーのポリシーとしてお手本のように思えました。



ヨーロッパのミニマルでオシャレなSF映画みたいです。
2018秋冬コレクションだそうです。
そのロゴが持つイメージをちゃんと解釈して再構成して提示してる感じ。
実際に着ることはないかもですが、カッコイイです。
手掛けたデザイナーはこちら
heron preston
Lonneke Gordijn と Ralph Nauta によって2007年に設立されて、最新テクノロジーを駆使した詩的なイメージのインスタレーション、彫刻、映像を発表しているそうです。
この『CODED NATURE』という展示、なかなか素晴らしいようです。
人、自然、テクノロジー、現実と仮想 などのテーマを、工芸的な手業と素材とテクノロジーで作品にしているようです。
会場全体にプロジェクターで投影するような展示ではなく、こういう展示を日本でも見たいです。

レム・コールハースが自身の生い立ちから語ってます。
おもしろいインタビュー。
ハードワークな実務家の印象とユートピアっぽい世捨て人の印象が同居してる感じ。
いくつか気になった箇所を・・・
「この10~15年で、地方は都市よりはるかに急速かつ急激に変わってきた。そういう変質に伴う画期的な意味合いは、まったく浪費されている。盲点になっている理由は、建築家の注意の90%が都市計画とそれに関連した事項に向けられるからだ。」
「建築の観点から取り組む価値が果たしてあるだろうか? 自動化されたサーバー ファームや出荷センターや製造工場には、どんな外観がふさわしいのか? ロボットが作業する場所に窓は必要か? 使いやすさを考慮する必要があるか? テクノロジーは光速で進歩しつつある反面、建築家の創意はまったくと言っていいほど進化していない。」
全部読んでみたら「ファスト風土」と言われるような一部の地方都市の状況についても、どう思うのか聞いてみたくなりました。
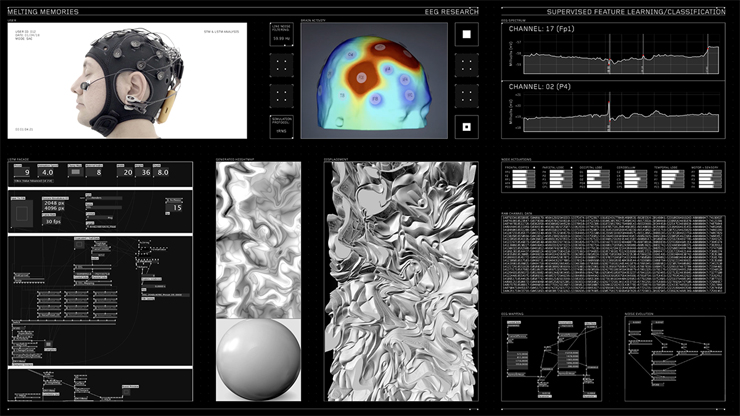
メディア・アーティスト Refik Anadol さんの作品
ARで「データ・スカルプチャ」っていいコンセプト。
どうやってるのかよく解りませんが、なんかスゴいです。実物見てみたい。
被験者に特定の思い出を思い出してもらって、そのときの脳波を計測したデータからビジュアライズしているようです。
解説があるのですが、難しいことが英語で書いてあるのでよく解らないです。
日本でも展示してほしい。

くわしくはこちら
Behance >>

最終日に行きましたが会場は大混雑でした。
微妙な動きから感じる「人らしさ」をパラメータで変化させるのはおもしろいのですが(混雑していたせいもあるのですが)どこか見世物小屋っぽい感じがしました。学天則 を思い出しました。
木片をCGデータにしてAIで歩かせる学習をさせて実物の木片に歩かせる(?)作品が調整中だったのは少し残念。この作品は他の作品と少し違うようにも思えました。
「不完全ながら人っぽいもの」を見て楽しむ感覚について考えさせられるものがありました。
こういう感覚がUIとかに示唆を与えるのかな。
それから、初めて行ったけど東大のキャンパスっていいところ。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。
