カメラ・オブスキュラから今日のスマホまで写真の歴史を技術の進歩を中心に紹介。
見たものを写し取る、記録する・・・そこに注がれ続けてきた情熱と創意工夫にあらためて感心します。

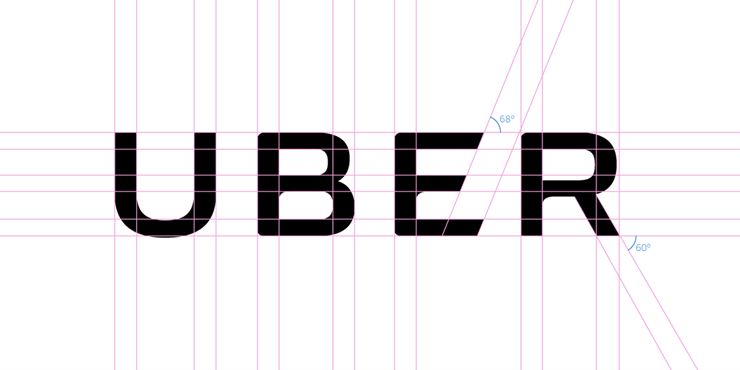
こうして新旧並べると、旧ロゴは貧弱に見えます。
新ロゴでは旧ロゴの妙なエレメントが消えて、ボールドになって、スクリーンでも印刷でも使いやすいアイデンティティになったようです。

新ロゴの「B」「E」「R」の下半分の内側にあるラウンドが正確でないので、ロゴ全体が横に伸びてるように見えると指摘されてるようです。
たしかにそうかも。
毎年恒例の豪華CM。今年は目玉になるようなCMがない感じ。
登場人物に女性有名人が少なく思えるけど、なにかの影響なのかな?
84歳のジョージ・ロイスは現代の広告グラフィックの手法を確立した人物のひとりです。
また、最初に「広告クリエイターはかっこいい」というイメージをつくった人でもあるようです。
Googleのロゴ、人種差別発言でディオールを解任されたガリアーノ、Tokyo2020のエンブレム騒動にもコメントしてます(笑)
英語なので、うまく真意が汲み取れませんが、ユーモアと皮肉を込めたコメントのようです。
「・・・エンブレムのデザイナーが言ってることを信じれば彼は無罪だ。でも、だれかがパクリだと言い始めたら、すぐに葬り去られるんだ・・・」
ジョージ・ロイスの仕事は何十年にもわたってパクられまくってきたわけですが、彼のコメントはそのパクリに憤りながらも楽しんでるような印象です。
センスのいいユーモアを失わないことは、クリエイティブにとって大切なことのようです。
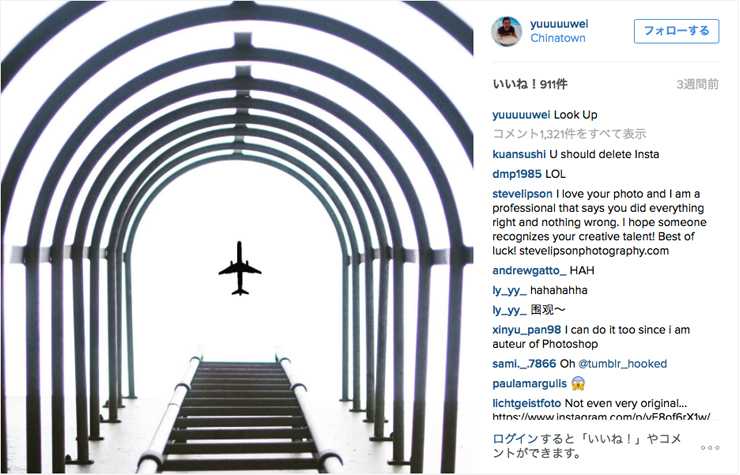
応募者は冗談半分でやったようですが、悪いことだったと、NikonとNikonのフォトグラファーさらに写真コミュニティへインスタグラムで謝罪したようです。正直で潔い対応に思えます。
いろいろネタにもされていますが、いろいろ考えさせられます。
何をもって創作が作品たり得るのか・・・とか。
少し関連のありそうな記事
『報道写真はどこまでPhotoshopで加工していいのか』
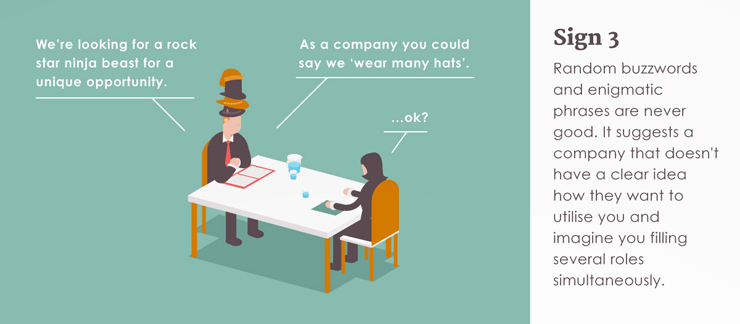
働くのはやめたほうがいい会社の徴候の10例だそうです。採用面接に行ったときによく観察しておくと良いかもです。
例えば・・・
徴候1:新人ばかりでうまく回っていない職場は、離職率の高さをうかがわせる厄介な徴候です。
徴候3:バズワードや難解なフレーズが多いのは良くありません。
その会社はあなたにどのような役割を担ってもらうか明快なアイデアがなく、同時にいくつもの役割を押し付けることを考えています。
ほかにも職場の人間関係をうかがわせる徴候などもあります。
イギリスのビジネスコンサルテイング会社が作ったそうですが、日本でも似たようなことはあるのかも(笑)
おもしろいです。
絵を描く楽しさを思い出させてくれる、いいパロディだと思います。
『ボブの絵画教室』はこちら
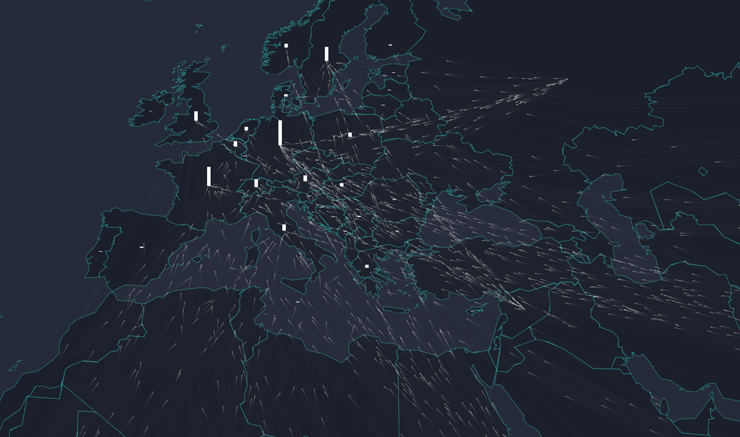
よく調べて高い技術で相応しく視覚化されてる、誠実な仕事という感じ。
こういうの、やってみたいです。
この『Lucify』ではいろいろな組織・団体のデータビジュアライズをサポートする活動をしているようです。
そのためのプラットフォームも準備中のようで、こちらも興味深い活動。
それにしても・・・
歴史的な背景や文化的な素地もあるのでしょうが、これだけの難民を受け入れ続けてるヨーロッパってスゴいな。


新しく採用された社員に歓迎の意を込めて、こういうボックスセットを贈るらしいです。
なんか、センスいい感じ(笑)
米国の企業ではよくある習慣なのでしょうか? 良い伝統かも。
あなたのコンテンツが競合相手から抜きん出るためには、習慣になるような“中毒性”を持たせる必要があります。
そのためには何をどうしたらいいのか、46人のコンテンツ・マーケティングとSEOの専門家からのアドバイス。
どうやら中毒性を持たせるサイトには、終わりなき手間と努力が必要なようです。
もう近道はなくなったようです。
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。