すばらしいUIだけど、意外に大掛かり(笑)。惜しいね。
擬似的な3D空間のメタファーによるインターフェイスではなく、ホントの3D空間のインターフェイスをデスクトップに実現してるのは、スゴいことかも。
マイノリティ・リポートのように身体全体を使ったジェスチャーではなく、手の動きで操作するのは現実的な感じ。ゴーグルをかけて、視覚全体をバーチャル空間にして操作するような強引さもないし。
もしかしたら・・・
手の動きに対してのリアクションが素早く的確だったら、モニターが半透明である必要はないんじゃないか?
自分の手が実際に見えなくても、操作にすぐ慣れるような気もする。自転車に乗れるようになる感じ。
ホントに?
こういうのが『六次の隔たり』ってことなんでしょうか。
でも、よくできたキャンペーンで、大成功したみたい。
個人的には、試乗させてくれるプリウスオーナーをタレントのように描写してる点が効果的な気がするなー。
クルマはもともと社会的な要素が多いプロダクトなんだから、こういうソーシャルなアプローチのキャンペーンは意外に有効なのかも。(日本でどうかはわからないけど)
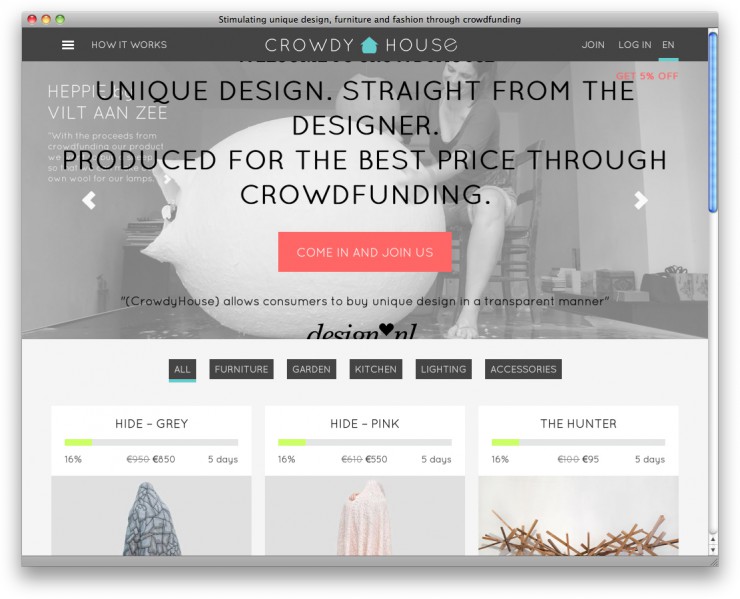
デザイナー自身が仲介者なしで、デザイン製品への出資またはオーダーを募ることができるサービス。
充分なオーダーや出資が得られたら、デザイナーはそれを製品化して、出資者やオーダーに応えるというもの。
日本でもこういうサービスがあったら、支持されるのかな?
デザイナーが自身のデザイン通して、直接的に社会と繋がって自立していく・・・
難しいことですが、そうなったら素晴らしい。
『Crowdyhouse』
http://www.crowdyhouse.com/
TIME誌だからなのか、メディア系のサイトが多いような・・・。
文脈を構築しようとするサイト、それを手助けするサービス・・・というのが大きな流れになってるような印象。
この傾向は、来年はもっとハッキリしてきそう。
ネット関連のビジネスも一斉にそっちに向かうのかな。
50サイトのリストはこちら
http://techland.time.com/2013/05/06/50-best-websites-2013/slide/all/
ガツガツしたサイトばかりが儲けてるようなのじゃなくて、これからもインターネットは暇人のモノであってほしいかも。
ドローイングをする人は、この型のペンに馴染みがある人も多いのでは?
おしりが消しゴムっていうのが、またいいです。
カタチも機能も正しいインターフェイス。
外国の雑誌広告ってスゴいなー。
紙の媒体にウェブやアプリのインタラクションが、唐突に強引に割り込んでくる感じは、なんだかクレイジー(笑)
・・・というコンセプトのプロトタイプ。
強烈にファッショナブルな感じもしますが、
第2の皮膚のように機能して、自己修復するというイメージだそうです。
デザインしたのは、ロンドンのデザイナー、Shamees Aden さん。
http://shameesaden.com/
多分野に渡る科学的なリサーチを基に、いろいろな研究者とともに、未来の可能性をデザインで提示しているようです。
なるほど、おもしろい活動です。
こうしてリニューアルされてみると、昔のロゴはなんだか70年代っぽい感じがしてきます。
格式とかエレガンスとか、そういう雰囲気は影をひそめて、まるで何かのサービスのロゴのようにも見えますが・・・。
こういうのもフラット・デザインなんでしょうか。
以前のロゴはこんな感じ。
こちらに、このロゴの成り立ちが紹介されてるようです。
http://www.oscars.org/imagination/
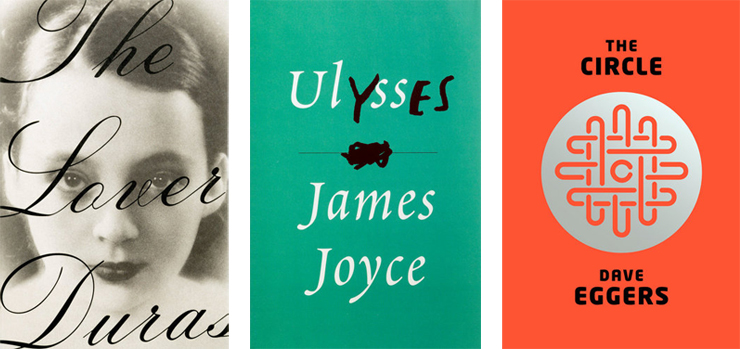
12点の作品が紹介されてます。
デザイナーの名前も出てるので、いろいろ参考になりそう。
http://www.nytimes.com/slideshow/2013/12/13/books/review/15covers-slides.html
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。