
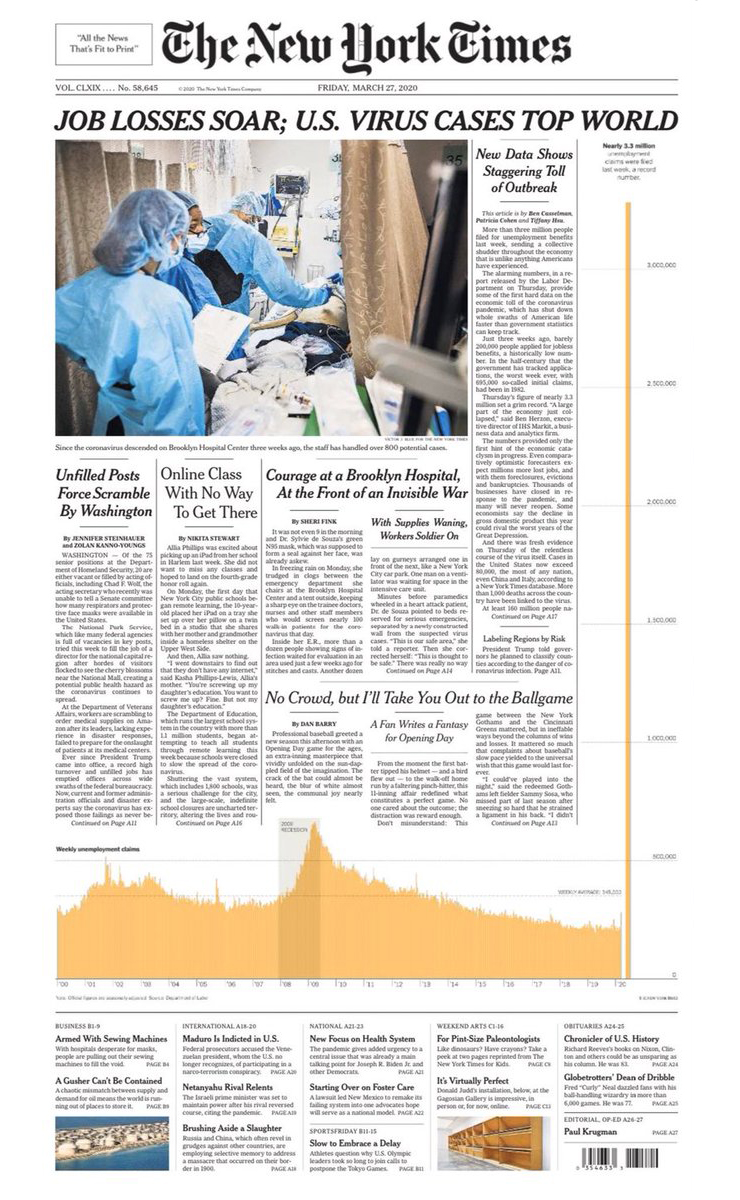
2000年からの週ごとの米国の失業手当の請求件数のチャートだそうです。%ではなく実件数での推移のチャートです。
チャートを正しいスケールのまま表示させるために、新聞紙面のレイアウトを変更しています。
結果として、非常時であることを力強く伝える紙面になってます。
リーマンショックが比較にならないことがよくわかります。
The most powerful single image of the COVID-19 crisis yet >>

経営者の理解も大切ですが、デザイナーが自分の得意分野に逃げ込むことなく、企業活動に対してデザイナーとしての職能を拡張させていく必要もありそうです。
経営者向けとしてはいい内容だった気がします。
デザインにおける倫理観のようなことについても触れておくべきだった気もします。
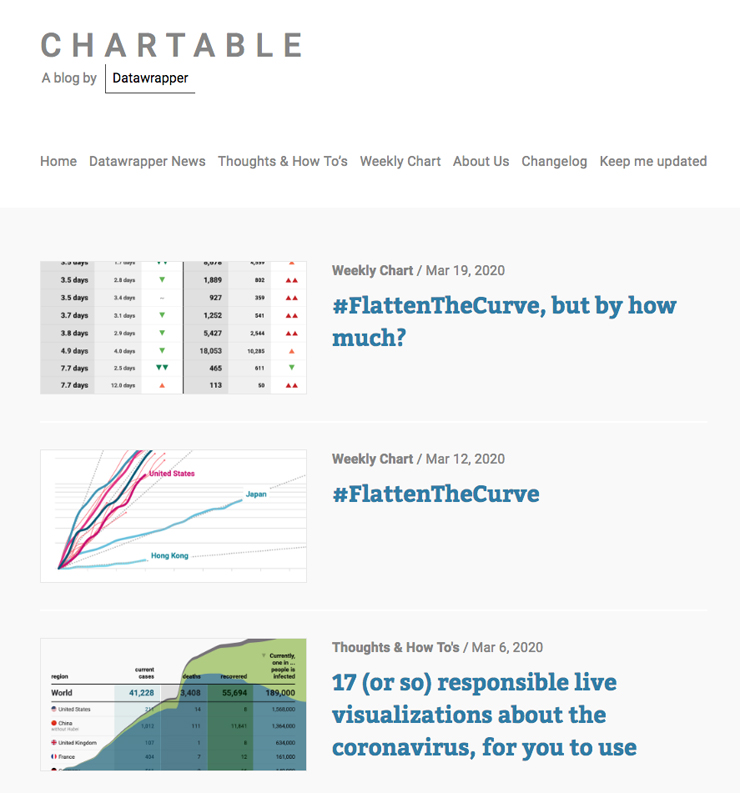
下記のリンクに2つの公表資料がpdfで用意されています。


データの視覚化は複雑な情報を理解しやすくすることですが、視覚化のためのデザインがユーザーの解釈と結論に影響を及ぼさないように、そのデザインに至った文脈がわかるデータソースを提示すべきだそうです。
また、データの不確実性も考慮すべきとしています。
「事実をフィクションから分類し、過剰な不安を避けて、そして何よりも情報過多のこの時代に正確に通知され続けるように願っています。」
【1】
元データの収集方法が変更されることがあります。これがチャートのスパイクとして現れます。
チャートに使用されるデータの定義は一貫している必要があります。
【2】
データは毎日増えています。新たな知識も増えています。過去に作成したチャートが正しくなくなることがあります。
参照元を明らかにして、不確実性について注記をつけておく必要があります。
【3】
国や地域で人口規模、政治環境、保健システムは異なります。
コロナウイルスの死亡率などの数値を世界全体で平均したり一般化することはできません。
視覚化から導かれる結論に注意してください。
【4】
感染のリスクを伝えるためには、よりローカルな地図にマッピングすべきです。
また、世界地図には緯度による面積差があるので、地図の塗りつぶしよりもバブルの大きさで視覚化したほうが適切です。
【参考】Mapping coronavirus, responsibly >>
【5】
デザイナーはチャートの見やすさシンプルさを大切にしますが、それよりも、パンデミックの状況で情報を伝えていることに配慮すべきです。
センセーショナルに恐怖を煽るようなデザインをせず、適切な注釈で必要なコンテクストを提供すべきです。
【参考】17 (or so) responsible live visualizations about the coronavirus, for you to use >>
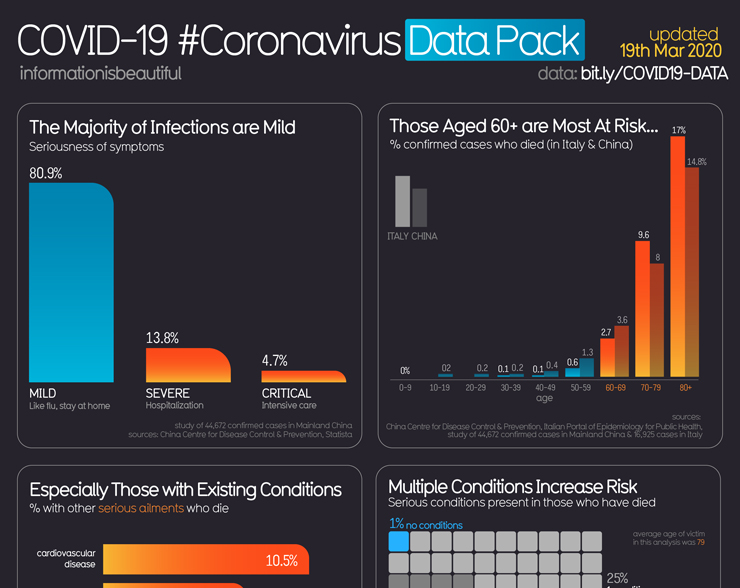
【6】
パンデミック初期のデータは不確実性が高いことに留意する必要があります。
たとえば、致死率のデータが時間とともに大きく変化することも有り得ます。
【7】
コロナウイルスを他の病気と比較することは困難です。コロナウイルスについてのデータはまだ不確実です。
過去の他の病気との不正確な比較をすることで、コロナウイルスを過小評価したり、対策やアドバイスを無視することに繋がらないようにすべきです。
【8】
いくつものデータソースが公共資産として提供されています。それらのデータソースは人によるもので、それを元にしたチャートも人によるもので、そのチャートを見るのも人だということを忘れないでください。
情報を拡散させる前に、データソースを確認してください。
【参考】What if Data Wasn’t Data? Spoiler Alert, it isn’t.
パンデミック状況下のインフォグラフィックのガイドとしてだけでなく、現代のグラフィックデザイナーの課題でもあると思います。社会状況を理解して適切に配慮したデザインができることが求められている気がします。
そういうセンスを持ち合わせていないと、クライアントにもダメージを与えかねないし、世の中に害を及ぼすことになる時代かも。
元記事はこちら
A complete guide to coronavirus charts: Be informed, not terrified | Fast.Co DESIGN >>

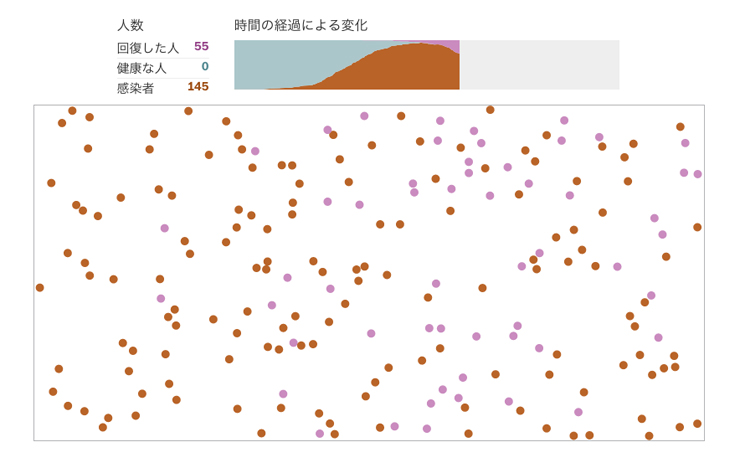
秀逸です。感染はどのように拡大するのか、対策によって感染拡大はどのように抑制されるのか、をパーティクルでシミュレーションしてます。
時間経過で健康な人の数、感染者の数、回復した人の数 の変化を把握できるインフォグラフィック。
説明文がわかりやすいです。
なにより世の中の役に立つグラフィックです。
p5.jsを習得して、こういうインフォグラフィックとこういうコンテンツを制作したいです。
コロナウイルスなどのアウトブレイクは、なぜ急速に拡大し、どのように「曲線を平らにする」ことができるのか | The Washington Post

テーマは「♡」 1,377点の応募からグランプリ1点と優秀賞3点が決まったそうです。
テーマのとおり素敵な感じのデザインが受賞してます。
時代を反映して、サステイナブルに配慮したコンセプトが選ばれています。
ユーザーと物語を共有して、ユーザーのファンタジーを満たすような・・・そういう要素が盛り込まれているのが人気のようで、文具やプロダクトだけでなく、いろいろな分野の「デザイン」がそういう方向に向かってる気がしています。
それは時代に則したデザインの方向なのですが、例えば、それは「文具のデザイン」なのか? という気もしてます。

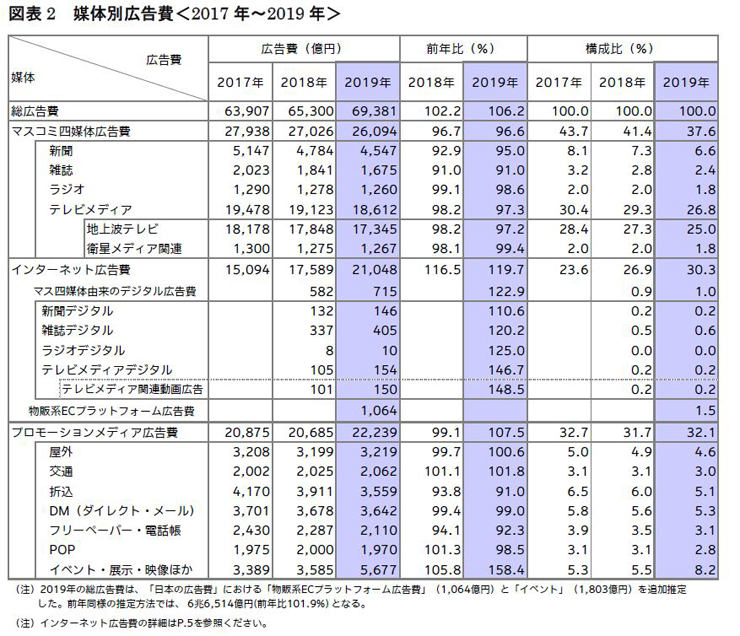
2019年度は日本の広告史に残る1年だったのかも。ネット広告費はマスコミ四媒体合計の広告費に迫る勢いです。
その広告費の大半はGoogle、facebook、LINEなどのプラットフォームのものということでしょうか。
宣伝会議の記事なので「マス四媒体由来のデジタル広告費」という項目がありますが、インターネット広告費全体に占める割合の低さを見ると、統計の項目として取り上げるのが不自然なほどです。
「長年蓄積してきた非デジタル領域でのコンテンツ制作やユーザーへのリーチ(到達率)に関する知見が、デジタル領域においても広く活用されている。」となってますが、そういうコンテンツ制作に充分な費用や時間が充てられているかは疑問です。




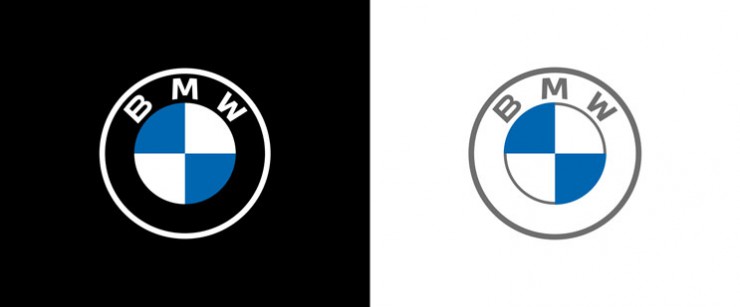
ブランドのデジタル化に対応して、オンラインでのタッチポイントに対応しようということだそうです。
黒を廃して透明にする・・・という方向性は企業アイデンティティのトレンドに合ってる気がします。
タイポグラフィとしても透明ロゴとして見やすいように「M」と「W」が変更されてます。
背景がある場合の「透明ロゴ」と背景がない場合の「不透明ロゴ」の2タイプがあるようです。
そのバリエーションはいらないような気がしますが、BMWの本国のサイトはちゃんとルール通り運用してます。
BMWのサイトは20年くらい前から世界統一の厳格なビジュアル・ルールを運用してきたので、多少扱いの面倒なロゴでも問題ないのかも。
その厳格なビジュアル・ルールにロゴの背景色が規定されていて、ウェブサイトでは奇妙な下地の上にロゴがありました。そういうルールを見直したのは素晴らしいです。
ブンランドアイデンティティはその運用面にこそ、イデンティティの改善点を見つける手掛かりがあると思います。
BMW Deutschland >>
https://www.bmw.de/
元記事はこちら
Brand New: New Logo for BMW >>
https://www.underconsideration.com/brandnew/archives/new_logo_for_bmw.php
HORNBACHのPRムービーです。日本だったらワークマンとかですぐにでもやりそう。
日本でワークマンとこんな企画でコラボできるアーティストは誰か考えてみるとおもしろいです。
HORNBACHは人種差別的な表現の炎上CMをやった会社。(このときのCMは意図的だったと思われます)今回のキャンペーンにも何か意図があるのかも。
こちらでこの作品の作り方をpdfで紹介してます。
Safety Jackets Zipped the Other Way by HORNBACH and Ai Weiwei >>
元記事はこちら
Hornbach Teamed With Ai Weiwei for Contemporary Art You Can Build On Your Own >>
【関連記事】
アイ・ウェイウェイによる監視社会をテーマにした新作インスタレーション『HANSEL & GRETEL (ヘンゼル&グレーテル) 』>>

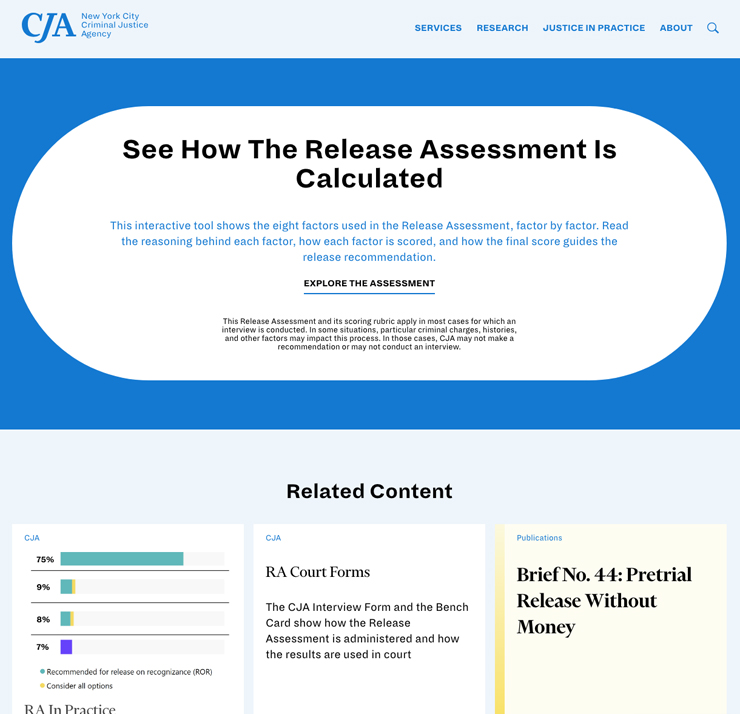
より公平なシステムのために、デザインが果たせる役割についての記事です。
米国では裁判が始まるまで容疑者が拘留されるできかかどうかを「釈放査定」というアルゴリズムで裁判官が決定するそうです。この決定過程はわかりにくく、不透明で、公平さを欠いていたそうです。
そこで、「法廷とニューヨーク市が不必要な公判前拘留を減らすよう支援する」するために、ウェブサイトのインターフェイスをデザインし直したそうです。逮捕されたとき拘留されるかどうかの「釈放査定」の過程をシミュレートするコンテンツも提供されているようです。
このリデザインには、4つの原則を用いたそうです。
(1)言語を簡素化し専門用語を最小限にします。
(2)明確な情報階層とインタラクションにより、シンプルさと効率性を強調します。
(3)情報を適切に分割して、ユーザーエクスペリエンスの工程を構築します。
(4)明確な”サインポスト”でユーザーをガイドします。
どれも情報アーキテクチャの基本のようにも思えますが、それによって「公平」「公正」「透明性」がもたらされるのですから、すばらしいことです。
New York City Criminal Justice Agency >>
手掛けたのは Hyperakt というデザイン・エージェンシーだそうです。
いい仕事してる感じがします。
Hyperakt | Design to shape our future >>
元記事はこちら。リデザインの過程が紹介されています。
The justice system is a black box. Can this redesign make it more transparent? >>
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。
