ユーザーエクスペリエンスを良くするタイポグラフィの配慮について。
英文についての記事ですが、和文でもヒントになるかも。
タイポグラフィがユーザーエクスペリエンスに寄与することは容易に理解できますが、教条的になりすぎるのは良くないかも。
1. 可読性を優先する。
そのために装飾を廃したシンプルな書体を選ぶこと。
コンテンツに集中したいユーザーがタイポグラフィについて考えなくてよいようにすべきだそうです。
2. 行間を広くする
とくにスマホで有効。行間はWebでは文字サイズの125%、モバイルデバイスでは150%が目安。
そこから感覚で緩めたり固めたりすると良いようです。
3. カウンタースペースの広い書体
文字が密集したコンテンツでは、カウンタースペースの広い書体の方が読みやすいとされているそうです。
4. 文字サイズは大きめに。
デザイナーによって様々ですが、1行あたりの文字数は45〜60文字が適切なようです。
モバイルデバイスではこの半分程度になるそうです。
5. x-hight の高い書体。
英文小文字のx-hightが高いほうが読みやすい書体だそうです。
x-hightが大文字の高さの2/3〜3/4の書体が良いようです。
6. カーニング
良いカーニングは、良いタイポグラフィ!。
ちゃんとカーニングを設定してるかどうかで大きな差になるそうです。
(和文では難しそう。)
7. 比率で考える。
行間、小見出し、見出し、大見出し、などの視覚的な調和のために一貫性のある比率を考えます。
8. ストローク幅は均一なほうがいい。
書体のストローク幅は均一な方が背景とのコントラストが一定になり読みやすいようです。
あまりストロークが細いと、コントラストが弱く読みにくくなる。
縦横のストローク幅の差が大きい書体も読みにいようです。
9. 書体数は限定する。
書体は2ファミリーまで!。
多くの書体を使うことは読むことを難しくして、ユーザーに迷惑です。
さらにその書体の使い方を決めておくこと!。
色、サイズ、デザイン上の位置づけ を定義して、ページ間やデバイス間で一貫性を持たせます。
10. コントラストを強める。
背景と文字のコントラストが弱いほうが最近の流行のようですが、読みやすさの点では親切ではありません。
コントラストは強めにして、ユーザーにすべての文字を読みやすくします。
目を細めて見るようなコンテンツはコントラストが弱過ぎるか文字が小さ過ぎるようです。
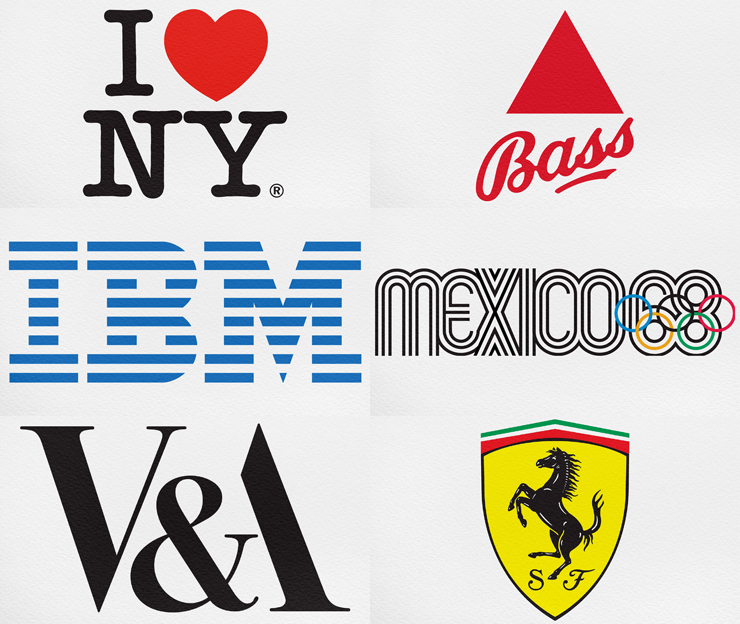
世界的なデザイン/ブランディングを手掛ける「ペンタグラム」や「ベースデザイン」のデザイナーが歴代世界一だと思うロゴを紹介。そのロゴがなぜ価値が高いのかも説明してくれています。どのロゴも時代を越えた名作です。
奈良の人もぜひ。
前回のシリーズ『THE HIRE』は2001年に公開。
当時のBMWは他にも結構な予算を掛けて大掛かりなWEBコンテンツを年に数回くらいリリースしていました。FlashがWEBを席巻し始めた頃でした。
BMW FilmsはWEBコンテンツに、大きな宣伝予算が投入されはじめた初期の例だったと思います。
SNSもなかった時代で、BMWのサイトで大々的に告知された、独立した「コンテンツ」でした。
それから15年経って、時代が変わって、WEB「コンテンツ」の在り方や立ち位置がどう変わったのか・・・
という視点で新作を見るのもおもしろそうです。
YouTubeのなかった頃は動画を見るには今とは比較にならないほど時間がかかりました。
2001年当時にこういう規格外の「コンテンツ」をリリースしたBMWには “どうかしてる” 感じがしました(笑)。
いま思うと、それまで小規模でマイナーなクリエイティブだったWEBコンテンツが、(良くも悪くも)大掛かりな分業になっていく転換期だったのかも。
『THE HIRE』は出演者が豪華で、ジェームス・ブラウンがよかったです。
新作『THE ESCAPE』は2016年10月23日から公開されるそうです。
250以上のデザインスタジオが手掛けた、1300以上のロゴが収録されてるそうです。
タイポグラフィをベースにしたロゴを中心に欧米だけじゃなく南アフリカや、中東、南米、アジアのロゴも紹介されているそうです。
有名デザイン会社だけじゃなく新興のデザイン会社も幅広く取り上げられてるそうで、ロゴ紹介本として上手くまとめられてそう。
いろいろ大変な三菱自動車ですが、三菱らしいデザインを最大限に拡張したラグジュアリー4WDになってます。
3基の高出力モーターのプラグインハイブリッドに三菱の4駆システム。
日産に買収されて、こういうデザイン言語もいずれ消えていくのかな。
がんばってほしいです。
傾いた「E」はそのままにして(善し悪しは置いといて)アイデンティティを継承してます。
いまどきの巨大テクノロジー企業らしくミニマルでフラットなデザインになりました。
モッサリとした印象のロゴからややスマートになったものの、薄味になった感じも。
外円と文字のエレメントが均等だからかな?
以前のロゴは評判が悪かったようですが、個人的には好きなロゴでした。
それにしても・・・、
DELLによるEMC買収によって、
DELL Technologies
DELL EMC
DELL
の関係がわかりにくいです(苦笑)
おもしろい推測。
もともと存在しなかった職種もありそうですし、今後も存在しない職種もありそうです。
デザイナーがビジネスで望まれる職能を肩書きとして名乗ろうとすると、胡散臭いものになるようです(笑)
今後はどんなデザイン職種が登場して、どんなデザイン職種が消えていくのか・・・フロッグデザイン、アーチファクト、イデオのようなデザイン会社のリーダーの意見だそうですが、必ずそうなる! というわけではないようです。
消える職種:UXデザイナー
むしろこれから増えそうな気がしますが・・・
職域が広がりすぎているし、変化が早くて、昨年のUXデザイナーは今年のUXデザイナーの定義とは違ってしまっていると指摘されてます。
最近のUXデザイナーの定義は「民主的な手法でフレンドリーなGUIをつくるデザイナー」となってるようです。
消える職種:ビジュアルデザイナー
アプリやウェブサービスなどの分野では、見た目をデザインするだけではダメだそうです。
そういったビジュアル要素のデザインはUXの担当者が作成するワイヤーフレーム(個人的にはそれはワイヤーフレームの誤用だとも思いますが・・・)に取って代わられてしまうようです。
ルックスのアイデアではなく、実装してプロトタイピングできるスキルが必要だそうです。
今後はアルゴリズムとAIで高レベルのテンプレートに基づいて、夥しいバリエーションが即座に提示されるようになるらしい。(すでになりはじめてるそうです。)
ビジュアルだけのデザイナーには、厳しい未来が待ってるようです。
消える職種:デザインリサーチ
どんなデザイナーも自分の職域とクライアントの望むことについてリサーチをすることができるし、その手法を身につけるべきだそうです。
さらに、これからAIやアルゴリズムなどのテクノロジーが介在するデザインでは、従来のデザインリサーチは価値がなくなるそうです。
※個人的にはそうは思えませんが・・。
消える職種:昔ながらのインダストリアルデザイナー
古典的な教育を受けたインダストリアルデザイナーは造形に対して過剰に彫刻的な意識をもって、絶滅していく運命にあるそうです。
形態ではなく、機能をデザインして、UXをデザインできなくてはいけないそうです。
消える職種:チーフデザインオフィサー
デザイン幹部職は余計な存在であり、消え去るべきだそうです(笑)
デザイナーをうまく機能させる役割としは有り得るかも。
そして、ここからは今後成長が見込まれるデザイン職。
成長する職種:バーチャル インタラクション デザイナー
VRやARは建築から医療まであらゆる分野で今後の成長が見込まれています。
没入感たっぷりのゴーグルのなかの世界をデザインして、VIデザイナーになるべきかも。
成長する職種:特殊素材デザイナー
スポーツとか医療向けなどの特殊な素材を用いて、ウェアラブルであったり触覚的であったりする製品をデザインするデザイナー。
成長する職種:アルゴリズムデザイナー/AIデザイナー
ヒューマンセンタードデザイン、エクスペリエンスデザイン、と来て、次はアルゴリズムのデザインだそうです。
システムの振る舞いをデザインして、UXに繋げることがデザイナーに求めらるようになるそう。
※この取材のなかでデザイン会社のリーダーの多くは、デザイナーの職能がアルゴリズムやAIに取って代わられることを危惧していたそうです!!
成長する職種:ポスト工業デザイナー
電動歯ブラシがネットに接続してアプリと連携していたら・・・。
常時接続された世界を前提とした工業デザインのことのようです。「機能」と「形態」だけでなく「体験」も含めて工業デザインとして取り組むことが求められているようです。
※「消える職種:昔ながらのインダストリアルデザイナー」の逆の職能のようです。
成長する職種:デザインストラテジスト
デザイン戦略はこれから重要になるそうです。
どんどん複雑になっていくシステムやテクノロジーを理解したうえで、変わりやすい動向に適切な判断ができるデザイナー。
※この職種は企業内で先行的にデザインを検討する職種のようです。
成長する職種:組織デザイナー
人材と組織構成で創造的な組織を作り上げていく役割だそうです。
※これは日本では有り得ないかも・・・。
成長する職種:フリーランスデザイナー
プロジェクトにとって適切なスキルを持ったデザイナーが、AIによって選ばれるようになる(!?)
専門性、有効性のあるスキルを提示できるうえに適応力のあるデザイナーは、フリーランスとして国際的な大規模プロジェクトに参加するようになる。
※これはブラックでディストピアな未来になるかもで、かなりそうなりそうな気がします。
くわしくわからないのですが、鉛で1行分の文字を鋳造する “鋳植機” というもののようです。
そういう機械で日々の新聞を発行した最後の日 1978年7月2日 のドキュメンタリー映像。
21世紀の今となっては信じられないですが、かつてそういう時代があって、職人と技術、テクノロジーとメディアの変遷とか・・・。いろいろ考えさせられる映像。
ファッションショーをイベントとしてwebで中継、中継終了後すぐにショーで登場した服をwebから注文ができる・・ということのようです。
9/18から始まるロンドン・ファッション・ウィークに関連したプロジェクトのようです。
日本のファッション業界では関係者向けに「展示会」というイベントがあるようですが、それをwebでオープンにしたようなイメージでしょうか。
web業界としても興味深い取り組みではありますが、アパレル業界としても小さなブランドが先行してまとまった受注を見込めるようになれば、それも良いことのような気がします。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。