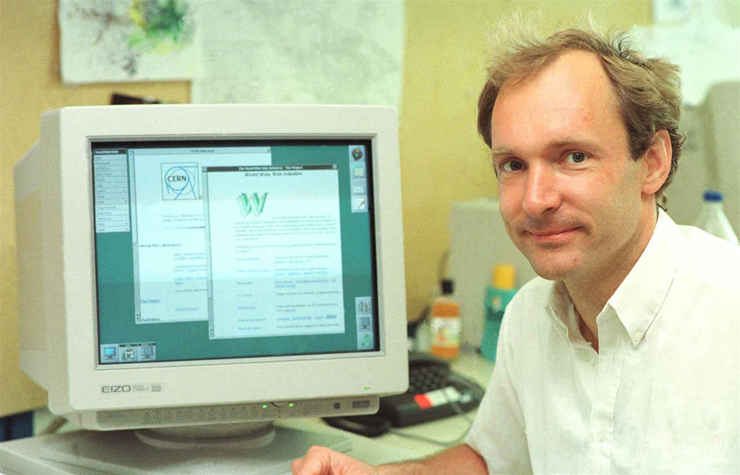
「『そのデータは自分のものだ』と人々が気づく転換点が、いずれやってくるでしょう」
ウェブがオープンであり、かつ個人のものであることは素晴らしいことで、フェイクニュースや巨大ネット企業の影響力に対してどれほど大切なことなのか、あらためて気づかされます。
これからも性善説にもとづいた寛容なものであってほしいです。
いい記事。
http://wired.jp/2017/05/27/tim-berners-lee-inventor-web/
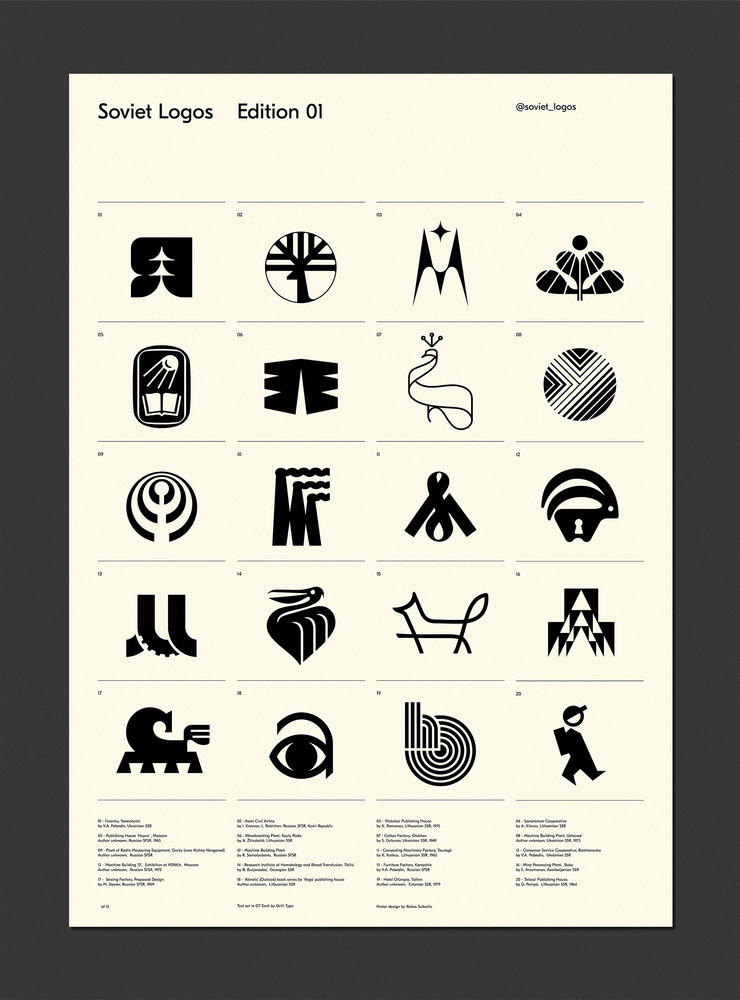
グラフィックデザイナーRokas Sutkaitisさんによるコレクション。
時代も社会背景も違うからでしょうが、ロゴとしての違和感のようなものを感じるけど、それもまた魅力的。
くわしくはこちら
http://www.logodesignlove.com/soviet-logos
インスタグラムはこちら
https://www.instagram.com/soviet_logos/
A2サイズのプリントはこちら
http://sovietlogos.bigcartel.com
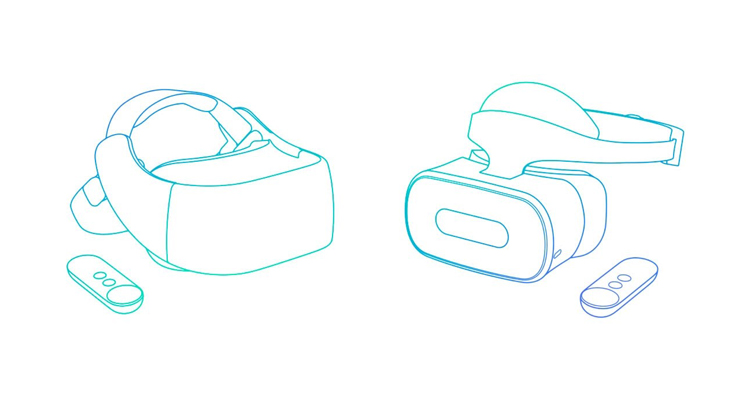
ここ2〜3年ぐらいのあいだ、GoogleはVRやARにだいぶ入れ込んでいるようです。
いままでのようにスマホやPCと連動しないで、単独で機能するスタンドアロンのヘッドセットも登場するようです。
スマホやPC連動型のヘッドセットよりも用途に最適化されたデザインなので性能も高いうえに、ケーブルや関連機器もないのでどこまでも歩き回れるようです。
以前にVRコンテンツを検討したときに話題の中心になったテーマは「フィクション」「ファンタジー」「ストーリー」でした。
個人的にはもっと違う使い方がある気もしますが、没入型コンピューティングが「まるで現実のように」エンターテイメントをより楽しむためのものとするなら、遊園地やパチンコやネットカフェでは利用されるようになるかも。
VRを前提としてユーザー体験をデザインするは、おもしろいものになるか、つまらないものになるか、まだ手探りのようです。
Googleのいままでの取り組みは、こんな感じ。
ひさしぶりにAppleらしいCM。
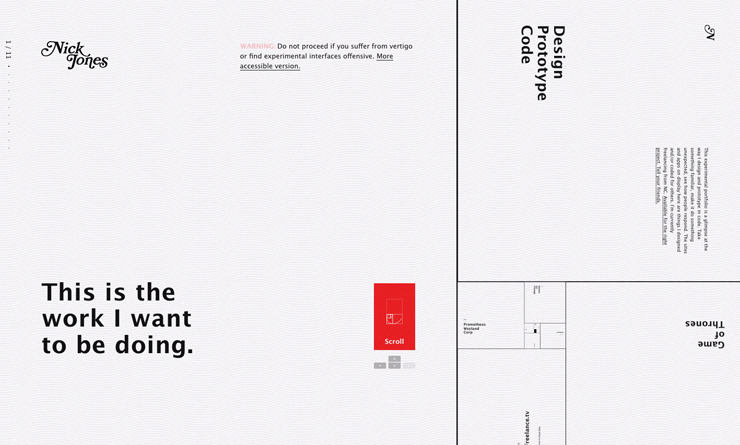
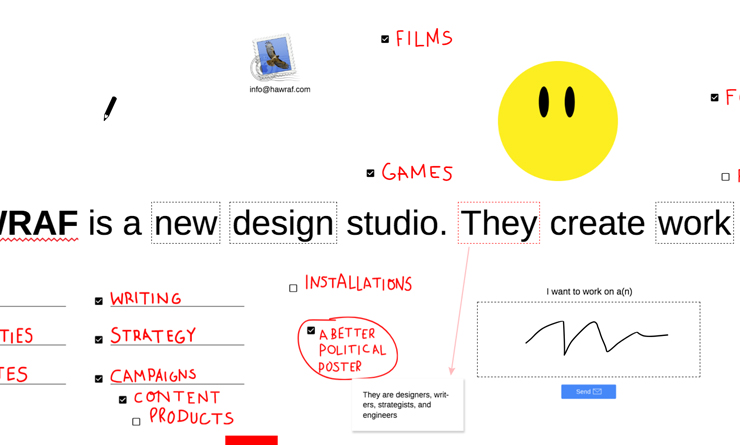
いずれも、どちらかといえばプライベートな、ポートフォリオ・サイト。
自らのデザインと技量を示すためのサイトではありますが、こういう特異なUIがもっとあっていいと思っています。
みんなと同じフレームで同じようなシンプル&クリーンなUIばかりなことに危機感があっていいのではないかと。
http://www.narrowdesign.com
http://hawraf.com
http://shantellmartin.art
http://melaniedaveid.com
https://timobecker.com
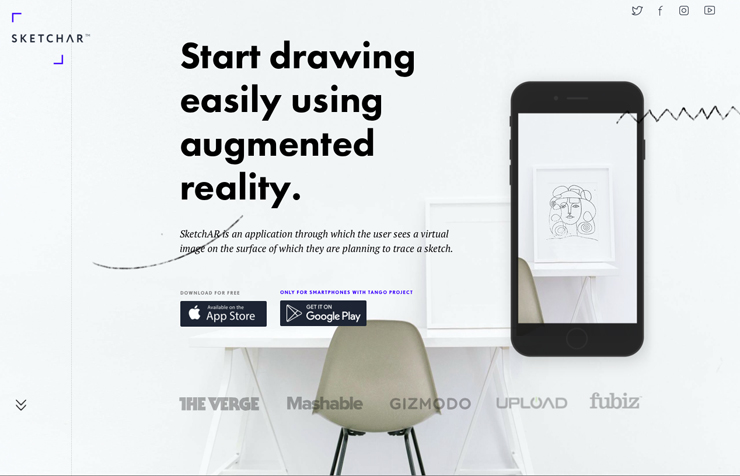
これはおもしろそう。最近読んでるホックニーの『絵画の歴史 洞窟壁画からiPadまで』のなかにも画家が16世紀頃から光学的な投影を利用して絵画を制作していたことが紹介されています。(この本はかなりおもしろいです。)
このアプリもその歴史の延長線上にあるでしょう。ただし『絵画の歴史』にも「道具を理解しても、創作の秘密は明らかにならない。」とありました。
壁に描くには Android Tango のデバイスが必要なのかも。
Google Tango についてはこちら >>
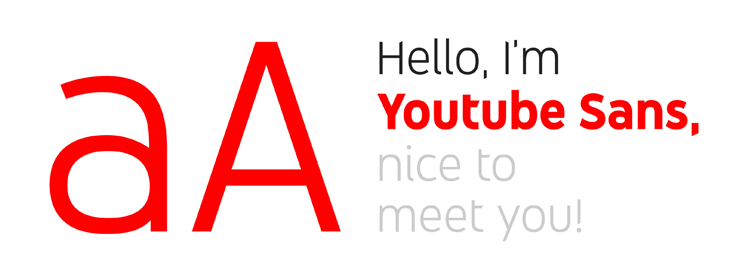
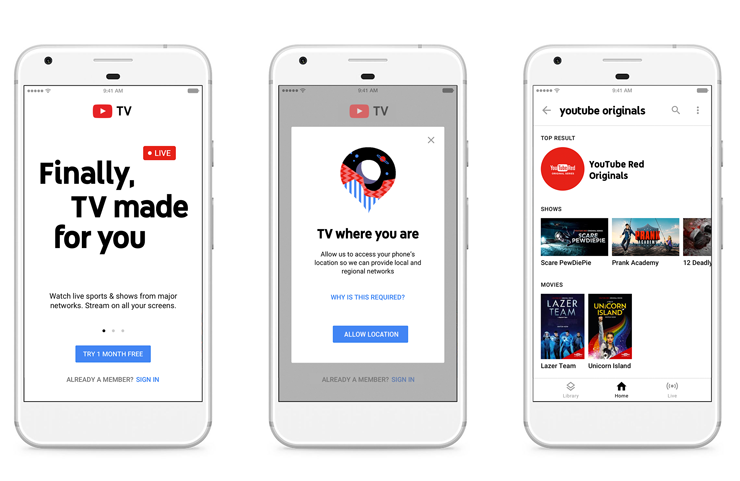
「YouTube TV」のためにデザインされたそうです。
YouTubeらしい感じ。
さまざまなデバイスやタッチポイントにおいて書体を統一することはブランディングに有効なのでしょうが、日本語でやるのは難しそう。
手掛けたのは ブランドコンサルティング会社の SAFFRON >>
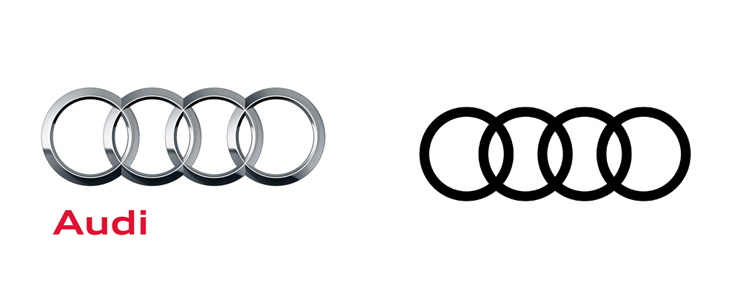
クロームテクスチャをなくすことで4つのリングはさらに記号的で力強い図像になった感じ。
いまどきのイケてるブランドらしく「Audi」という社名表記も省略されてるようです。
BMWのMINIブランドも同様のアプローチでスマホやSNSなどのデジタル環境に適応してたので、こういうブランディングはかなり有効なのかも。
コーポレート書体の「Audi Type」はいかにもな感じの硬質感で好感。
アニメーションはマテリアルデザインっぽく、アイコンはちょっと子供っぽい印象。
手掛けたのはこちらの会社
STRICHPUNKT >>
KMS TEAM >>



いいもの見せてもらった感じで、おもしろかったです。
スネ夫くんのラジコンやプラモを見たのび太くんのような気持ち。
ひさしぶりに見た川元陽子の作品が良かった。
展示全体から漂うセレブ感がキツかったですが、一見の価値ありのコレクション。
片山正通的百科全書 Life is hard… Let’s go shopping.|東京オペラシティアートギャラリー >>
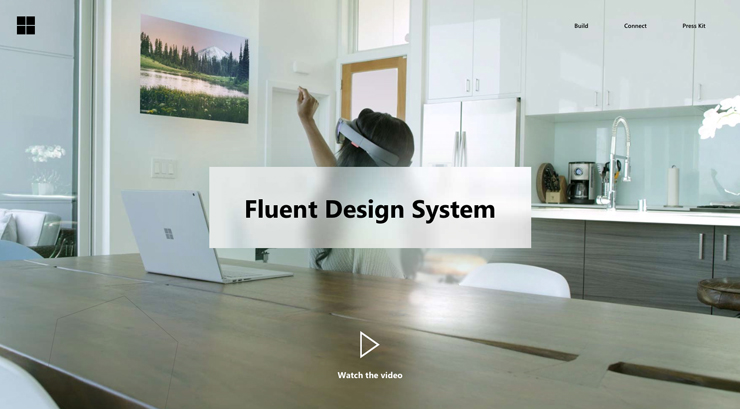
Material Design のマイクロソフト版のようです。
詳しく理解できませんでしたが、ペン入力、VR、アニメーション といった多様なインターフェイスをサポートするようです。
そういえばたしか、MetroとかModern とかあったような。
© 2026 DESIGNERS UNION | ご自由に投稿できます。 お気軽にご利用ください。