


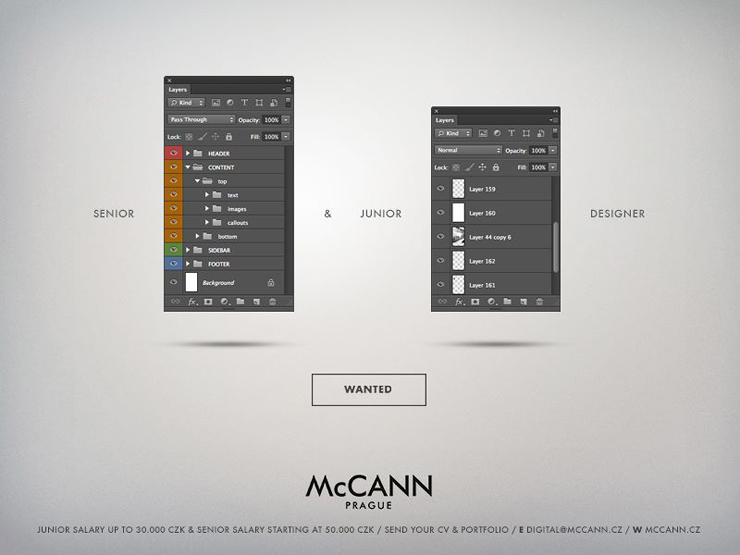
シニア・デザイナーとジュニア・デザイナーを募集中。
シニアとジュニアの違いがグラフィカルでシンプルに、デザイナーだったらすぐ解るように描かれてます。
自分のことを言われてるかのように、身に覚えがあります(苦笑)
いい広告。
暴力的なほどの都市開発。この旧市街に住んでいた人たちは、どこに行ったんでしょう。
写真家 Tim Franco さんの作品
http://www.timfranco.com
重慶を舞台にした1994年の映画「恋する惑星」のあの雰囲気はもうないのでしょうか。
こうやって書くんですねー。おみごとです。
ロゴの構造もよく解ります。
Sebastian Lester さんによるカリグラフィー。
http://www.seblester.com/
こちらのインスタグラムのアカウントで他にも紹介してます。
https://instagram.com/seblester/

最近、そういう事例が多くなってるようで、こういうのもフラットデザインの流れでしょうか。
地域限定のようですが、コカコーラのパッケージとか、マルボロのパッケージなど、結構思い切った感じがあります。
追加的改善を繰り返すのではなく、根本的なアイデンティティを見直して、時代に沿わせようとする試みは立派だと思います。
http://www.packagingoftheworld.com/2015/03/coca-cola-unveils-its-new-strategy-in.html
『報道写真の加工問題、芸術性と不正の境界』という記事・・・興味深いです。
「フィオナ・タン『まなざしの詩学』展と世界報道写真展」でも書いたのですが、会場で見た受賞作品の報道写真は「過剰」で「不気味」でした。
簡単に出来るからだとしても、なにか間違った方向に行ってる気もしてます。道具を使うときには倫理も問われるということでしょうか。
ネットなどで普段目にするニュース写真はそのくらいだと思ったほうがよいかもです。
元記事はこちら
『【AFP記者コラム】報道写真の加工問題、芸術性と不正の境界』
以前に訃報を紹介した特撮映画の神様ハリーハウゼンのあの怪物たちやあのシーンの絵コンテなどが描かれたスケッチブック。
イマジネーションというのは描く行為とほとんど一体なんじゃないかと思えてきます。
くわしくはこちら
http://www.creativebloq.com/illustration/movie-legends-sketchbook-unearthed-31514422
そうでした、昔のPhotoshopにはレイヤーって概念がなかったですねー。
さすがにver1.0は知らないですがプレビューとかもなかったし、なにより動作が信じられないくらい遅くてundoしてトイレに行って戻って来てまだ完了してなかったりとか。
どう仕上げたいのか明確にイメージして、作業の段取りを決めて、無駄なく実行する・・・そういった“プランを立てる能力”が必要でしたね。
使い慣れないソフトに苦戦して試行錯誤しながら制作する感覚って少なくなったような気がします。
コントロールしきれない状況で、頭を働かせて解決策を見つけてゆくクエストは、ある意味クリエイティブだったかも(笑)
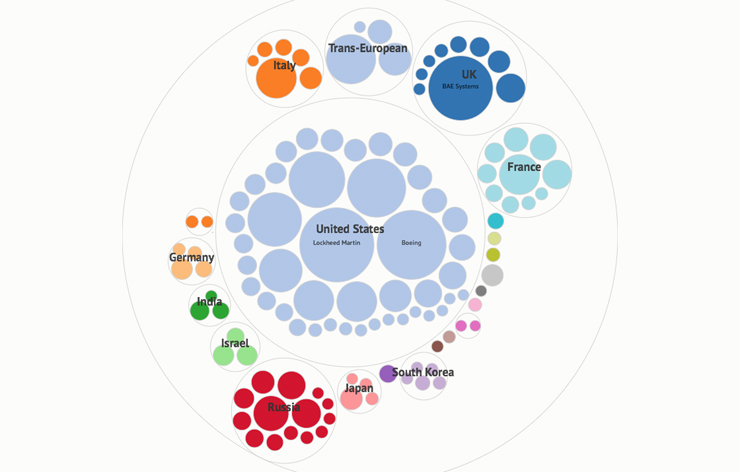
日本からも4社が入ってるようです。
経済協力開発機構に属する国(中国を除く)の2013年の武器生産企業トップ100。
国籍、会社名、総売上、武器の売り上げ、利益 などがあります。
『2013年に戦争で儲けた100社』ということでしょうか。
こういうインタラクティブなインフォグラフィックはデザインとして取り組んでみたいです。
時間がかかるでしょうが、おもしろそうです。
ドメイン名もいいです。
http://insightfulinteraction.com/armsproducers.html
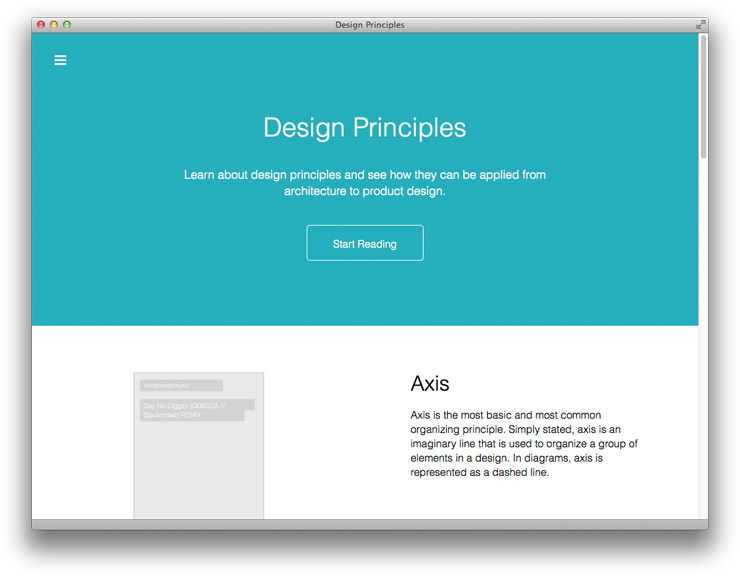
解りやすい例で説明。軸、対称性、階層、リズム、と分類されてます。
「当たり前」にも思えますが、誰かに説明しなきゃならないようなときには便利そう。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。