オラファー・エリアソンの展示で見た水面に反射する光の円を作ってみようと思ったのですが・・・なんかちがう。もう少し工夫が必要。
こちらからどうぞ
p5.js Demo >>




まだまだこのくらいのレベルなんだということです。
こうして遊んでるのも楽しいです。
コンストラクタとかすぐに忘れてしまうので、たまに思い出しながら練習したほうがよさそう。
リロードするごとにランダムに再描画します。
できれば、PCでご覧ください。
下記のリンク先でパソコンでカメラの使用を許可してお試しください。もちろん録画や別ユーザーからの閲覧はありません。
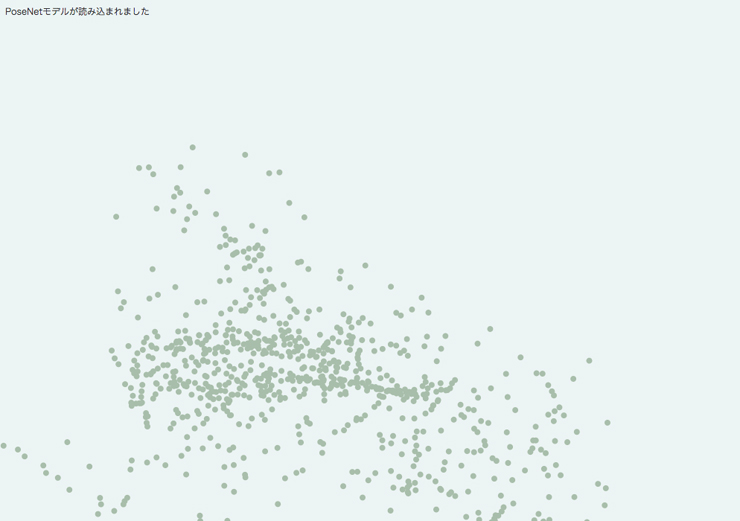
左上に「PoseNetモデルが読み込まれました」が表示されたら、パソコンのカメラに手を振ってみると、手の動きに合わせてパーティクルが動き回ります。
画面上に映像は表示されていませんが、カメラからの映像のあなたの手の位置を判定して、画面内の手の位置にパーティクルが引き寄せられています。
両手を使えば両方の手の位置で引力が発生します。もう一人いればさらに引力の発生箇所を増やせます。
ml5.js という機械学習のライブラリで映像のなかの手首の位置を検出してくれました。
いろいろな使い途がありそうです。
まだ全然うまく動かせませんが、ブラウザ上のオブジェクトがジェスチャーで操作できるのは、ちょっとおもしろいです。
こちらでお試しください。
gesture attraction | ジェスチャー アトラクション | p5.js+ml5.js Generative Desig >>
すべての点には引力があって、お互いに引き寄せあっています。
赤い点が感染者で青い点が非感染者です。
青い点は赤い点に1秒間接触しているごとに約10%の確率で感染します。
赤い点は7秒間で回復して青い点に戻ります。回復したあとも再感染します。
赤い点は回復までの7秒間に約2%の確率で死亡します。
再読み込みごとに、最初の人口が50〜700人の間でランダムに、最初の感染者数は1〜5人の間でランダムに設定されます。
お互いに引き寄せあう点は時間がたつとクラスターを形成します。
画面内をクリックするとクラスターを分散させることができます。
死亡者数を増やさずに、感染者数を0にできたら封じ込め成功です。
コロナウイルスの性質や影響を正しく反映しているものではありませんが、ソーシャルディスタンスが大切なことは間違いなさそうです。
感染拡大について理解する手助けになればと思います。
All the dots have an attractive force and are attracted to each other.
The red dot is the infected person and the blue dot is the non-infected person.
The blue dot has about a 10% chance of being infected for every second it is in contact with the red dot.
The red dot recovers in 7 seconds and returns to the blue dot. The red dot is reinfected even after it recovers.
The red dot has about a 2% chance of dying in the 7 seconds it takes to recover.
For each reload, the initial population is randomly set between 50 and 700 people, and the initial number of infected people is randomly set between 1 and 5 people.
dots that are attracted to each other will form clusters over time.
You can disperse the clusters by click.
If you can reduce the number of infected people to zero without increasing the number of deaths, you have succeeded in containment.
This is not an accurate reflection of the nature and impact of coronaviruses, but it does seem to indicate that social distance is important.
I hope this helps you to understand the spread of infection.
infection spread | 感染拡大シミュレーション | p5.js Generative Design >>
■参考資料
https://www.openprocessing.org/sketch/868181
クリエイティブコーディング入門 技術評論社
【関連記事】
独学Processingの趣味的なたのしさ
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。