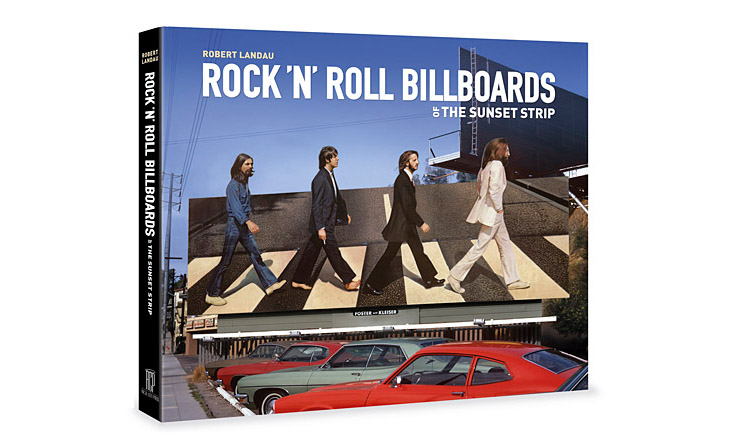
そんな昔のグラフィックとは思えないほど、どれも魅力的です。
写真家 Robert Landau の写真集『ROCK’N’ROLL BILLBOARDS OF SUNSET STRIP』。
http://www.robertlandau.com/
ただ広告効果のためだけに掲出される、ちっとも美しくない広告は、住環境において公害と言えるかも。
資源と予算の無駄だし、その広告費は商品やサービスに還元されてるんだから。
コカ・コーラが昨年打ち出した『Content 2020』。
ユートピア的でステキな世界のようです。
全編英語で解らない部分も多いですが『コンテンツ マーケティング』が何なのか、ちょっとわかった気がします。
(それでもまだ誤解してるかも・・)
でも、ここから登場する「コンテンツ」は、従来のセールスプロモーションのツールやイベントとは違った魅力的なものになるんでしょうか?
「コンテンツ」には、人間の「業(ごう)」のようなものが内在して、はじめて魅力的になる気がしてます(笑)。
(そういうコンテンツは要らないのかな・・)
最近の、これとか見ても、どうしても、そんな感じがしてしまうんです・・・。
いずれにしても、大きな変化のようですね。
『#firstworldproblems』というハッシュタグがあって、贅沢な悩みがツイートされてるそうです。
「携帯電話の充電コードがベッドに届かなくていやだ」
「家が大きすぎて無線ルーターが2つ必要だ」
「洗濯機の中に服を入れたままにしておくとにおってくる」
などなど・・・
そのツイートを引用した、途上国の飲料水確保のための支援を訴えるTVCF。
言葉と映像のギャップが身につまされるコマーシャルです。
気軽に書き込まれたツイートを、コンテクストを変えて引用するというのは、隙をつかれたような感覚を受けて説得力がありますね。
ちょっと欲しくなりますが・・・。高いですねー。
『Yellow Subversion — The Artwork of Yellow Submarine』
70cm × 50cm の贅沢なプリントと40ページのブックレットがボックスに入ったセットで、350部限定だそうです。
50by70から出版されてます。
http://50by70.com/volume3.php
『バカげた死に方』ってタイトル。
ブラックユーモアですが、いいアニメーションです。
歌もかわいいです。
日本語字幕付きはこちら
つい最近、ブレードランナーを見直したので、いろいろデジャヴのようです(笑)
ブレードランナー公開から30年(!)
たとえメッセージは失われても、世界観だけが受け継がれて、その時代ごとのレプリカを産み続けるってスゴいことですね。
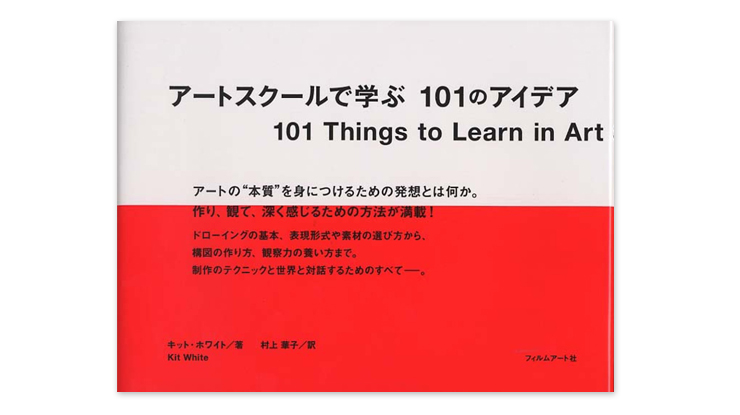
101のアイデア・シリーズのひとつですが、おもしろかったです。
デザインを学んでいたのでは考えることのないアイデアもありますが、これからのデザインにはこういうセンスが必要かも。
こういうこと、もっと早くから意識してればよかった(苦笑)
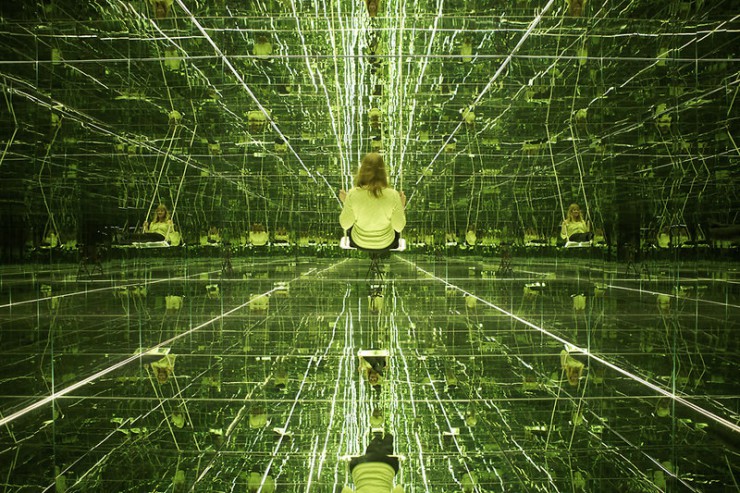
マトリックスに迷い込んだ「アルプスの少女ハイジ」といった感じでしょうか(笑)
鏡張りの空間は何度か見たことありますが、そこにぶら下がったブランコに座るっていうのは、新しいかも。
上下左右の無限空間のなかで揺れるって感覚は、どんなものでしょうか。
ベルリンのアーティスト Thilo Frank さんの作品だそうです。
くわしくはこちら
アーティストの scttered crowd さんの作品。
ファンタジックです。
浮き上がる風船と浮き上がらない風船を紐でつないでバランスをとってるみたいです。
鑑賞者は風船の雲の中を散歩するようです。
いいですね。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。