2019年のウェブデザイントレンド 10




驚くような新鮮味はない感じですが、時代の雰囲気ではあると思います。
1. セリフ書体の復活
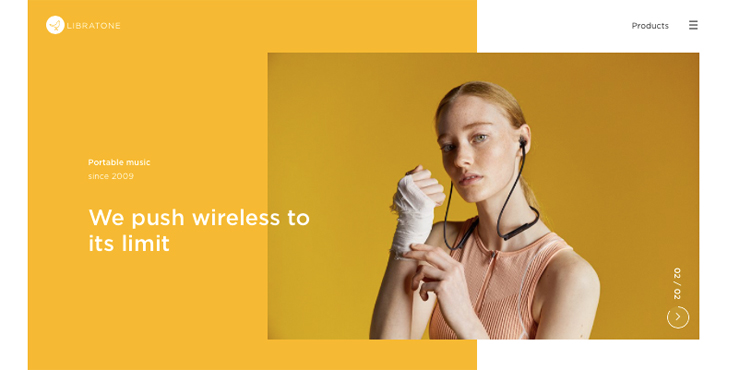
2. モノクロ配色
3. オーガニックな形
4. グリッチ
5. マイクロインタラクション
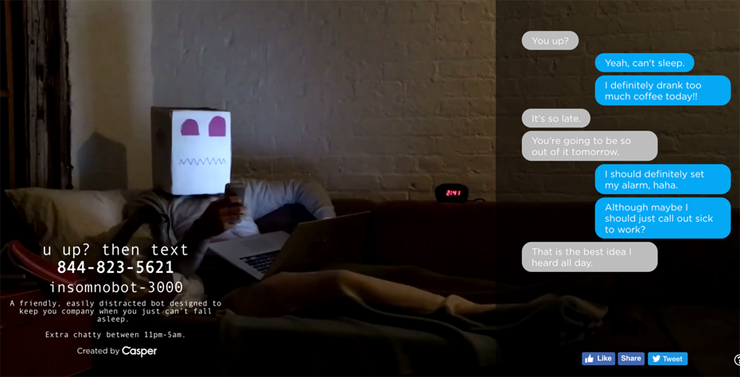
6. チャットボット
7. (さらに)ビデオコンテンツ
8. (まだ続く)ミニマリズム
9. 親指フレンドリーなナビゲーション
10. 多様性
「グリッチ」はバグっぽいピジュアルエフェクトのこと。
この映画みたいな感じのことでしょうか。
【関連記事】映画『ブレードランナー2049』のテクノロジー・イメージをデザインする テリトリー スタジオ が描く壊れた未来
「マイクロインタラクション」はユーザーの操作にちょっとしたリアクションを添えるような感じでしょうか。
個人的には「マイクロインタラクション」は「親指フレンドリー」とセットで、ポケモンのエフェクトのようなものをイメージしてます。
「チャットボット」をどのようにデザインしてユーザー体験に貢献させるかは、かなり難しそう。
そしてこれから「多様性」は日本でも重要なテーマになっていくでしょう。
個人的にここに追加するとしたら・・・
シンプルな手描きのイラストとAppleのARKit2.0が流行りそうな気がしてます。
まったく根拠はないです。
元記事はこちら
10 innovative web design trends for 2019 – 99designs >>
日本語はこちら
デザイナーが押さえておきたい、2019年のウェブデザイントレンド10個まとめ【完全ガイド】 – PhotoshopVIP >>
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。

Leave a Comment