消えゆくときに、こうして愛情を注がれるプロダクトは、素晴らしく幸せです。
昨年でついに生産を終了した「フォルクスワーゲン・タイプ2」とも呼ばれるKombi 。ファンとの別れを惜しむようなピースフルなショートフィルムです。
こんな映像が制作されるほど愛されたクルマであり、20世紀のアイコンのひとつ。
このクルマについてくわしくはこちら
http://ja.wikipedia.org/wiki/フォルクスワーゲン・タイプ2
歩きながらのテキスト入力を安全にできるようになるそうです(笑)
ジョークかと思ったら、こちらでホントに買えるみたい。
http://www.type-n-walk.com
操作してる自分の顔を映すほうが警告になる気も。
「恥ずかしくないデザインをしたい。」という心境になります。
書かれたのは昭和49年、1974年頃。当時のデザインの課題の延長線上に今のデザインもあるんだなー、と感じられます。
『・・・いまは違う。専門分化なしに、何一つ作れない、工業化時代である。専門分化は折々、トータルなデザインを必要とする。専門と専門の間に谷ができるからだ。・・・』
21世紀のウェブサイトのデザインにおいても、細かく専門分化して専門と専門の間に谷ができてます。パソコンとインターネットで個人は拡張されていくはずなのに、その谷には脆い吊り橋だけが架かってるだけのような感じです。
デザイン以外の解決が必要なのかもしれませんが、デザインのできることはもっと深くて広いんだと思わせてくれる、おもしろい本でした。

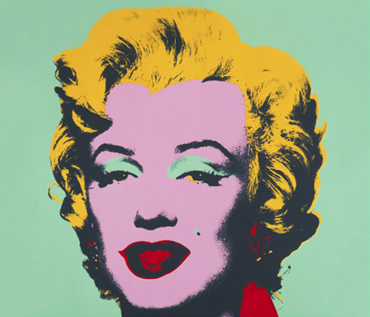
春休みが始まったせいか、こんなに若い人で混雑する現代美術展はひさしぶり。
ウォーホルは若いときに皆が憧れるロックスターです。
ホントに久しぶりに見ました、ウォーホル。
今回の展示は1950年代の仕事も含めた膨大な作品で見応えありました。
ウォーホルが無邪気に崇拝したPOPは21世紀になって地に落ちたような気がしました。
大量生産/大量消費の時代が終わろうとしていて、その次の時代のテクノロジーとミームが現れてきている21世紀の新しいウォーホルはどんな人間だろうと空想すると、その人はアーティストじゃない気もしてきました。
展示から感じらる、ミーハーな軽薄さ、尽きる事ない他人への興味、不可解な人間性、卓越した造形センス、おおらかなナルシシズム・・・
もし、いまウォーホルが生きていたら、きっとSNSを楽しんでいた気がします。
大学生くらいの人たちで混雑する会場で、若い頃に大好きだった作品を改めて見る気恥ずかしさがありました(笑)。
魅力的な腕時計ですが、OSはどうでしょうか。
それにしても、Googleがつくるプロモーション映像って、いつもなんかダサい(笑)
わざとダサくしてる感じが、ユーザーとして馬鹿にされてる気がしてくる。
この原則で考えてみると、腕時計をタッチする操作は不自然なのかもです。
また、音声入力をするようですが、これもどうかと思ってます。
腕時計の向かって「オーケー、グーグル」って・・・。
最初期のウォークマンに録音機能がなかったように、
スマートウォッチには入力機能がなくていいかも。
そういうサービスがあればいいでしょ。
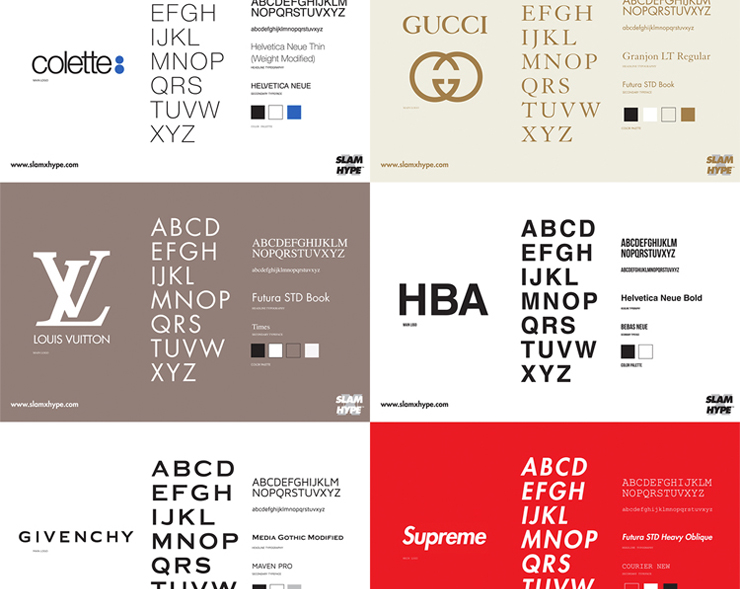
案外よくあるフォントだよ、ということのようです。
ちょっと勉強になる。
http://slamxhype.com/culture/every-streetwear-font-and-fashion-house-font-in-one-infographic/
よく見かけるログイン画面のあの画像文字。
そこに人権問題についての設問をがあって、今の気持ちを答えるというもの。
人道的な答えができなければ、人間ではないというユーモア。
とても頭がいいゲリラ・キャンペーン。
リクルートのG8ギャラリーで『光るグラフィック展』見てきました。
う〜ん、なんというか・・・。
「輝く」のではなく「光る」というのが、まさしく正しい言葉に思えました。
「ウェブ」と「紙」、「CMYK」と「RGB」というアングル。
デジタルサイネージのような筐体での展示。
いずれも新規性は感じられなかったです。
個々の作品は目を見張る美しさで(デザイナー自身の手によるとは到底思えないほど)素晴らしいスクリプトで出来てるようでした。
ただし、壁に掛けられてチカチカと安っぽく自発光する “グラフィックデザイン” は惨めにチープに見えました。
有名デザイナーのうっとり眺めるような抽象的な “グラフィックデザイン” も素敵ですが、本来のグラフィックデザインの定義や機能や必要性を時代ごとに示すような展示が増えないと、ますますグラフィックデザインはチープで惨めになってしまいそうな気がしました。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。