動画のなかで出てくる「Crit」は「Critical(批評)」の意味のようです。この人によく似合います。
リアルなデザイナーには「Crit(批評)」と「Evidence(証明)」が必要だと話してるようです。
話している Natasha Jen さんはPentagramNYオフィスのパートナーで、輝かしい受賞歴を持つ著名グラフィックデザイナーです。
たしかにデザイン・シンキングのプロセスでは正しい批評・評論のプロセスが抜け落ちることで、デザインの過程と意思決定が低レベルのお絵描きワークショップになってしまう危険があると感じます。
もしそうなっても、デザイン・シンキングに満足を感じる「non-designer」が来てくれたら講師やスクールが儲かるので問題ないことになってるのも問題だと話しているようです。
そのためのマーケティングがしやすように「デザイン・シンキング」がバズワードなってるとも話してるようです。
むかしヒューマンセンタード・デザインとかでも似たような話を聞いたことあります。
日本のデザイン教育全般でみても、似たような問題がある気がします。
ボウマン船長になって会話が楽しめるようです。
HAL9000っぽい声で映画のセリフを答えてくれてます。
中身はAlexaなので、普通にAlexaとしても機能してます。
近日発売らしいです。
ご無沙汰しております。月1で執筆しているMiyasaka Neonです。今回のテーマは私の周りの芸術家を星と硝子になぞらえた狙いがあります。来月は自身の展示が長野であり、
展示制作の激しい渦に雁字搦めにされる前に、少し忘れないでいたいことがあります。
テクノロジーが芸術作品に介在されるような時代性および、デジタルかつナラティブな表現の発露が泡のように沸き立っては出現と消失を連鎖させながらも、その中で大きな変化をせず定位置に存在しつづける星のような芸術家がいます。あるいは触れてしまったら割れてしまうような硝子のように繊細な芸術家がいることを、忘れないようここに思い出してみたいと思います。
以前知人に借りた作家の作品集に「制作は落としてきた想いの1つ1つを拾い上げるような事」と言及された警策の一節がありました。この言葉はいずれ私の記憶から消えることのない光や、あたたかい優しい膜となって光ったのです。
彼らのような芸術家が精神を鋭利な鉛筆のように削って制作してきたものは、思わず感嘆してしまうほど精彩に富んだ作品だと誰もが思うであろう作品でした。
全ての人が同じ境地境遇から作品を生み出したり、何かを述べているわけではないと思いながらも、その誠実な制作への姿勢は、誰かが拾い上げなければ一生、闇の中にいただろうと思うと同時に、私の中では放っておけなかった生命の留まる作品でした。
人1人の生んだ作品があらゆる記憶や感覚、および素材への知をベースに作られるものであることが事実であれば、自分一人で産まれてこられないような出来事を芸術論にさえ感じてしまうことは否定できません。
私が今20代なのですが、私が年を取った時、当然ながら彼らはもうこの世にいないでしょう。そして、自分もまたいつか消えてしまう存在です。
見える芸術がある裏側で、見られない作家が泣いているのかもしれません。
いままでも似たようなモノがありましたが、ちょっとおもしろそうです。
線描だけというのがいいです。ここに機能を追加したらダメですね。
画面をタップして描くほかにも、スマホを振り回しても描けるようです。
さらに、描いた結果を他のユーザーと共有できるみたい。
まだいろいろ不具合があるようですが、大きな可能性がありそう。
ARが実社会の中に浸透して役に立つような使い方を提案できるかも。
元記事はこちら
Google’s New Experiment Lets You Tag Digital Graffiti In The Real World
【関連記事】
VRの3次元にドローイングできるGoogleの『Tilt Brush』が、音楽に合わせて動くようになった。


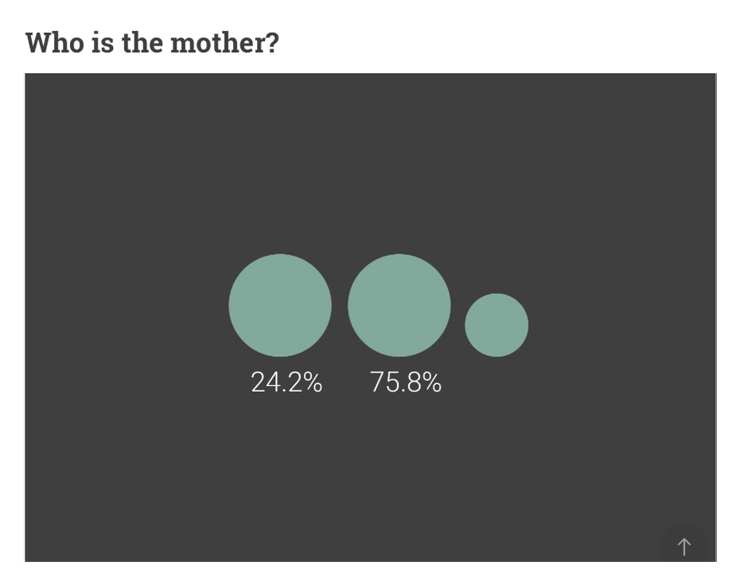
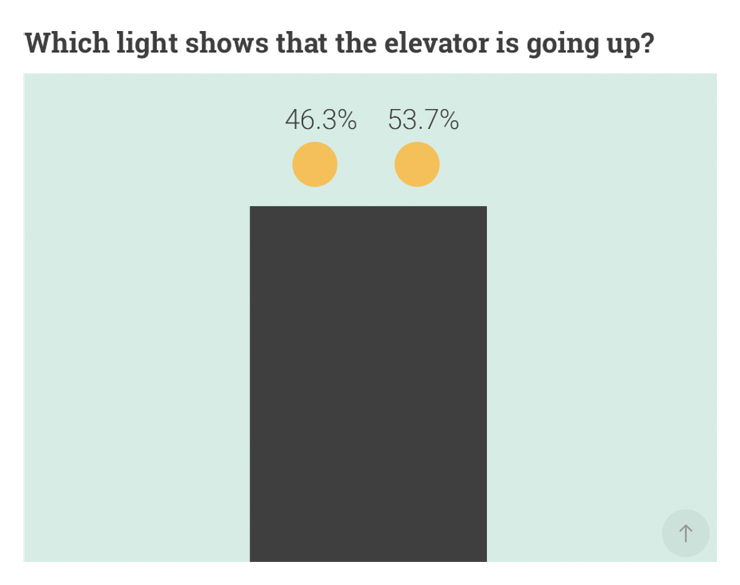
ブラジル出身のグラフィクデザイナー NEI VALENTE さんの取り組んでる「Thoughts on position」というプロジェクトです。
シンプルな図像のなかの丸や四角は人物やモノを示唆していて、シンプルな質問が添えられています。
「一番幸せな人は?」
「バンドのボーカルは誰か?」
「男性用トイレはどちらのドア?」
アンケート結果は数値で示されています。
なぜそう考えるのかわかりませんが、結果には少し納得できます。
文化や社会背景が作用するでしょうから日本では同じ結果ではないかもしれませんが、ビジュアル言語の作用を検証してるようで、とても興味深いです。
グラフィクデザイン以外にも、映画、写真、などいろいろな分野で活用されている技法の根源的な効果かも。
NEI VALENTE さんのサイト
Thoughts on position >>
元記事はこちら
Graphic Designer’s Creative Experiment Shows The Power Of Visual Hierarchy >>
UX/UIデザインの改善とユーザーの混乱の間に線を引くための5つの原則だそうです。
ユーザーが何を知っていて何を期待しているのかを理解してUXをデザインする必要がある・・・という記事です。
1. トレンドの価値を証明する時間をとる。
ウェブのトレンドだからといって、拙速に取り入れるのはダメ。
そのトレンドの価値を確かめて、悪いデザインをコピーするようなことをしない・・・ということのようです。
2. 基本的なUXの原則に立ち返る。
ユーザーとの共感こそがUXの基本。
ユーザーがどのように考えて、どのように行動しているかを理解してデザインに反映すること。
そこに時間を掛けることが大切なようです。
3. ガイドや説明を強調する。
革新的な製品やサービスであれば、ユーザーに必要なガイドや説明も増えるものです。
よく知られていないフォーマットを選択するときに忘れてはいけないことのようです。
※説明なしで使えるUX/UIがベストだという考えもありますが、ガイドや説明があることでUI/UXの改善が遂げられてユーザーがより快適に目的を達成できるならガイドや説明を惜しむべきではなく、ガイドや説明のクオリティもまたデザイナーの責務であるということのようです。
4. 高度な分析からユーザーのインサイトを得る。
分析プラットフォームを活用して、ユーザーの行動を把握すること。
ユーザーがどこであきらめて離脱しているかは問題解決の重点になるそうです。
5. 本物のユーザーによるユーザビリティテスト。
ログからの分析ではなく、実際のユーザーの使い方を観察すること。
この結果はデザイナーにとって意外な場合も多いようです。
ユーザービリティテストを有用なものするのは、デザイナーがオープンな心で改善と成長の余地に目を向けることが大切とのことです。
記事内にある「人間は習慣の生き物である。」というのは正しいと思います。
ユーザーの混乱を招くようなデザインは愚かなことかもしれませんが、UX/UIのデザインは画一的になるのではなく、多様であるほうが健全だと思っています。
元記事はこちら >>
5 UX Design Principles That Never Go Out of Style
iPhoneXの顔認証でユーザーの目の位置を検知して3DCGのカメラ位置を適合させているようです。
コードが公開されているそうです。
ゲームとかで多く利用されるようになるかも。ウェブにも使われるかな。
スウェーデンのメディアアーティストのPeder Norrbyさんの作品。
Peder Norrbyさんのツイッターアカウントはこちら >>
https://twitter.com/algomystic
Peder Norrbyさんの作品はこちら >>
http://www.anxious-bored.com
かっこいい作品がたくさんあります。



ありえない光が幻想的で美しいです。
山頂に描かれた光の円よりも、山並みを浮かび上がらせている不自然な光がいいです。
写真と虚構といった感じです。
写真家 Reuben Wu さんの作品。
他の作品もかっこいいです。
元記事はこちら
Long Exposure Photos Capture the Light Paths of Drones Above Mountainous Landscapes >>
身体のないファッション・・・ということなのでしょうか?
バッグのぶら下がったドローンがランウェイを飛んでるのは、ちょっとバカげたものにも見えます。
なんだろこれ。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。

