ウェブサイトの「たのしさ」をユーザービリティから実現するポイントを紹介している記事。
忘れないために、わかる範囲で訳してみました。
元記事はこちら。
よいサイトは、ユーザーが目的を遂げるための情報やサービスを提供するだけでなく、ユーザーにちょっとした「たのしさ」を与えてくれます。
ただし、ウェブサイトの要素は「機能」>「信頼」>「便利」>「たのしさ」のヒエラルキー。
「たのしさ」だけで機能が足りないかったり信頼性に欠けるようでは、すぐに見放されてしまいます。
また、ギミックやマスコットで演出された「たのしさ」もすぐに飽きられてしまいます。
この「たのしさ」を言葉で説明するのは困難なので、4つの事例で紹介。
そのまえに、人間は論理よりも感情に基づいて意思決定するように進化してきました。
「たのしさ」はユーザビリティにも有益です。
たのしい雰囲気はユーザーの学習をスムーズにし、サイトの利用方法の理解を促進します。
ここから例をあげて・・・
bitly.com
あの短縮URLのサービス。
提供されているサービスは一目瞭然でインターフェイスも簡単。
ふぐのキャラクターと操作に最適化された配色。
UXデザイナー、ベン・ロウの解説では、「たのしさ」のデザインには2つの層があるそうです。
表層レイヤーと深層レイヤーがあって、この場合はマスコットやビジュアルデザインは表層レイヤー。
インタラクションデザインこそがユーザー体験における重要な深層レイヤーになってるそうです。
https://medium.com
Twitterの共同創業者が立ち上げた、ブログのための新しいプラットフォーム。
「たのしさ」のデザインは単純に楽しいカラーリングやキャラクターデザインではありません。
ユーザー体験こそがサイトとユーザーの結びつきを強めます。
ユーザー体験における「たのしさ」は、優れたユーザビリティを通してユーザーが感じるエンパワーメント(自在感とでも言うのかな?)によってもたらされます。
Mediumの場合は、ウィジェットやプラグインやブログテーマに煩わされることはありません。
エレガントなタイポグラフィ、直観的な操作、無限スクロールなど一目瞭然なデザインは、シンプルでパワフルなユーザー体験をもたらしています。
さらに重要な深層レイヤーとしては、MediumのユーザーインターフェイスはWordPressとは違って、記事を書くことを妨げる「管理画面」的な操作を排除して、執筆とアップロードを一連のフローにしています。
さらに、執筆のためのインターフェイスも洗練されていて、アマチュアブロガーにやる気を起こさせます。
Google Docs から簡単にコピペできたり、各記事の平均閲覧時間が表示されます。
予想外の便利さは「たのしさ」に結びつきます。
https://carbonmade.com
オンライン・ポートフォリオを簡単につくれるサービス
表層として楽しげなイラストのビジュアル。
深層としては、チュートリアルなしで利用できる摩擦のないユーザビリティです。
ポートフォリオを作成するために使い方を学習する必要がほとんどありません。
巧妙なビジュアルはユーザー体験の過程を平易で円滑なものにします。
http://mailchimp.com
メール配信サービスです。
メール配信というシンプルだが事務的で機械的で非人間的と思えるサービスに、カジュアルな親しみやすさをもたらした居心地の良いデザイン。
深層にはダイアログ(対話)形式のインターフェイスとシンプルなワークフロー。
Eメールマーケティングの初心者にとって、プロになったかのように感じさせることは忘れがたい体験になります。
「たのしさ」のデザインはどのようなサイトにも適用できます。
「たのしさ」の要素はユーザビリティに織り込まれて、サイトを機能的にします。
「たのしさ」のデザインの究極の目標はユーザーにエンパワーメント(自在感)を提供すること。
簡単ではありませんが、あなたのサイトやサービスを際立たせてくれるでしょう。
『人々はより良い製品を買うのではありません。彼らはより良いバージョンの自分自身を買うのです。』
1994年にリリースされたアルバムの関連商品のようなものでした。
当時まだインターネットは一般普及していなくて、CD-ROMメディアでのデジタルコンテンツが販売されていました。(たしか神田の三省堂の裏にはTSUTAYAのCD-ROM専門店があったように思います。)
この「JUMP」にはメインコンテンツとして「Jump They Say」という曲のPVをユーザーが編集して遊べるコンテンツがありました。
そして、ここから記憶が曖昧なのですが・・・
海外版では、PVを編集したデータを保存することができて、このデータをフロッピーディスク(!)に保存して、海外のどこかの事務局に送ると、MTVで自分が編集した状態の「Jump They Say」のPVがオンエアされるプロモーション(?)があったような記憶があります。
ほかにも、CD-ROMのコンテンツに広告主から受注した広告が自動的に挿入されるようになっていたような気がします。デヴィッド ボウイのコンテンツに広告が出稿できるというコンセプトはかなり斬新だったのではないかと。
その後、これがうまくいったという話は聞きませんが、「デジタル」「インタラクティブ」という当時まったく新しかったテーマに果敢に取り組んだ試行錯誤だったことでしょう。
デヴィッド ボウイの数多くの作品のなかでは失敗作だったとしても、その実験精神が切り開こうとするデジタルコンテンツの未来に心踊らされるものがありました。
ご冥福をお祈ります。
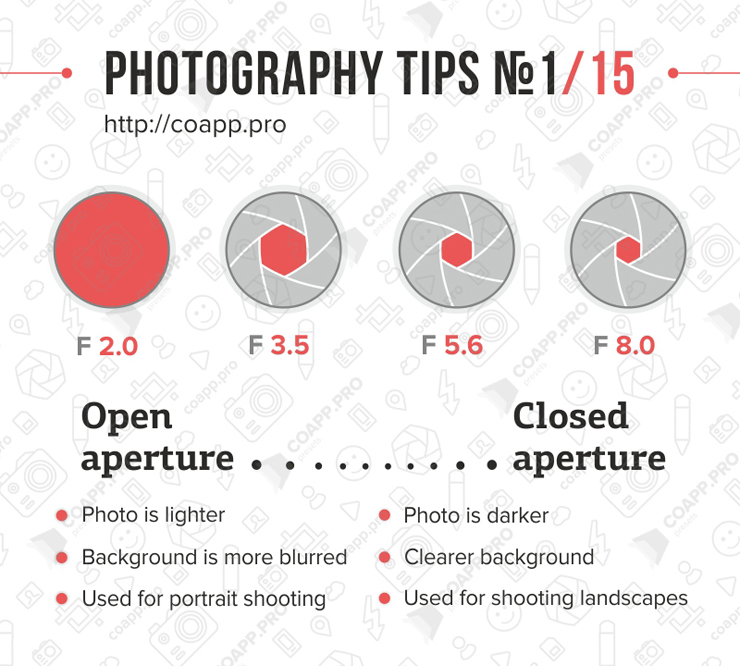
15点のインフォグラフィックでカメラやレンズのこと、構図、撮影、光のこと、色のこと、・・・。
こういうことを「知識」ではなくで「感覚」として覚えたら、ホントに写真が楽しくなるかも。
『Photography tips』
http://coapp.pro/photography-tips/
今年もおもしろかったです。
ちょっとマンネリ感もあるけど、美しい造本を手に取って見ることができる貴重な機会。
それぞれのブックデザインに文化・思想・審美眼が感じられ、鑑賞する価値がありました。
ウェブデザインがブックデザインくらいの成熟に達するのは、
まだずっと先のことのような気がしてきました。
UXデザインにおけるビジュアルデザインを「美しさとはなにか」から紹介してる記事。
おもしろいです。
『UXでもビジュアルデザインは大事?』
http://uxmilk.jp/translation/visual-design-great-ux
この記事の中では、UXデザインにおいてビジュアルデザインはユーザーを引き込む魅力をもたらす要素とされているようです。よいUXのためにビジュアルデザインの重要性を紹介しています。
記事の中にもあるように「美しさ」は定義しがたく移ろいやすく主観的なものです。
豊かなエクスペリエンスもまた、それ自体が「美しさ」です。
記事の中でUXデザインの「美しさ」はビジュアルデザインの「美しさ」とは違うようですが(根本的には同じことのように思えますが・・・)いずれも定義しがたく移ろいやすく主観的であるように思えます。
定義しがたい「美しさ」を拡大解釈してみれば、それは常に人から求められていて、
美しいものはそれだけで「存在価値」が認められます。
それは「アイデンティティ」や「ブランド」になり得るかもです。
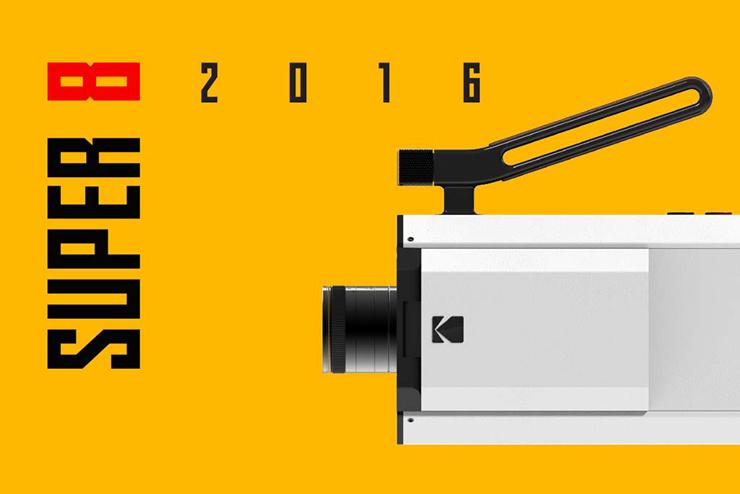
スーパー8のカメラのプロトタイプ。
スーパー8フィルムの発売50周年を記念して、2017年に販売される予定らしいです。
アナログとデジタルを融合した映像制作を提供するようです。
ハリウッドの有名監督も歓迎のコメントを寄せてるようです。

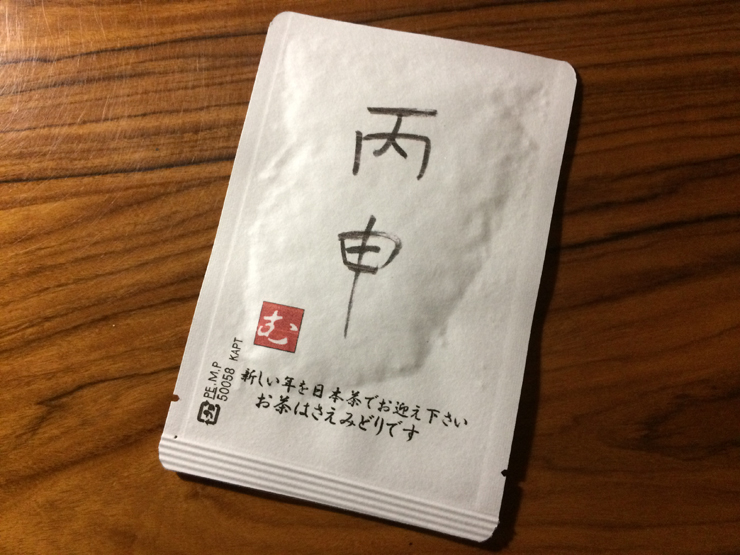
ハガキのなかに一杯分のお茶が封入されてる年賀状。
たぶんアルミ真空包装になっていて保存もできそう。
切手は82円。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。