
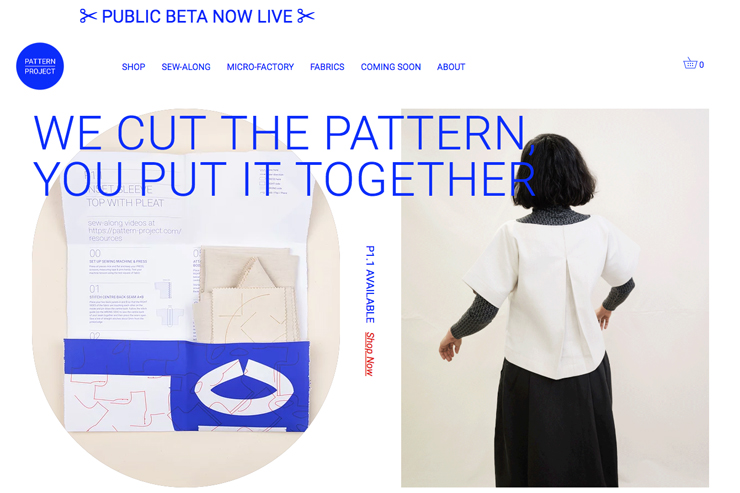
ロンドンのデザインコンサルタントHetcoは、2020年4月から、裁縫のための布のキットを販売するベンチャーとして「pattern-project」をはじめたそうです。
Hetcoはデータ重視型のデザインコンサルタントでBBCや公益法人をクライアントにしています。
「pattern-project」はサイズに合わせた型にカットされた布が送られてくるサービスで、ミシンを持ってる裁縫の好きな人なら服を縫い上げることができるキットです。
この「人間中心」のキットは、ファストファッションに反対するムーブメントにも影響を受けています。
Hetcoの共同設立者のShruti Groverによれば、人々は多くの服が作られる「非人間的な」プロセスに慣れ親しんでいるそうです。
「裁縫を始めると、服の見え方が変わってきます」
「すべての服は、幸せではない手によって作られていることを知っています。自分の製品を縫うことで、服との絆が生まれます。」
これからは、オーダーメイドに対応して型を調整できるようにオンラインのUIを開発中だそうです。
コロナ禍でミシンの売れ行きは好調のようなので、このプロジェクトはうまくいくのかもしれません。
ほかにも、コロナ禍にデザイン会社が取り組む新しいプロジェクトが紹介されています。
httpsMeet the design studios making new products and businesses in uncertain times >>

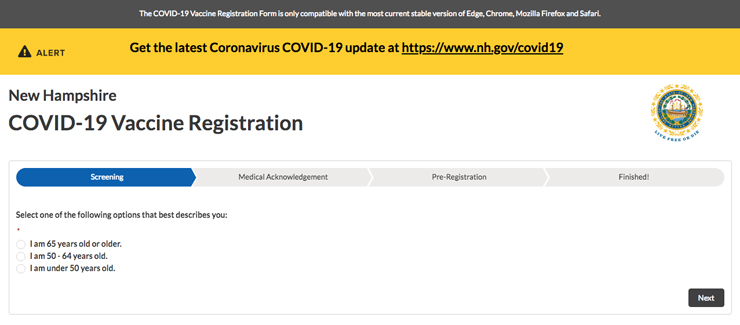
米国ではコロナワクチン接種をオンラインで予約するようですが、その申し込みサイトのデザインに問題があるというレポートです。
リサ・デベッテンコートさんが75歳の父親がニューハンプシャー州のコロナワクチンのウェブサイトに登録するのを手伝ったときの経験だそうです。やや米国政府への愚痴っぽい記事ではありますが、日本でも同じことが起きる可能性があるのかも。
混乱させるような指示や分かりにくい手順が多く、予約が完了したと思ったとき、実際には、ニューハンプシャー州の最初の承認プロセスを完了しただけだったそうです。
米国の医療システムは個別に独立して構築されたため、標準化されていないそうです。
それらのシステムにはUXの専門家はほとんどいないそうです。
また、疾病対策予防管理センター (CDC) による、コロナワクチン接種を管理するための、VAMS (Vaccine Administration Management System) という無料で提供されるシステムがあったそうです。
このシステムはほとんど失敗に終わったそうですが、この構築のためにCDCはデロイト社に50億円くらい払ったそうです。
デベッテンコートさんは下記のような指摘をしています。
■誰のためにデザインしているのかを明確にし、困難なケースをターゲットする。
身体の不自由な人、PCやスマホに慣れていない人、通信速度の遅い人にも配慮してデザインされるべきだそうです。
■初期のプロトタイプでユーザーテストをする。
どんなに優れたデザイナーでも、自分たちだけではすべてを正しくできないことを知っています。
代表的なグループの人々が初期のプロトタイプを使用するのを見て、その結果を慎重に検討すべきだそうです。
■グッドデザインを組織の優先事項にする
優れたデザインが重要であると誰もが主張していますが、それを実現するために必要な投資を行うべきだそうです。
「パンデミックの影響で、階級に関係なく、すべての人が、資金不足や設計不足のシステムを初めて利用することを余儀なくされたことです。この気づきが、グッドデザインの重要性を強調し、一日も早く大幅な改善につながることを期待しましょう。」
申請フォームのデザインはUXの重要箇所で奥が深いですね。
「人や物を動かしている自然界や社会の中の不可視の力の作用に着目し、そのメカニズムを再構築しようと試みるアーティスト5 組を紹介」ということで、若く瑞々しい印象でした。複雑で不可解でテクニカルな作品たちでした。
若いアーティストの制作技術の高さに驚かされます。またその説明も理路整然としてます。
自分もちゃんと勉強しようと思えてきました。
UIのためのデザインシステムの構築・運用・評価について、いいお手本だと思います。じっくり理解したいです。
なぜデザインシステムが重要なのか、どのような利益をもたらすのか、どのように運用するのか、などを紹介してます。
デザインシステムの成功には継続的な努力が必要であり、その結果として継続的なリターンを生み出すようになるようです。
「Hawkins」はNETFLIXの人気ドラマ「ストレンジャー・シングス」に登場する架空の田舎町の名前です。(このドラマおもしろかったです。)
この名前をデザインシステムの名前にしたのはとてもいいです。
以下、概略と抜粋です。
基礎層となるモックを作るための「Figma」
ユーザー・インターフェースを構築するための JavaScript ライブラリとして「React」
を利用しているようです。
ゼロから自分たちで作るか、または既存のソリューションを利用するかを検討して、Material-UIを利用してカスタマイズすることにしたようです。
各コンポーネントはさまざまな組み合わせで使用できるようにしています。
各コンポーネントは小さく軽量にすることで、より大きなコンポーネントに組み立てることが容易になります。
デザインシステムは、アプリケーションに一貫性を持たせ、各アプリケーションのエンジニアリング負担を大幅に軽減することができます。
デザインシステムは下記のような利益をもたらすそうです。
・ユーザーの直観に沿った一貫性を提供する
・チームの連携や新規開発メンバーの受け入れをスムーズにする
・エンジニアの負担を軽減する
・バグの数を大幅に減らす
最初に設計システムを作るのに多くの時間を費やすことになりますが、設計システムが完全に実装され、組織全体で信頼されるようになれば、大きな利益を得ることができるようです。(これを辛抱できるかどうか・・・)
デザインシステムが成功したかどうかを判断するための指標として、各コンポーネントの使用数、パッケージのインストール数、実運用でHawkinsを使用しているアプ リケーションの数などを検証することにしたそうです。(これはデザインシステムの評価についての適切な指標かも)
エンジニアが見つけた問題点を報告できるようにしました。エンジニアがより多くのサポートを受けていると感じるほど、エンジニアはデザインライブラリを利用することに寛容になるでしょう。
・・・などなど、詳しくわからない箇所もありますが、勉強になりそうな内容です。
このデザインシステムはまだまだ成長し続けているようです。
この成長がさらに利益をもたらすのでしょう。
元記事はこちら
httpsHawkins: Diving into the Reasoning Behind our Design System >>




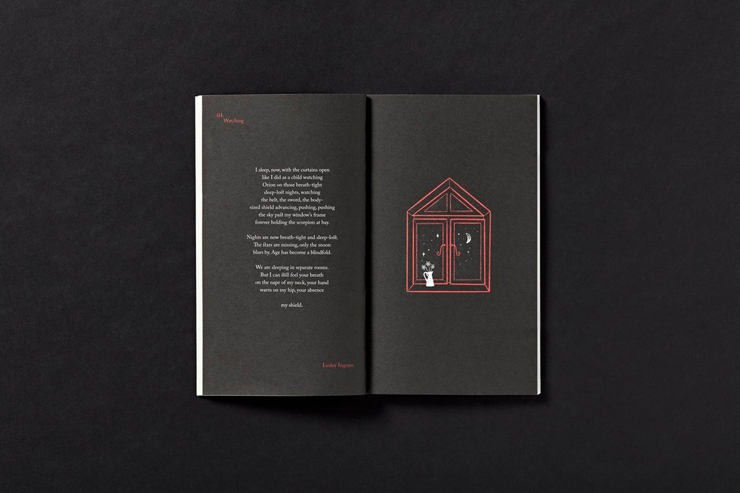
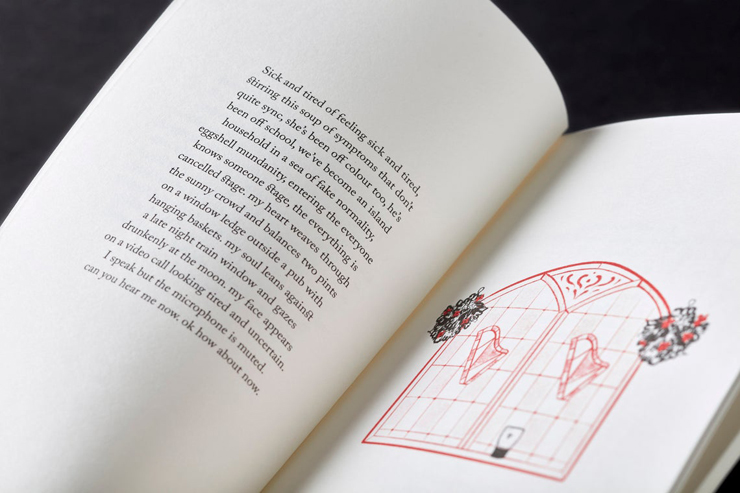
詩集には寄稿による20編の詩が収録されています。
それぞれの寄稿者は、ロックダウンの経験について詩を書き、自分の部屋の窓から見える景色の写真を提供します。
そのイラストがそれぞれの詩に添えられています。
ブランディング会社のデザイナーのハリー・ミーキンは、精神的な健康のための慈善団体であるPlatfformの協力を得て、Kickstarterで出資を募ったそうです。
「私はこの本に、詩を超えた目的を持たせたかったのです。この本には、私たちの葛藤や不安、いつもの日常への憧れが反映されています。私たちは遠く離れていても、みんな一緒にこの世界にいるということを知って、人々がこの言葉に慰めを感じてくれることを願っています。」
「イラストレーションのスタイルは、それぞれの詩が自宅で作られているというコンセプトに合わせたものにしたかったので、鉛筆と紙だけが相応しいと考えました。」
元記事はこちら
Beyond the Pane is a poetic keepsake inspired by lockdown >>
本の紹介はこちら
Beyond the pane – A poetic ‘time capsule’ inspired by our experience of lockdown >>
日本語字幕がほしいです。
アメリカのアイコンをデザインした人。
82歳だったそうです。
Chermayeff & Geismar Associatesのパートナーだったこともあるようです。
Every year our marketing team takes a step back from our brand, creative work, public expression and activations. We look in the mirror and ask ourselves if what we see creatively, reflects what Twitter is.
— Leslie Berland (@leslieberland) January 27, 2021
Twitterの最高マーケティング責任者のレスリー・バーランド氏が発表したこの新しいビジュアル・アイデンティティは、ソーシャルネットワークの複雑さと不完全さを表現しているそうです。
破れた紙、色あせたイメージ、擦り切れたタイポグラフィなどのビジュアルを特徴としています。
フォントはオリジナルの「Chirp」というサンセリフだそうです。
ブンランドを「不完全」なイメージで表現することはめずらしいですが、SNSの置かれている現状として正直なアプローチのような気もします。
なんとなく90年代のイメージで、当時の「オルタナティブ」のトレンドと少し似た感じがしてます。
その後のフラットなデザインは、ミニマルでクリーンで洗練と信頼が表現されてましたが、2020年代のデザインはまた違った方向に向かってるのかも。
以下はレスリー・バーランド氏のツイートからの引用です。
「Twitterとここで行われる会話は生きていて、呼吸していて、常に進化しているので、これを行います。それらは、話している人々によって定義され、彼らの声によって形作られ、毎日私たちのタイムラインを満たす画像や言葉によって刻印されています。
ブランドは私たちではなく、皆さんです。」
「Twitterでの会話は、乱雑で複雑、強烈で刺激的、陽気でばかげている、奇妙で醜い、衝撃的で美しい、邪魔で感動的です。それらは生であり、本物です。」
「私たちのロゴは変わっていません、その鳥は象徴的で生き続けています!しかし、それがどのように表示されるかを試してみます。」
元記事はこちら
Twitter Unveils Bold Visual Identity Mirroring Its ‘Imperfect,’ ‘Complex’ Nature >>

志し高いステートメントです。
1964年と2000年に発表された「First Things First」のマニフェストと比較して紹介されています。
いくつか抜粋・・・
「ブルックリンのデザイン会社Isometric StudioのAndy ChenとWaqas Jawaidは、より良い世界を構築するためにグラフィックデザイナーの役割を再考しています。ChenとJawaidは、資本主義を批判するマニフェストを書いたり、デザイナーの役割について大々的に宣言したりすることには興味がなく、デザインそのものを、取り残されがちな人々に力を与えるためのツールとして使うことに興味を持っています。」
「私たちは、あらゆる分野の人々と協力して、ポジティブなインパクトを与えることができる場所を見つけようとしています。」
「私たちは、本物のインクルージョンがどのようなものであるか、疎外された物語を前景化することがどのようなものであるかを考えたいという欲求を示すあらゆる種類のクライアントを引き受けます。」
最初はプロボノのコラボレーションとして非営利団体と仕事をすることから活動を始めたそうです。
2020年の米国の社会状況のなかでは、リアルに響くステートメントになってるようです。
これからの世の中で、デザインの仕事をして社会とどのように関わるのか、少し考えさせられる記事でした。
元記事はこちら
Isometric Studio is Rethinking What it Means to Design for Social Good >>
© 2025 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。
