見た目気持ちよくて、おもしろいです。
wikiで調べながら眺めるのが楽しそう(笑)
ポストカード集の本として制作・販売しようということで、
キックスターターで出資を募ってるようです。
くわしくはこちら
旧来のロゴの持つクラシックでハンドメイドな温かさを残しながら、洗練させた感じ。
いいですね。
頭文字「I」のカタチは、とくに検討を重ねたみたいですねー。
デザインしたのは Mackey Saturday
デザインプロセスのスナップはこちら
ちなみに・・・
以前のロゴで使われていたフォントは、こちらだそうです。
わかりやすくまとめて説明してくれてます。
手間のかかった力作です。
基本って大事。
コンピューターでできるけど、最初は手で描いて始めるんだ・・・
と語ってるようです。
ウェブデザインでも、同じことかも。
スゴいです!
字形まで変わってる。
いつの日か、CSSでフォントをAXISで設定したら、
ウエイトをパーセント指定して、このフォントが自由に使えるときが来るのかな
(たぶん来ないでしょう・・・)
『アジャスタブルフォント』
http://typeproject.com/projects/adjustable
遠い昔の紙焼きの太らせとか、懐かしいです(苦笑)
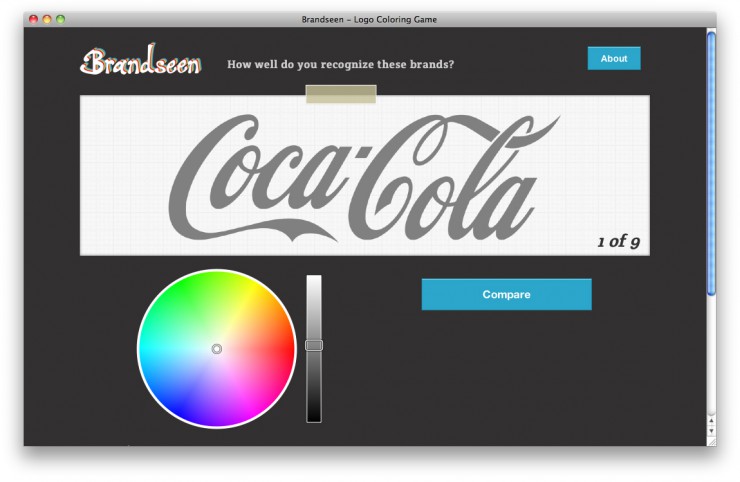
ロゴのカタチは覚えていても、色はどうでしょう。
やってみたら、意外に間違ってた。
カラーピッカーで色を決めて「Compare」をクリックしてどうぞ。
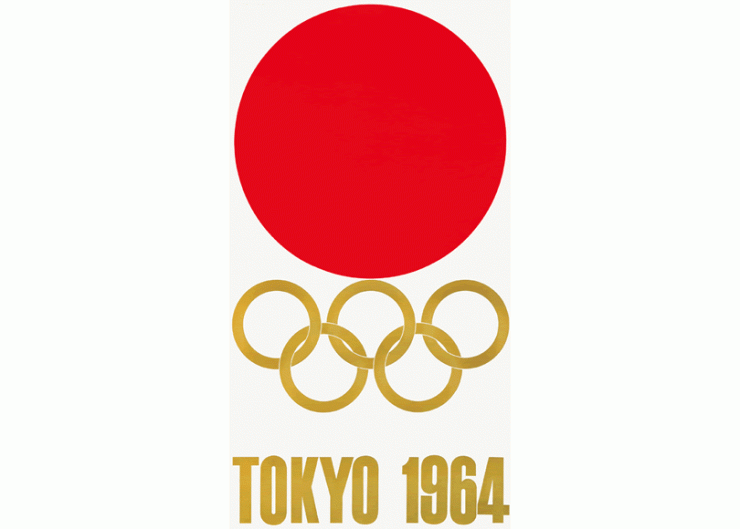
タイムリーすぎて恥ずかしいですが、フランシス・ベーコンのついでに見てきました。
グラフィックそのものは、意外に安く急ごしらえで作ってる感じも・・。
それもまた、当時の日本全土をあげての「お祭り」って感じが伝わってきます。なんかいいです。
表彰台とか、あの赤いブレザーも展示されていてオモシロかった。
稲垣行一郎 さんのデザインした英文の小さく畳むパンフレットがとても良かった。
Jonathan BarnbrookはBowieのアルバム「Heathen」と最新アルバム「The Next Day」のカバーをデザインしたグラフィックデザイナー。
「簡単にできたでしょ・・と言われそうだけど、とても時間がかかったんだ。」
なんて話をしてるようです。
有名な書体を数えきれないほどリリースしてきた英国のMonotype社の展覧会。
書体の原画の展示もあり、デジタルフォントのインスタレーションもあるようです。
日本にも展示が回ってきてほしいです。
凸版印刷さんとかで、展示やってほしいです。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。