


アムステルダムのアーティストユニットの写真展。
小さな展示でしたが、おもしろかったです。
無用のモノを撮影するコンセプチュアルな写真作品のように見えますが、有名ファッションブンランドなどとの仕事も多く手掛けているそうです。
写真の文脈と作家について、さらに知りたくなる写真作品でした。
もう少し大きなサイズのプリントで、たくさんの作品展示を見たいです。

新しいアイデアを得るには『cross-connection(相互接続)』というのが重要な点になるそうです。
創造的なプロセス、創造的な人の個性、創造性を発揮する環境について語っています。
誰もがアイデアを欲しがっていて、アイデアに期待しているのに、アイデアに対しての理解も配慮も支援も足りてない気がしてきます。
いくつか抜粋と意訳。
「私の考えでは、創造性には孤立が必要です。いずれにせよ、創造的な人たちは継続的にそうしています。意識していなくても、彼の心は常に彼自身の知識をシャッフルしています。」
「創造がまだ恥ずかしいような段階のときには、他者の存在は邪魔になります。あなたの新しい良いアイデアのために、他人に見せられないような何千もの愚かなアイデアがあります。」
「世界は一般的に創造性を否定し、公の場で創造的であることは許しません。・・・・したがって(創造性が発揮されるには)他人に反対されないという感覚を持たなければなりません。」
「創造性のエッセンスは、陽気さ、気さくさ、リラックス、ジョーク だと思います。」
「偉大なアイデアは、アイデアを期待されていない人々から来ています。・・・素晴らしいアイデアは傍流から生まれました。」
「創造性を引き出すには、徹底的にリラックスして、責任を負うことなく、興味のあることを語り合い、自由奔放であるべきです。」
まだ若い頃のアイザック・アシモフが親しい友人たちのために書いたようです。
瑞々しいです。
元記事はこちら
Isaac Asimov Asks, “How Do People Get New Ideas?” >>
【関連記事】ケンブリッジ大学のスティーブン・ホーキング フェローシップ賞の受賞式でのジョニー・アイヴの『アイデア』についてのスピーチ >>


初期MacのGUIをデザインしたスーザン・ケアが手掛けたビットマップフォントのリニューアルのようです。
iOS13と一緒に発表されたようです。味わいがあります。
デジタルデバイスで表示されるフォントがサンセリフ一択だったトレンドが終わるのかも。
英文での読みやすさとかの理由があるようですが、味わいのあるフォントはこれから流行りそうな気がします。
こちらからダウンロードできるようです。
Fonts for Apple Platforms >>
元記事はこちら
Apple’s new typeface is available for use right now >>

憧れたグラフィックの数々が揃っていました。
80年代後半ごろの作品は懐かしくもかっこいい。
冴えわたってる感じ。
現在のビジュアルデザインは説明的で画一的すぎるかも。
あと、写真を恣意的にイジリ過ぎなんだとも思えてきました。
当時の日本のグラフィックデザインはいろいろな意味で頂点だった気がします。
たのしいプレゼンができそう。
カメラを通して身体の部位のジェスチャーとグラフィック要素を連携させることができるようです。
ネット会議とかYouTuberが使うことを想定しているのでしょうか。
使い方も簡単そうですが、本当にプレゼンで使うには心理的なハードルが高そう。
遊びで使うのはおもしろそう。
MITとAdobe、グラフィカルオブジェクトを手などでリアルタイム操作できるARプレゼンテーション作成ツールを発表 | Seamless >>



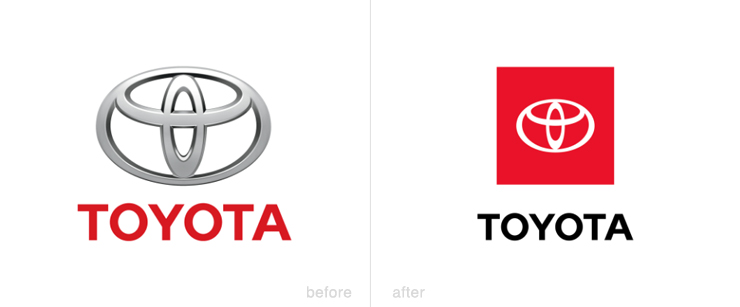
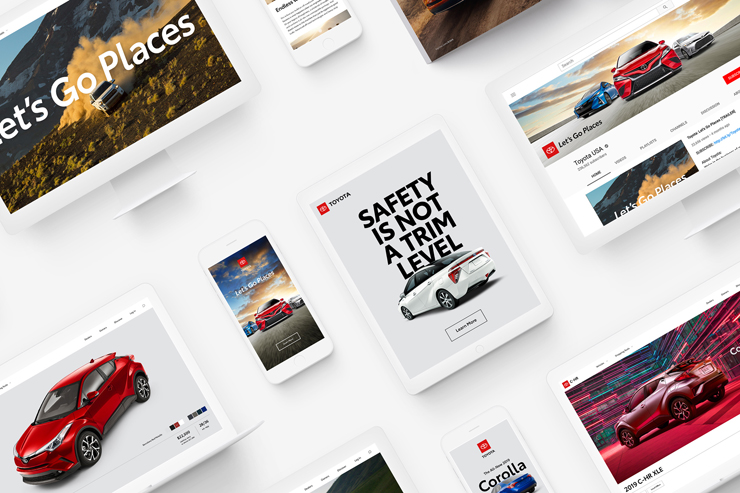
メタルの質感をやめて、赤い座布団に乗せました。
これでいまどきのメディアにうまく対応できそうです。
変化してゆくメディアに対応した造形システムは大切だと思ってます。
近いうちに丸い座布団のバージョンが必要になりそうな気もします。
VIガイドラインを見ると、今回の赤い座布団のシンボルはメディア上で一般の目に触れることは少ないかも。
正直なところ、いままでのトヨタのロゴがカッコイイと思ったことはありませんが、少し「カイゼン」されていると思います。
ここ数年でいくつもの自動車メーカーのアイデンティティから金属質のエンブレムが消えていますが、今後の社会のなかでの自動車の未来を反映してる気がします。
自動車は個人所有の工業製品というだけでなく、社会装置としての役割を増していくようです。

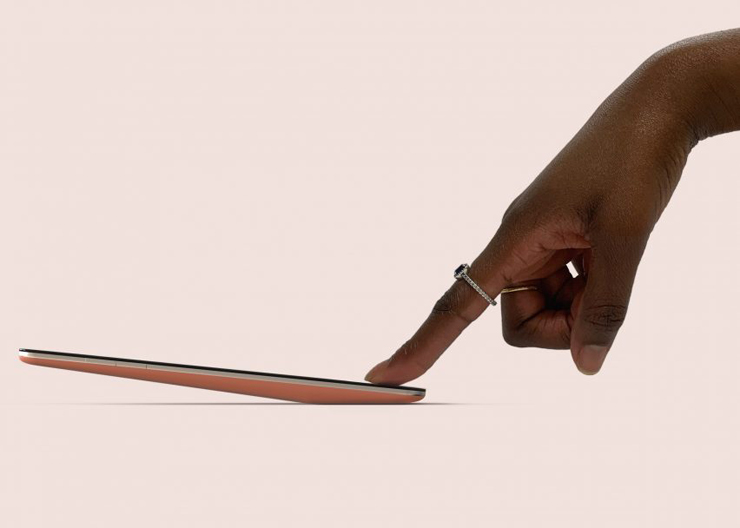
画面操作ではなくスマホ本体に対しての身体的なUIが特徴のようです。
このコンセプトはユーザーの身体的な方法でのスマホ操作によりスマホの機能やモードを簡単かつ意識的に切り替えることができるようになってるそうです。
それは「ユーザー自身のモード」がスマホ操作のために強制されることを防ぐことのようです。
Flip、Seesaw、Taper という3つのインタラクションが紹介されています。
■Flip
通話、チャット、撮影の最中に他のアプリに移動しなくてはならないときは、スマホを反転させるだけです。
ユーザーがいま行っていることをスマホの操作に邪魔されても、すぐに対応できるようにしているようです。
■Seesaw
スマホの背面が非平面になっています。
スマホを机上に置いたときには画面が傾いていて通知が非表示になっているが、スマホの片側を抑えて傾きを変えることで通知が表示されます。
ユーザーがPCで作業しているときにスマホに邪魔されないこと。ユーザーがスマホの通知を確認するときにもスマホ画面を操作しなくて済むようにしているようです。
■Taper
スマホ背面に通知と音声操作のためのサブスクリーンがあるようです。
メインスクリーンを見ないで操作できることはこのサブスクリーンで済ませるようにすることで「ユーザー自身のモード」を維持できるようです。
アップル、グーグル、サムソンで飽和状態の市場では、デザインの方向性も独占されています。
何か新しいことをするのは不可能です。
あえて、ローテクな要素を持ち込むことで機能満載のスマホに対応するコンセプトだそうです。
くわしくはこちら
Morrama Unveils Smarter Phone Concepts Developed for Wellbeing of Users >>
独自のアルゴリズムでネットでもっともネガティブな発言をしてネガティブな評価をつける人たちを見つけ出した言ってるようですが、たぶんウソです。
実際はヤラセとジョークなのでしょうが、おもしろい演出です。
演じている人たちもそれっぽくていいです。
企業も個人もだれもがそうですが、ネット上の評価を気にしすぎてるのを揶揄しているようです。いいCM。



世界が滅びたあとの荒野とか宇宙の果てとかで催される野点という感じ。
デヴィッド・ボウイの Space Oditty が聴きたくなりました。
外人が勘違いした茶道ではなく、キチンとした解釈を感じる作品でした。
ナイキとのコラボなどもあってか会場にはオシャレな若者が多かったです。
DIY感いっぱいの作品ですが、なぜかちょっとラグジュアリーな雰囲気があります。
かっこいいです。
あなたの時間を浪費してるネットから離れて、現実の世界へ戻ってください。
というネットサービスのブランドらしからぬメッセージのメッセージのショートフィルムです。
現実世界の豊かな体験こそが発信してシェアすべき創造性の源泉であり、もう一度パソコンの前に戻ってきたときにはWeTransferのサービスが役に立ちますよ・・・ということのようです。
どうやら「leave」には「任せてください」というニュアンスもあるようです。SNS疲れの精神状態から脱却しようというメッセージは、とても2019年らしいなと思います。
WeTransfer tell users to “Please Leave” in new short film | It’s Nice That >>
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。
