そういう狙いだったら、パナソニックの宣伝チームは天才。
製品のコンセプトにも相応しい。
ただ「タッチパネル」みたいな表現は、違う気がする(笑)
90年代にテレビ放送の情報提供仕様がHTMLではなくBMLという独占仕様になったときにはガッカリでしたが、そんな縄張り意識の垣根も時代の流れに押し流されて行くんですね。
オモシロいです。
くわしくはこちら。
デザインに対して、とても “フラット” な考察だと思います(笑)
ただ・・・
「よりよいデザインにするために、いま欠けている “何か” を足す。
テクノロジーは進歩し続けているから、それができる。」
というイメージは、事実なんだろうけど、なんだか少し釈然としない気も・・・
『Weiden + Kennedy によるとても短いHondaのTVCM』
で紹介した映像のロングバージョン。
ハイテクで、実直で、力強いメッセージ。
どんな大企業でも、結局は人が手で創ってるんですねー。
モジュールになってる長い映像を、短く切ってCMとしてオンエアして、
ロングバージョンはバズムービーのようにネットで展開するって・・・
頭いい方法かも。
映像は、1968年のもの。
世界最初のマウス操作であり、ネットワークコラボレーションとハイパーテキストのデモでもあるそうです。当時は、とんでもなく先進的だったことでしょう。
いま、こうしてボクでもパソコンが使えるようにしてくれたことに、感謝です。
ご冥福を御祈りします。
1. ユーザビリティとは..
2. もっとも重要なのは分かりやすさ
3. 最終目標は“ユーザーゴール + ビジネスゴールの達成”
4. User Interface = Business + Engineering + Design
5. 究極のユーザーインターフェースはその存在を感じさせない
6. インターフェースは使ってもらう事にこそ価値がある
7. 見た目のデザインはその機能に基づく
8. 同じ動きをするものは、統一したデザイン概念を適用する
9. ユーザーの集中力を乱さない
10.全てを常にユーザーのコントロール下に
11.最も重要な達成目標は、1スクリーンにつき1つだけ
12.副次的な目標は、あくまで副次的な存在に
13. ナチュラルに次のアクションに導く
14. ビジュアルヒエラルキーで見えないルールを造り出す
15. 色はあくまで二次的要素
16.選択肢は少ないほうが良い
17.ヘルプ機能は極力無くす
18.第一印象が一番重要
19. ユーザーに考えさせない
20. ユーザーの時間節約に注力する
21. ブラウザーの戻るボタンは頻繁に利用される
22. 使い方を理解してもらえるまでが勝負
23. 検索ボックスはやっぱり重要
24. エラーメッセージは読んでくれない
25. こまったらいつでも実家に戻っておいで
こういう基本概念を、かっこわるいデザインの言い訳にしてはいけない・・・と自戒をこめて書いておこう。
くわしくはこちら
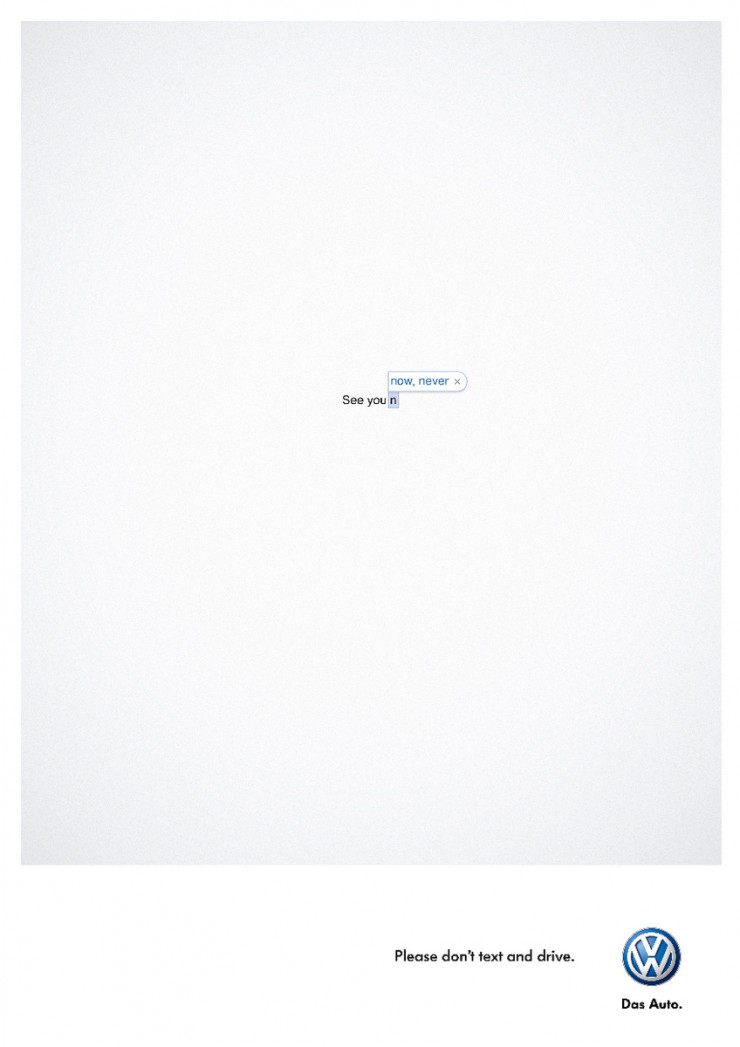
いい映像。
クレバーな広告キャンペーン。
でも、「アントバタイジング」って・・・(苦笑)
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。