たしかに、僕らは「中毒」になってるかも。
コミュニケーションに大切な「配慮」と「品格」を失ってるかも。
あと、「リアリティ」も。
まずは、積み上げた紙の上に設置するプリンター。
かっこいいです。
もうひとつはサムスン。
折り畳んだ状態から、自分で組み立てて使う。
どちらも、日本の電機メーカーからは出てこなそうなアイデア。
がんばれ。
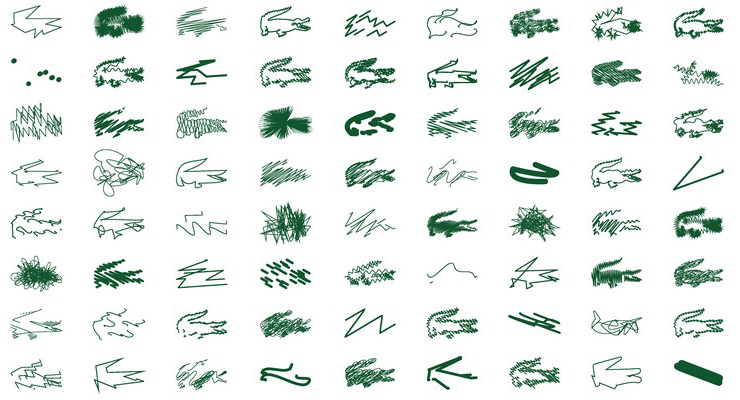
そんなのあったんですね。知らなかった。
逸脱具合が絶妙で、カッコいいです。
http://viacomit.net/2013/07/02/lacoste-holiday-collector-n8-by-peter-saville/
Twitterのインターフェイスを例にして、とても、わかりやすいです。
こういうことって、アプリに限らず、いろんなデザインで同じ現象が起きてるかも・・・
デザインシンキングとかって、これを良い方向に導くのかな。
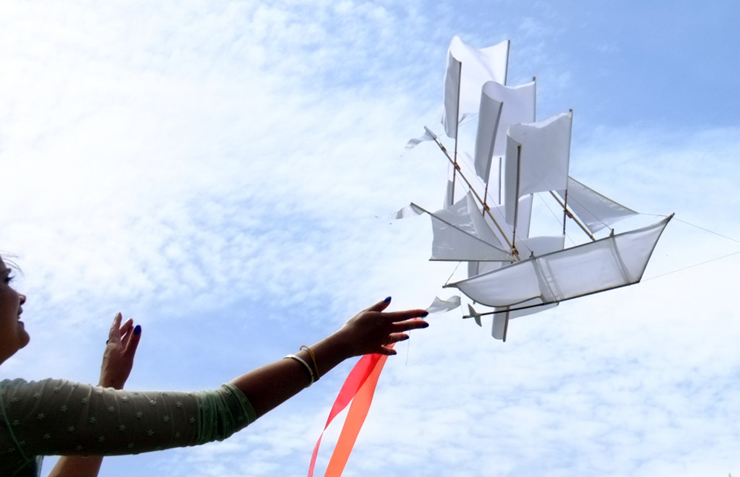
なんか、夏にいいです。
デザインしたのは、Emily Fischer さん。
この凧のデザインには、2年かかったとか。
そんなにハードル上げて大丈夫なんでしょうか。
Gapとかみたいなことにならなければいいですけど・・・。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。