Google Trend のデータをもとにしたインタラクティブなインフォグラフィック。
日別に地球の各都市に現在進行形でマップし続けているようです。
2017年秋頃のハリウッドのプロデューサーが糾弾されたのをきかっけに盛り上がったようです。
各都市ごとにトピックがあって、地域差もあるようです。
いずれにせよ、こんなサイトを作れるようになりたいです。
元記事はこちら
Watch How #MeToo Caught Fire Around The World, In Real Time >>
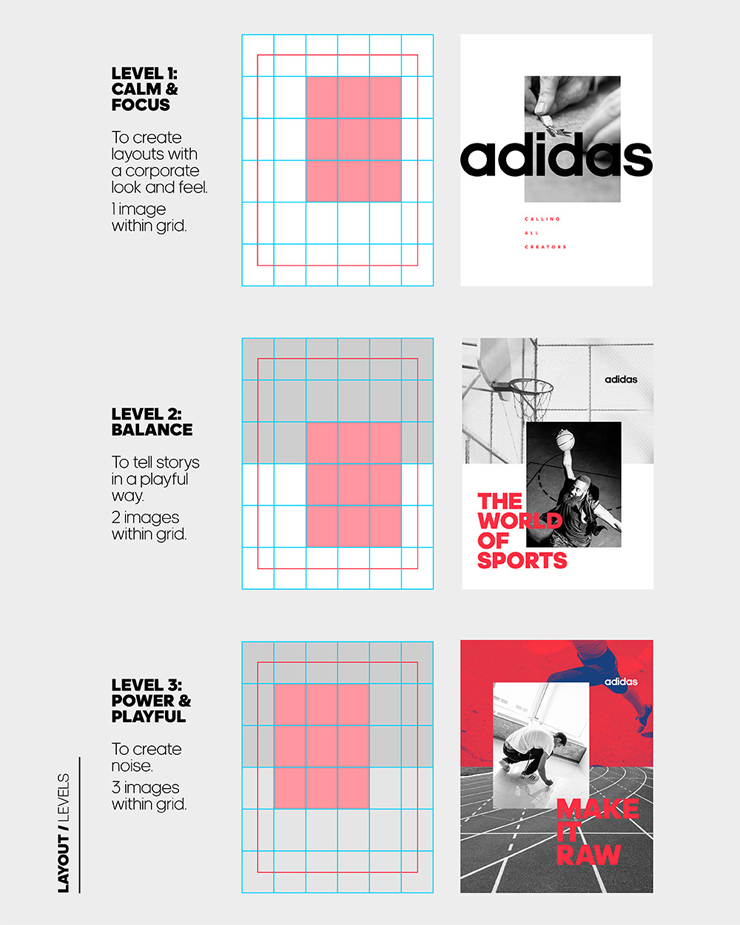
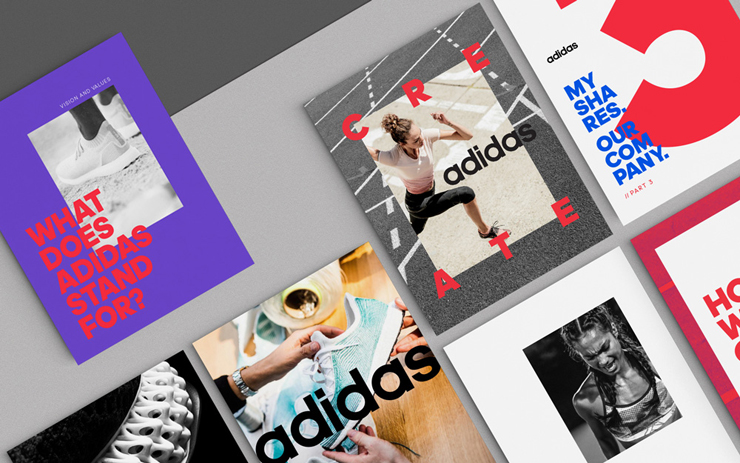
ロゴが変わったわけではなさそうですが、ブランドメッセージのルックスに一貫性をもたらすためにタイポグラフィ、カラー、レイアウトについてのガイドラインを定めたようです。
運用が難しそうな気もしますが、グラフィックデザインの勉強になりそう。
手掛けたのは EIGA >>
元記事はこちら
Brand New | New Logo and Identity for Adidas by EIGA >>



月一で執筆している宮坂ネオンです。今回は色覚について話したいと思います。
下記はマンセル色相環です。
下の色彩は一般的な見え方であっても、見えて当たり前の色彩、波長ではないかもしれません。
日本人の第1型と2型と合わせて色覚異常が発現される割合は、男性に5%、女性に0.2%と言われているそうです。[1*]
[1*]の眼科講座によると1型の人は赤を感じにくく、2型は緑を灰色に感じやすいようです。
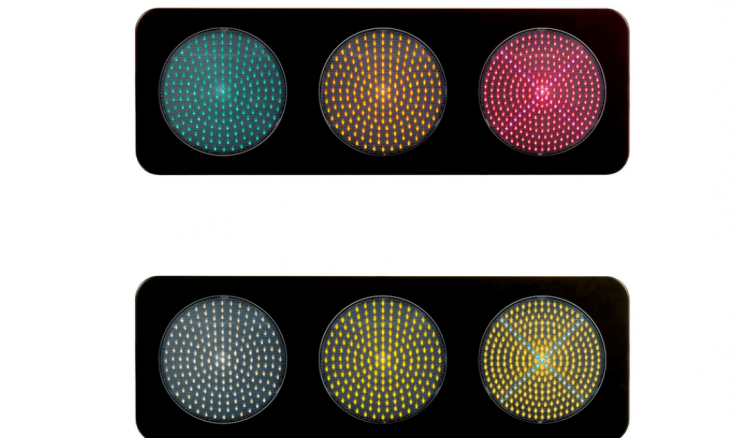
それでは我々が普段見ざるを得ないような「信号」は一体どのように視認しているのでしょう。色覚異常が因果した死亡事故はデータがあまり見られないものの、とあるクリニックの患者さん2237人のうち、152例の死因が交通事故によるもので、そのうちの
6.8%が色覚異常を疑われる人の事故であったというデータが残されています。
[2*]
色覚異常の方のための専用の信号が必要ということではないかと思い調べていると、どうやら2011年に色覚異常者に優しいデザインの信号機がグッドデザイン賞を受賞していたようです。[3*]
絵に関してはどうでしょうか。
遡る事30年以上前、彫刻家として知られている高村光太郎氏は、「緑の太陽」という芸術論を残しています。以下抜粋。[4*]
僕は芸術界の絶対の自由フライハイトを求めている。従って、芸術家の PERSOENLICHKEIT(人格)に無限の権威を認めようとするのである。あらゆる意味において、芸術家を唯一箇の人間として考えたいのである。その PERSOENLICHKEIT を出発点としてその作品を SCHAETZEN(評価)したいのである。PERSOENLICHKEIT そのものはそのままに研究もし鑑賞もして、あまり多くの擬議を入れたくないのである。僕が青いと思ってるものを人が赤だと見れば、その人が赤だと思うことを基本として、その人がそれを赤として如何に取扱っているかを SCHAETZEN したいのである。その人がそれを赤と見る事については、僕は更に苦情を言いたくないのである。むしろ、自分と異なった自然の観かたのあるのを ANGENEHME UEBERFALL(快い驚き)として、如何ほどまでにその人が自然の核心を窺い得たか、如何ほどまでにその人の GEFUEHL(感覚、感情)が充実しているか、の方を考えて見たいのである。
普段自分が当たり前に見ている、あるいは見えている景色が
人それぞれに見ている色が違う、使う色が違うだけで、絵一つにしても
第三者に理解されないというきらいがあるようです。たとえばそれは表現と再現の、再現性を求められる場合の美術大学のデッサンなどの実技においては、
一体どういうことなのでしょう。
参考データ
[1*]
滋賀医科大学 眼科講座より 年数、執筆者不明
http://www.shiga-med.ac.jp/~hqophth/farbe/idenn.html
[2*]
交通事故と色覚異常の因果関係より 年数不明、cb49氏
http://www.geocities.jp/ishiharatheo/jiko.html
[3*]
GOOD DESIGN AWARD 2011
道路信号機 [色覚異常者に優しいユニバーサルデザインLED信号灯]
http://www.g-mark.org/award/describe/37952
[4*]高村光太郎 緑の太陽
底本:「日本の名随筆7 色」作品社
1983(昭和58)年5月25日第1刷発行
1999(平成11)年2月25日第20刷発行
底本の親本:「美について」筑摩書房
1967(昭和42)年10月発行
入力:門田裕志
校正:仙酔ゑびす
2006年11月20日作成
青空文庫作成ファイル
https://www.aozora.gr.jp/cards/001168/files/46507_25640.html
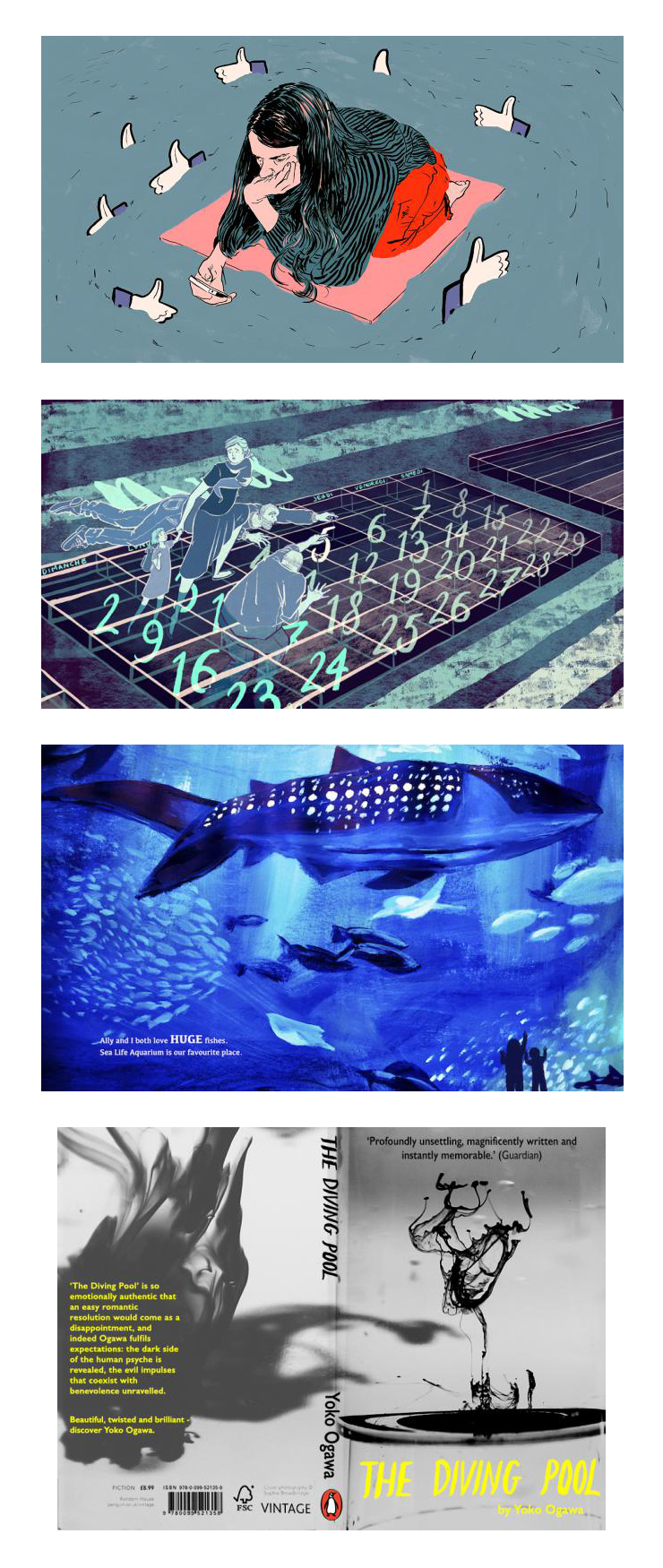
毎年いいイラストが揃ってます。
学生部門
書籍部門
ブックカバー部門
エディトリアル部門
があるようです。
受賞作はこちら、
V&A Illustration Awards >>
https://www.vam.ac.uk/info/va-illustration-awards
こちらではエントリー作も紹介されてるようです。
V&A Illustration Awards 2018 >>
https://www.vam.ac.uk/b/villa-2018




ウィリアム・クラインの展示は思ったよりも少なくて、若手写真家の作品が多い展示でした。
別の時代のさまざまな視点からの都市をテーマとした作品。
作品はおもしろかったのですが、正直な印象として「都市」をテーマとした展示はどこか虚しい感じもしました。
インターネット後の世界で都市のテーマは簡単ではない気もしますが、デザインの分野ではここ数年は都市がテーマになることも多いようで、何か変わってきてるのかも。
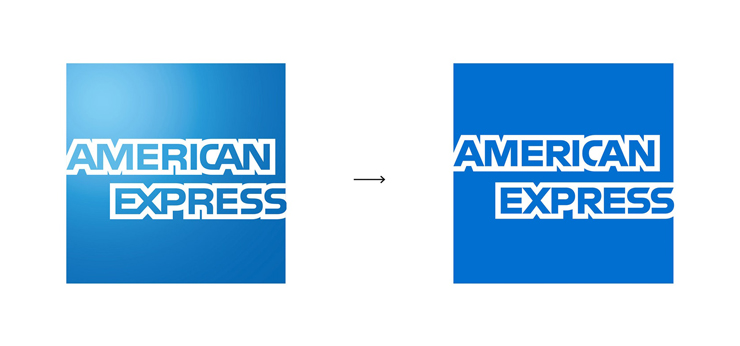
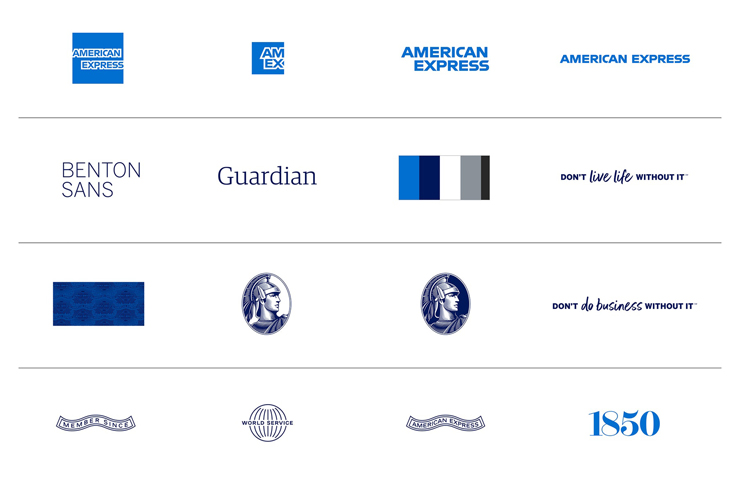
基本的にはそんなに変わっていない印象ですが、小さく表示させるときには「アメックス」と表示させることでデジタルデバイスでの小さな表示に対応したVIになってるようです。
ここ数年よく見かけるVIリニューアルのアプローチですが、うまくデザインされているようです。
デザインの展開にもちょっとユーモアが感じられていいです。
元記事はこちら
Pentagram Gives American Express Its First Visual Identity Overhaul In 37 Years >>




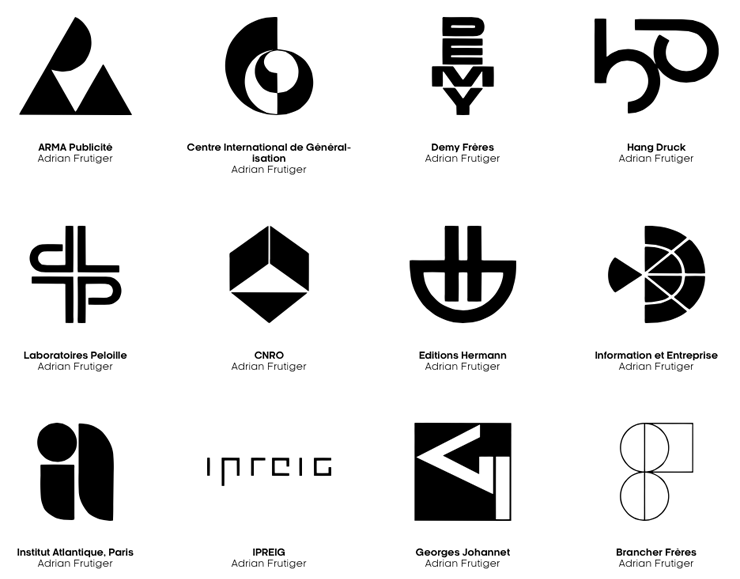
書体デザイナーとして Univers、Avenir、Frutiger などをデザインしたアドリアン・フルティガー はロゴデザインも多く手掛けていたそうです。エレガントでかっこいいロゴです。
アドリアン・フルティガーが手掛けた他のロゴはこちら
Logobook >>
フルティガーの著書『Signs and Symbols』のPDFが公開されているようです
Signs and Symbols | Their Design and Meaning >>
日本語版の書籍はこちら
『図説 サインとシンボル 』>>
1年以上前の記事ですが、facebookの問題を予見しているかのようです。デザインの役割について、重要な問題提起をしていたのかも。
AI、スマートスピーカー、対話インターフェイス、ロボティクス、マーケティングオートメーション など、多くの場面でユーザーフレンドリーなデザインがユーザー体験を向上させてくれていますが、ユーザーフレンドリーなだけのデザインには問題があって、そこに働いているロジックが明示されている必要があるという指摘です。
デザインの役割がユーザーを満足させるだけでは足りないということのようです。
ユーザーに対しての透明性、正当性や誠実さに責任を負うべきということです。
元記事はこちら
The End Of User-Friendly Design >>
記事中の文書のいくつかです。
「AIが友人のような振る舞いえをしても、ユーザーエクスペリエンスを向上させるだけで、ユーザーに利益をもたらすことはありません。」
「デザインの目標はユーザーエクスペリエンスから抵抗感を取り除くことだという古い考えは終わっています。今日我々は、使用する製品に抵抗感と真実を要求する必要があります。」
「データをどのように使っているかを音声アシスタントに尋ねると、真実を答えるべきです。簡単にアクセスできるログがなければなりません。・・・・Facebookが私に特定のニュース記事を提供しているロジックを理解したいなら、私はできるはずです。Facebookのアルゴリズム的に変更されたニュースフィードを完全に無効にできる必要があります。」
「『ユーザーフレンドリーなデザイン』は今日の誤解です。我々は、人々に技術の使い方を示すだけでなく、技術をどのように使っているかを示すデザインを記述する新しい用語が必要です。・・・・透明性と誠実さは、機能ではなく、正しいものでなければなりません。」
これからデザイナーの思慮が浅いと、クライアントとユーザーの両方に迷惑と損害を及ぼすことになるのかも。
毎年新しいビジョンを見せてくれますが、今年は組織や文化のテーマが強調されてる感じ。
◆コンピューテーショナル・デザイナー の役割
◆企業内カルチャーにおけるデザイナーの立場と権限の獲得
◆会話型のUIデザイン
◆AIがもたらす不平等に対抗するためのインクルーシブ・デザイン
といったトピックスが興味深いです。
コンピューテーショナル・デザインとは・・・
UXデザインとかでAmazonやFacebookがやってることのような感じでしたが、少し違うかも。
イスやテーブルのように一人のユーザーのための成果物を作るのではなく、夥しい数のユーザーの体験をデザインすることのようで、データサイエンスとデザインが緊密に連携していくようなイメージ。(英語なので誤解もあるかも・・・)
プレゼンテーションのなかで『将来のための最も貴重な10のデザインスキル』として、下記が紹介されています。
1. 技術革新と社会変化に対する適応性
2. 共感
3. コミュニケーションスキル
4. 良い質問をする
5. クロスファンクショナルスキル
6. ストーリーテリング
7. 異文化スキル
8. 観測と聞き取り
9. 心理学と人間の行動
10. 複雑さの管理
これらはデザインスキルというよも、組織のなかで働くデザイナーに望まれる特性といった感じもします。
統計、数学、プログラミング、データビジュアライゼーション などのスキルがあると楽しくなりそう。
個人的には、いろいろと考えてみたことがそれほど間違ってなかったと思わせてくれる内容でした。
そう思わせるようにデザインされているプレゼンテーションかもしれませんが、少し希望が持てました。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。