きわめて基礎的なことですが、あらためて。
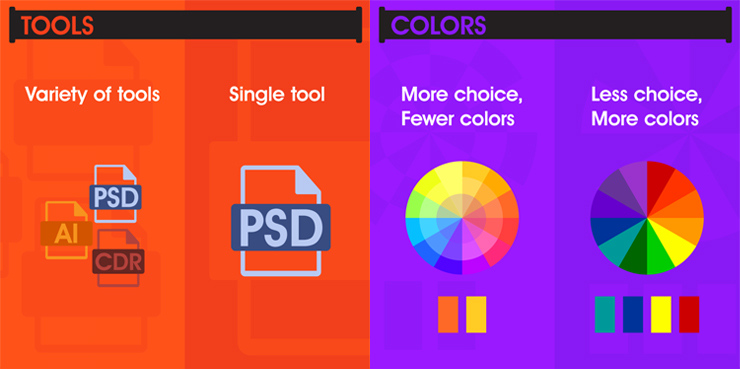
1. 焦点。
2. 視線の導線。
3. 要素の大きさと視覚的階層。
4. 各要素のバランス。
5. 各要素の相関関係。
6. コントラストの強弱。
7. 要素の繰り返し。
8. 余白。
9. 整列
10. 三分割のルール
ウェブサイトのデザインでは、すべてのページをこのルールに則るのは難しいかもしれませんが・・・。
それでもやるべきでしょう。
元記事はこちら
https://designschool.canva.com/blog/visual-design-composition/
おもしろそうなので、覚えておこうと。
ブラウザ上で、インタラクションやトランジションのプロトタイプを、パワポ感覚で作って試せるらしい。
デザイナー向けの Google ドキュメント を目指して開発されたらしいです。
コレを使うことでもっと個性的なインタラクション・デザインが増えたらいいとも思う。
くわしくはこちら
http://www.fastcodesign.com/3051133/innovation-by-design/is-atomic-the-google-docs-for-designers
Atomicはこちら
https://www.atomic.io
The Association of Illustrators (AOI) が発表した2015年の受賞者16名の作品が紹介されてます。
個人的には日本の昔話をテーマにした本のためのJoão Fazendaさんのイラストがいいです。
最近のイラストのトレンドって、いい方向に向かってる感じがしてます。
WIA WINNERS 2015
http://www.theaoi.com/awards/winners.php
ジェネレーションXは1961年から1981年までに生まれた世代とジェネレーションYは1975年から1989年までに生まれた世代だそうです。日本でいえば、団塊ジュニアと氷河期世代といったところでしょう。
フォーマルとカジュアル、PCとMac、リアルとフラット・・・
なるほど、と頷ける部分もありますが、米国のデザイナーの話なので日本とはちょっと違うかもしれませんが、日本でもこの世代差は大きいと感じてます。
自分はX世代ですが、Y世代のデザイン手法は「W世代」や「V世代」のように思える部分もあって魅力的です。
くわしくはこちら
http://www.designmantic.com/blog/infographics/millennials-vs-baby-boomers-designers/
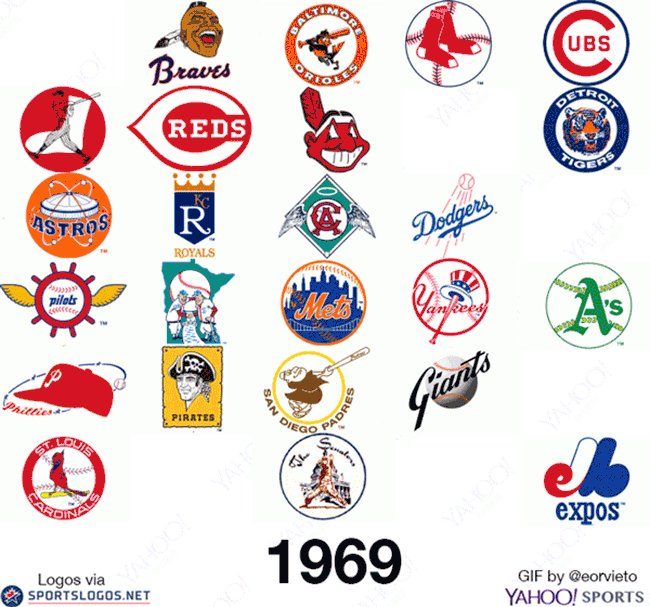
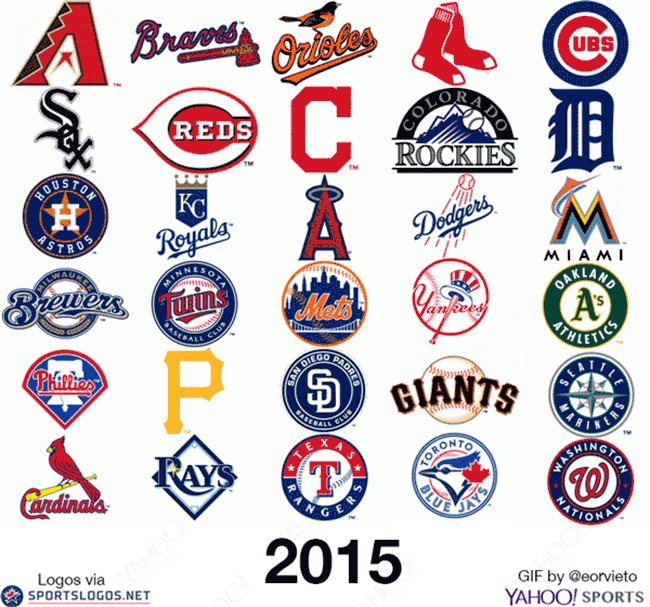
スゴいのは、説明抜きでそれがなんのブランドロゴなのかを誰もが認識できるってこと。
ブランディングって、そういうことなんでしょう。
デンマークのクリエイティブ・デジタル・エージェンシー INETDESIGN が制作したそうです。
http://www.inetdesign.dk
説明してる内容は、正直で誠実なアプローチのようです。

シダはニュージーランドでは「新しい命」と「成長」を意味するモチーフだそうです。
植民地をイメージさせるユニオンジャックをなくそうというリニューアルだとか。
4つの候補案が2015年末に国民投票にかけられるそうですが、あまり盛り上がってはいないらしいです。
以前のGoogleは先進的だけどちょっと垢抜けないイメージがありましたが、ここ数年でとても良いデザインを開発できるようになったと思います。
Google内のデザイナーは素晴らしい努力をしたことでしょう。
新しいロゴは複雑なエレメントがなくなって、ファイルサイズも小さくなって、よりアクセシブルになったそうです。
ロゴと一緒に開発されたサンセリフ書体は「プロダクト・サンズ」というらしいです。
そういえば、Googleのロゴは去年も少しだけリニューアルしてました。
http://designers-union.com/blog/archives/3675
新しいロゴについて、くわしくはこちら
https://design.google.com/articles/evolving-the-google-identity/
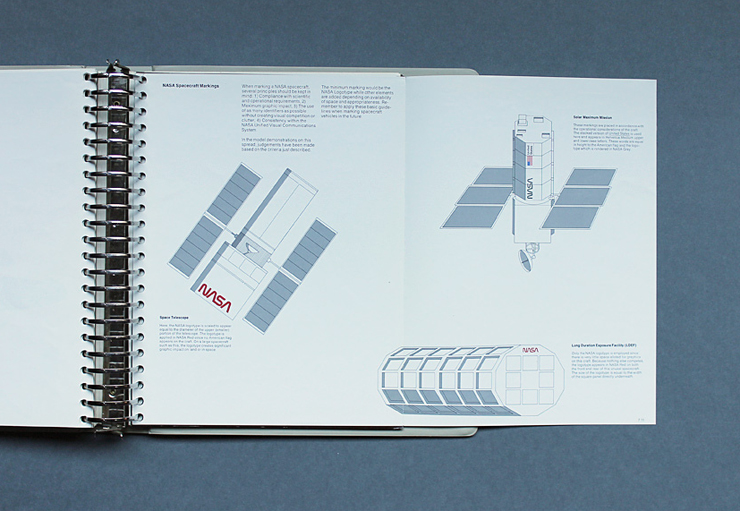
現在までに82のブランドのアイデンティティ・スタイルガイドが一覧になってます。
いくつかはすでに削除されてしまっているようですが、有名な企業が多いです。
これは勉強になりそう。
上の写真は70年代のNASAのスタイルガイドだそうです。
くわしくはこちら
http://www.logodesignlove.com/brand-identity-style-guides
iPadを通して周囲を見渡すと、WiFiなどの電波が見えるようです。
美しいデータ・ビジュアライゼーション。
Richard Vijgen さんの作品で、ドイツのギャラリーで展示されるメディアアート作品の一部のようです。
テクノロジーはどんどん見えないものになっていく。
今の時代を定義するような重要な「物」さえも、私たちには(物理的には)見えなくなりつつある。
可視化を手助けするデータ・ビジュアライゼーションはこれから重要な役割を果たす。
・・・というテーマの作品らしいです。
WiFi電波を検出する他にGPSと OpenCellID やNASAの人工衛星の位置データとかを使ってるらしいです。すごくむずかしそうです(笑)
詳しくはこちら
http://www.architectureofradio.com
http://www.fastcodesign.com/3050295/enter-the-matrix-this-ipad-app-lets-you-see-wi-fi-signals
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。